
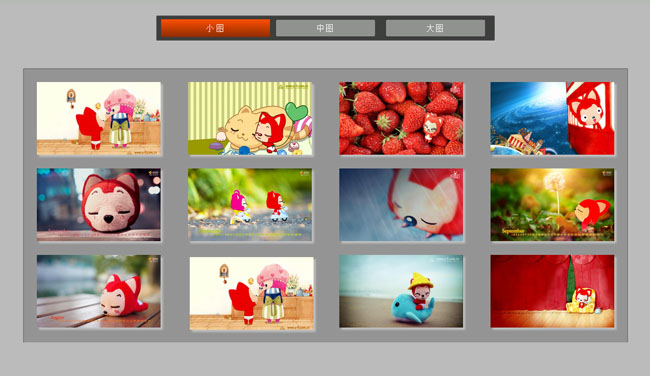
jQuery选项卡切换图片异步加载代码是一款精简的异步加载图片代码,展示图片的网页必备的功能。jquery选项卡异步加载图片切换

<script type="text/javascript">
$(function() {
//把图片写入htm
var imgArr = "";
for(var i = 1; i <= 25; i++) {
if(i <= 25) {//因上传到17素材超过规定大小,不得不将过多的图片略去,为了达到更好的效果,可以自行修改此循环代码,并且增加其余图片,体验异步加载
imgArr += '<img class="scrollLoading" data-url="image/'+ i +'.jpg" src="image/grey.gif" />';
} else {
imgArr += '<img class="scrollLoading" data-url="image/13.jpg" src="image/grey.gif" />'; //超过26张后显示的图片
}
}
$("#image").append(imgArr);
$("img").load(function () {
//图片默认隐藏
$(this).hide();
//使用fadeIn特效
$(this).stop().fadeIn("5000");
});
// 异步加载图片,实现逐屏加载图片
$(".scrollLoading").scrollLoading();
////以下代码为效果代码,非异步加载核心
//设置页面最外层容器的最小高度为屏幕的高度
$("#content").css({"min-height" : $(window).height()});
$("#button li:first-child").addClass("li_hover");
var index_button = 0;
$("#button").on("click", "ul li", function(){
index_button = $(this).index();
$("#button li").removeClass("li_hover");
$(this).addClass("li_hover");
if(index_button == 0) {//效果一
$("img").stop().animate({"width" : "225px", "height" : "132px"},600);
} else if (index_button == 1) {//效果二
$("img").stop().animate({"width" : "500px", "height" : "294px"},600);
} else {//效果三
$("img").stop().animate({"width" : "1050px", "height" : "618px"},600);
}
});
$("#button li").hover(function(){
$(this).addClass("li_hover");
},function(){
if(index_button != $(this).index()) {
$(this).removeClass("li_hover");
}
});
});
</script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:红色喜庆jquery抽奖网页特效
热门源码


 jQuery旅行者竖直时间轴代码
jQuery旅行者竖直时间轴代码 jQuery侧边悬浮栏在线客服代码
jQuery侧边悬浮栏在线客服代码 jQuery沈阳区域街道三级联动代码
jQuery沈阳区域街道三级联动代码 jQuery双日历选择插件double-date
jQuery双日历选择插件double-date jQuery手机端刮奖效果代码
jQuery手机端刮奖效果代码 jQuery百度搜索自动补全插件
jQuery百度搜索自动补全插件









