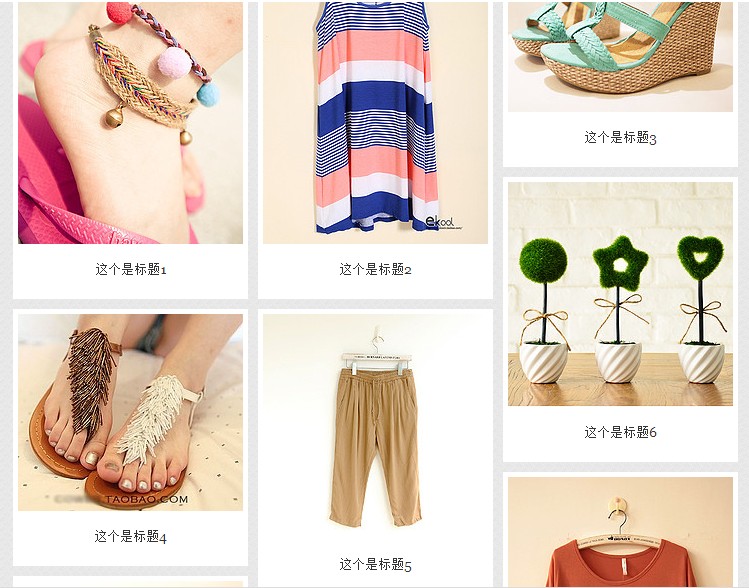
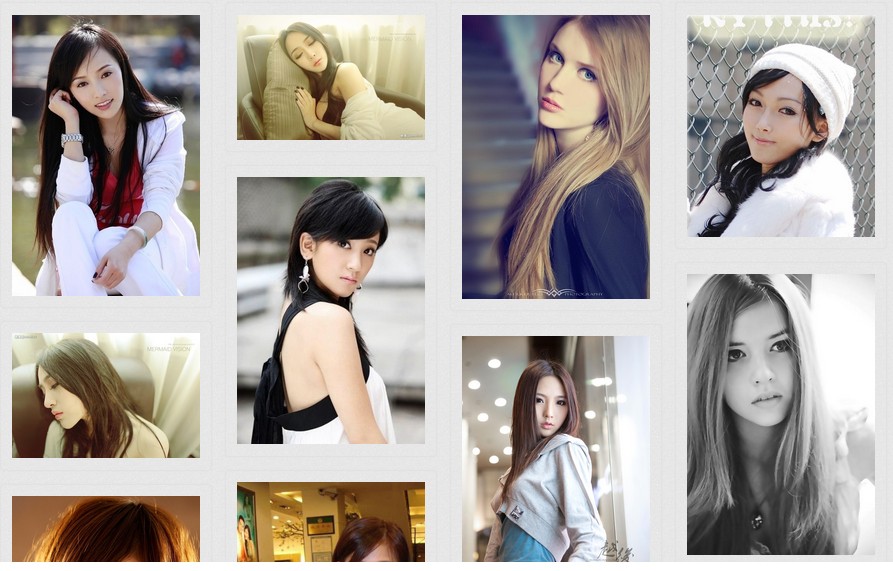
此Jquery特效是一款非常流行和实用的瀑布流布局,核心代码只有几十行,是我见过代码量最少的瀑布流布局,
非常适合网友们学习哦,希望大家好好看一下这个Jquery特效的原代码,里面的每个功能注释写得非常详细。。
主要包括了以下几个功能函数:
1、瀑布流主函数
2、获取高度最小的列的函数
3、判断请求数据的开关的函数
4、请求数据加载的样式的函数
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>网友分享原创Jquery实现瀑布流特效</title>
<meta name="Keywords" content="Jquery实现瀑布流特效,Jquery插件,Jquery原创,Jquery资源,Jquery特效,js特效,div+css,源码搜藏" />
<meta name="description" content="源码搜藏是一个专门分享jquery资源、jquery插件、jquery特效的一个网站,完全开放源代码,
把实际开发中应用最多、最实用的Jquery资源抽取出来再加以精心编排,让广大网友能以最短的时间、花最少的精力去真正掌握jQuery开发的知识。" />
<link rel="stylesheet" type="text/css" href="css/pubu.css">
<style type="text/css">
body {
padding:0;
margin:0;
background:url(images/bg.jpg);
}
img {
border:none;
}
a {
text-decoration: none;
}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<script type="text/javascript" src="js/pubu.js"></script>
</head>
<body>
<center>
<h2>Jquery实现瀑布流特效<br />
源码搜藏网站出品(<a href="http://www.codesocang.com" target="_blank">http://www.codesocang.com</a>)<br />
</h2>
</center>
<div id="pubu">
<div class="box">
<div class="pic">
<img src="images/1.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/2.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/3.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/4.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/5.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/6.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/7.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/8.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/9.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/10.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/3.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/4.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/5.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/6.jpg">
</div>
</div>
<div class="box">
<div class="pic">
<img src="images/7.jpg">
</div>
</div>
</div>
</body>
</html>
热门源码

 ,jquery网站滚动条整屏滑动切换是一款支持自定义滚动条样式的jq
,jquery网站滚动条整屏滑动切换是一款支持自定义滚动条样式的jq jQuery可自定义高度图片瀑布流代码
jQuery可自定义高度图片瀑布流代码 jquery瀑布流排列样式代码
jquery瀑布流排列样式代码 jQuery无限加载瀑布流插件masonry
jQuery无限加载瀑布流插件masonry jquery分类筛选动画瀑布流
jquery分类筛选动画瀑布流 jquery网站瀑布流插件masonry
jquery网站瀑布流插件masonry