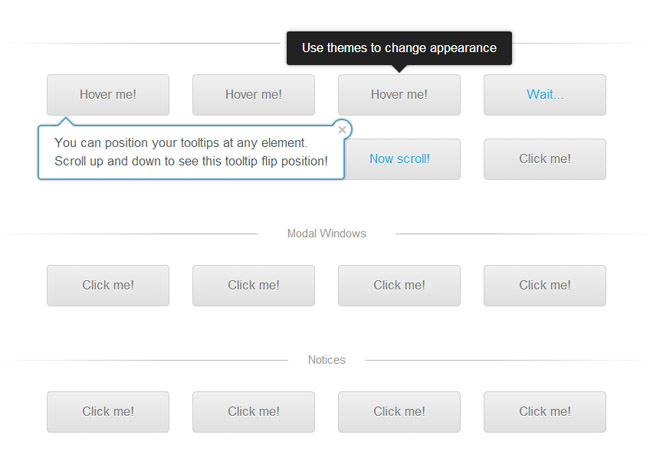
jQuery提示通知插件jBoxjQuery提示通知插件jBox是一款强大和灵活的jQuery插件,用于创建你所有的模态窗口,提示,通知或更多。jQuery提示框弹出提示jQuery插件

<div class="demo-buttons clearfix">
<div class="demo-button demo-button-notice demo-button-click" id="demoN1"><span class="jBox-notice-text">Click me!</span></div>
<div class="demo-button demo-button-notice demo-button-click" id="demoN2"><span class="jBox-notice-text">Click me!</span></div>
<div class="demo-button demo-button-notice demo-button-click" id="demoN3"><span class="jBox-notice-text">Click me!</span>
<div class="jBoxN3-volume-container">
<div class="jBoxN3-volume icon-volume-mute" id="jBoxN3-volume0" onclick="setN3Volume(0)"></div>
<div class="jBoxN3-volume icon-volume-low" id="jBoxN3-volume50" onclick="setN3Volume(50)"></div>
<div class="jBoxN3-volume icon-volume-medium active" id="jBoxN3-volume100" onclick="setN3Volume(100)"></div>
</div>
</div>
<div class="demo-button demo-button-notice demo-button-click" id="demoN4"><span class="jBox-notice-text">Click me!</span></div>
</div>
<script src="js/72c923-cd23fe.js"></script>
<script src="js/4545d1-f27779.js"></script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:jquery密码强度智能判断特效
下一篇:jQuery拖动滑块选取价格范围
热门源码

 jQuery旅行者竖直时间轴代码
jQuery旅行者竖直时间轴代码 jQuery侧边悬浮栏在线客服代码
jQuery侧边悬浮栏在线客服代码 jQuery沈阳区域街道三级联动代码
jQuery沈阳区域街道三级联动代码 jQuery双日历选择插件double-date
jQuery双日历选择插件double-date jQuery手机端刮奖效果代码
jQuery手机端刮奖效果代码 jQuery百度搜索自动补全插件
jQuery百度搜索自动补全插件









