复选框点击添加或删除text输入框value值复选框点击添加或删除text输入框value值是一款利用复选框的点击时候的状态向text添加或删除数据。jQuery复选框输入框checkbox

<script src="js/jQuery.js"></script>
<script src="js/jquery.artDialog.js?skin=idialog"></script>
<!--js结束-->
<script>
//循环输出创建十个复选框
var chtml = "";
for (var i = 0; i < 10; i++) {
chtml += "<div style='word-wrap:break-word; width:450px; '>";
chtml += '<label style="float:left;padding:15px"><input type="checkbox" name="aaa" value="1" class="{required:true}" /><span style="margin-left:10px">小'+i+'</span></label>';
chtml += "</div>";
}
//把得到字符串利用jquery添加到元素里面生成checkbox
$("#selectlxr").html(chtml);
//创建一个 dialog弹出框(第三方插件有兴趣可以看下 超赞的一款插件 http://www.planeart.cn/demo/artDialog/) 把创建好的弹出框隐藏起来
var dia = $.dialog(
{
title: "选择联系人", width: "500px",
content: $("#selectlxr").html(),
close: function () {
this.hide();
return false;
},
follow: document.getElementById("jieshouren")
}
).hide();
//点击 显示
$("#jieshouren").click(function () {
dia.show();
})
//事件 获取checkbox点击时候的父元素的值 添加到text 如果点击收的选中状态为checked 则添加 否则 删除
$("input[type=checkbox]").click(function () {
try {
if ($(this).attr("checked")) {
$("#jsrtxt").val($("#jsrtxt").val() + $(this).parent().text() + ";");
} else {
$("#jsrtxt").val($("#jsrtxt").val().replace($(this).parent().text() + ';', ""));
}
} catch (e) {
$("#jsrtxt").val("");
}
})
//初步测试 暂无小bug 可以为text增加一个只读
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:jquery图片叠加点击轮换效果
热门源码
 jQuery列表选择鼠标点击切换代码
jQuery列表选择鼠标点击切换代码 jQuery点击遮罩弹出层固定居中代码
jQuery点击遮罩弹出层固定居中代码 jQuery点击文本框颜色拾取器代码
jQuery点击文本框颜色拾取器代码 jQuery点击伸展收缩手风琴代码
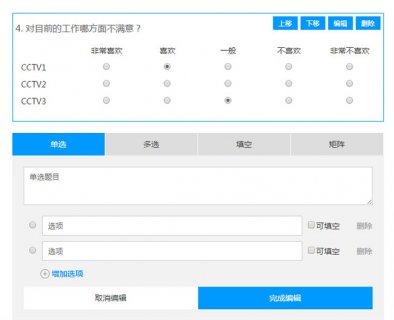
jQuery点击伸展收缩手风琴代码 jQuery自定义添加删除表单代码
jQuery自定义添加删除表单代码 jQuery点击加入购物车动画特效
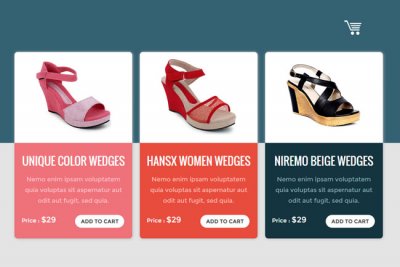
jQuery点击加入购物车动画特效














