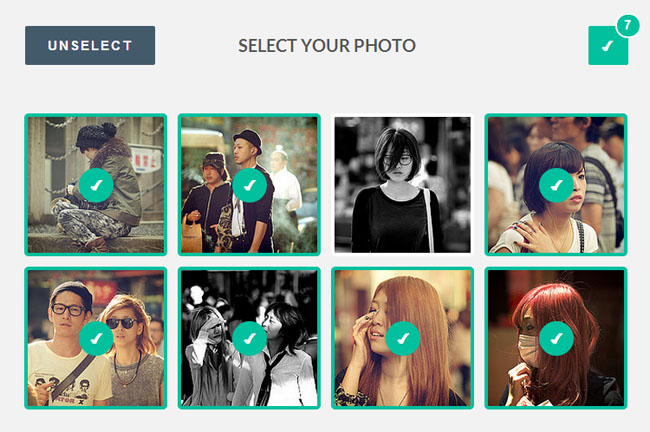
jQuery+CSS3多张图片选择动画jQuery+CSS3多张图片选择动画是一款既炫酷又实用的HTML5图片选择特效,当图片被选中时,图片上就会覆盖一个半透明的层,上面有一个勾,并且在选中的时候图片出现弹跳的动画效果。jquerycss3动画效果图片选择

<meta charset="UTF-8">
<title>jQuery+CSS3多张图片选择动画 - 源码搜藏网</title>
<link rel="stylesheet" href="css/style.css" media="screen" type="text/css" />
</head>
<body>
<div class="clearfix">
<button class="select"> </button>
<h1>select your photo</h1>
<button class="send " data-counter="0">✔</button>
</div>
<ul>
<li><img src="images/11287113923_57d37ed9d3_q.jpg" /></li>
<li><img src="images/8095683964_9e27753908_q.jpg" /></li>
<li><img src="images/8018956825_67bf62c098_q.jpg" /></li>
<li><img src="images/7587724752_cdb9f0c444_q.jpg" /></li>
<li><img src="images/7587738254_707a32f27b_q.jpg" /></li>
<li><img src="images/8095680852_893f685cbd_q.jpg" /></li>
<li><img src="images/8018953043_c6ef9e3b29_q.jpg" /></li>
<li><img src="images/7445019824_914dea4ac3_q.jpg" /></li>
</ul>
<script src='js/jquery.js'></script>
<script src="js/index.js"></script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 jQuery马赛克图片还原动画特效
jQuery马赛克图片还原动画特效 jQuery响应式图片动画切换特效
jQuery响应式图片动画切换特效 jQuery自定义标注图片代码
jQuery自定义标注图片代码 jQuery带左侧缩略图图片切换
jQuery带左侧缩略图图片切换 jQuery多张图片上传预览代码
jQuery多张图片上传预览代码 jQuery螺纹旋转切换图片特效
jQuery螺纹旋转切换图片特效














