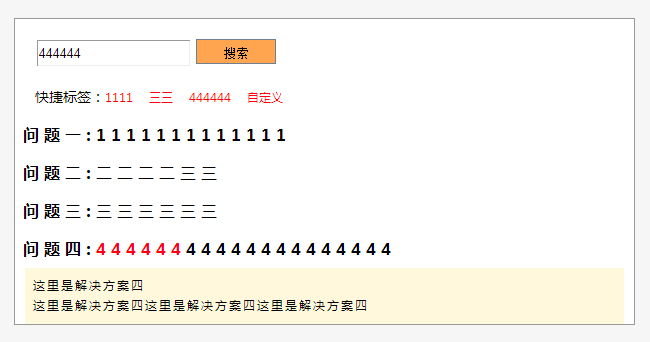
jQuery常见问题列表搜索查询特效jQuery常见问题列表搜索查询是一款非常实用的搜索框文字标题查询。jQuery常见问题搜索框标题查询

<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
function txtFocus(el) {
if (el.defaultValue == el.value) { el.value = ''; el.style.color = '#000'; }
}
function txtBlur(el) {
if (el.value == '') { el.value = el.defaultValue; el.style.color = '#666'; }
}
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#q11").hide();
$("#q21").hide();
$("#q31").hide();
$("#q41").hide();
$(".wenti div").click(function() {
var id = $(this).attr("id");
$("#" + id + "1").toggle();
});
$("#ss").click(function() {
var str1 = "<span name=\"span\" style=\"color:#f01\">";
var str2 = "</span>";
var str = $("#txtStr").val();
$(".wenti div").each(function() {
$(this).html($(this).text());
var id = $(this).attr("id");
$("#" + id + "1").hide();
if ($(this).text().indexOf(str) > 0) {
var cont = $(this).text().replace(str, "<span name=\"span\" style=\"color:#f01\">" + str + "</span>");
$(this).html(cont);
var id = $(this).attr("id");
$("#" + id + "1").show();
}
});
});
$("[name=w]").click(function() {
$("#txtStr").val($(this).text());
$("#ss").click();
});
$("[name=img]").click(function() {
if ($(this).css("width") == "200px") {
$(this).css('width', '');
$(this).css('height', '');
$(this).css('cursor', 'url(images/big.cur)');
} else {
$(this).css('width', '200px');
$(this).css('height', '300px');
$(this).css('cursor', 'url(images/small.cur)');
}
});
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:jQuery图片从下往上滚动效果
热门源码

 jQuery旅行者竖直时间轴代码
jQuery旅行者竖直时间轴代码 jQuery侧边悬浮栏在线客服代码
jQuery侧边悬浮栏在线客服代码 jQuery沈阳区域街道三级联动代码
jQuery沈阳区域街道三级联动代码 jQuery双日历选择插件double-date
jQuery双日历选择插件double-date jQuery手机端刮奖效果代码
jQuery手机端刮奖效果代码 jQuery百度搜索自动补全插件
jQuery百度搜索自动补全插件









