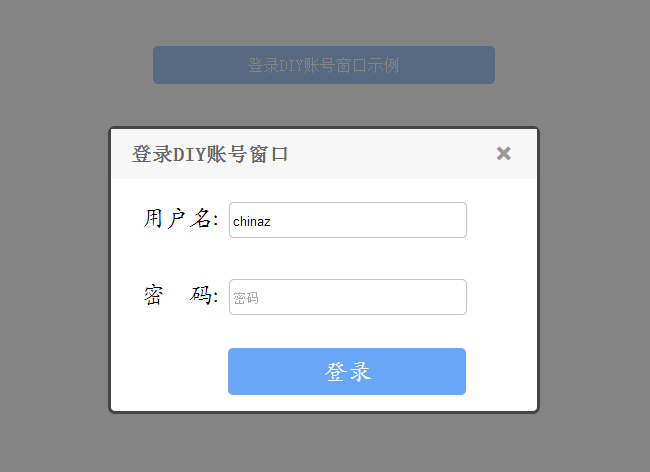
jQuery弹出层登录页面表单jQuery弹出层登录页面表单是一款基于jquery实现的简单弹出层登录页面表单效果代码。jQuery弹出层登录框表单

<script type="text/javascript">
$(function ($) {
//弹出登录
$("#example").hover(function () {
$(this).stop().animate({
opacity: '1'
}, 600);
}, function () {
$(this).stop().animate({
opacity: '0.6'
}, 1000);
}).on('click', function () {
$("body").append("<div id='mask'></div>");
$("#mask").addClass("mask").fadeIn("slow");
$("#LoginBox").fadeIn("slow");
});
//
//按钮的透明度
$("#loginbtn").hover(function () {
$(this).stop().animate({
opacity: '1'
}, 600);
}, function () {
$(this).stop().animate({
opacity: '0.8'
}, 1000);
});
//文本框不允许为空---按钮触发
$("#loginbtn").on('click', function () {
var txtName = $("#txtName").val();
var txtPwd = $("#txtPwd").val();
if (txtName == "" || txtName == undefined || txtName == null) {
if (txtPwd == "" || txtPwd == undefined || txtPwd == null) {
$(".warning").css({ display: 'block' });
}
else {
$("#warn").css({ display: 'block' });
$("#warn2").css({ display: 'none' });
}
}
else {
if (txtPwd == "" || txtPwd == undefined || txtPwd == null) {
$("#warn").css({ display: 'none' });
$(".warn2").css({ display: 'block' });
}
else {
$(".warning").css({ display: 'none' });
}
}
});
//文本框不允许为空---单个文本触发
$("#txtName").on('blur', function () {
var txtName = $("#txtName").val();
if (txtName == "" || txtName == undefined || txtName == null) {
$("#warn").css({ display: 'block' });
}
else {
$("#warn").css({ display: 'none' });
}
});
$("#txtName").on('focus', function () {
$("#warn").css({ display: 'none' });
});
//
$("#txtPwd").on('blur', function () {
var txtName = $("#txtPwd").val();
if (txtName == "" || txtName == undefined || txtName == null) {
$("#warn2").css({ display: 'block' });
}
else {
$("#warn2").css({ display: 'none' });
}
});
$("#txtPwd").on('focus', function () {
$("#warn2").css({ display: 'none' });
});
//关闭
$(".close_btn").hover(function () { $(this).css({ color: 'black' }) }, function () { $(this).css({ color: '#999' }) }).on('click', function () {
$("#LoginBox").fadeOut("fast");
$("#mask").css({ display: 'none' });
});
});
</script>
热门源码

 jQuery旅行者竖直时间轴代码
jQuery旅行者竖直时间轴代码 jQuery侧边悬浮栏在线客服代码
jQuery侧边悬浮栏在线客服代码 jQuery沈阳区域街道三级联动代码
jQuery沈阳区域街道三级联动代码 jQuery双日历选择插件double-date
jQuery双日历选择插件double-date jQuery手机端刮奖效果代码
jQuery手机端刮奖效果代码 jQuery百度搜索自动补全插件
jQuery百度搜索自动补全插件









