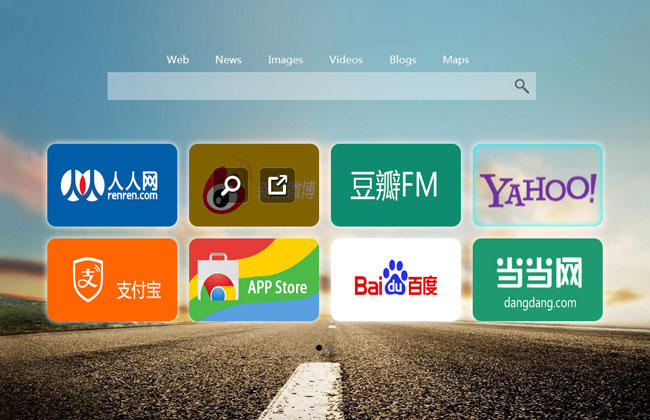
jQuery带遮罩阴影网址导航jQuery带遮罩阴影网址导航是一款jquery.bxSlide.js多行多列滚动图片鼠标悬停遮罩阴影效果。jquery遮罩效果网址导航鼠标悬停

<script type="text/javascript">
$(function(){
$(".bxslider li ul li").hover(function(){
$(".x",this).stop().css({'left':'35px'}).animate({'left':"40px"},400).show();
$(".y",this).stop().css({'right':'35px'}).animate({'right':"40px"},400).show();
$('.fire',this).fadeIn(500);
},function(){
// $('.x, .y',this).stop().animate({"top":"30px"},400);
$('.fire, .x, .y',this).fadeOut(500);
});
});
</script>
<script type="text/javascript">
$(document).ready(function(){
$('.bxslider').bxSlider({
minSlides: 4,
maxSlides: 4,
nextSelector: '#slider-next',
prevSelector: '#slider-prev',
slideWidth: 240,
slideMargin:0,
auto: false
});
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 jQuery旅行者竖直时间轴代码
jQuery旅行者竖直时间轴代码 jQuery侧边悬浮栏在线客服代码
jQuery侧边悬浮栏在线客服代码 jQuery沈阳区域街道三级联动代码
jQuery沈阳区域街道三级联动代码 jQuery双日历选择插件double-date
jQuery双日历选择插件double-date jQuery手机端刮奖效果代码
jQuery手机端刮奖效果代码 jQuery百度搜索自动补全插件
jQuery百度搜索自动补全插件









