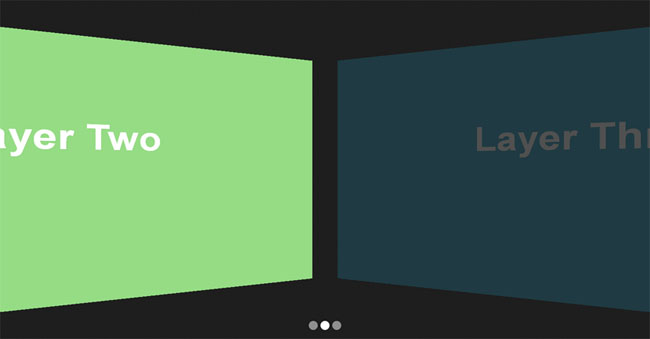
html5实现3D页面层叠切换效果html5实现3D页面层叠切换效果是一款鼠标点击索引按钮,可进行页面层叠切换特效代码。html53D效果层叠切换索引按钮

<script src="js/kontext.js"></script>
<script>
// Create a new instance of kontext
var k = kontext( document.querySelector( '.kontext' ) );
// API METHODS:
// k.prev(); // Show prev layer
// k.next(); // Show next layer
// k.show( 3 ); // Show specific layer
// k.getIndex(); // Index of current layer
// k.getTotal(); // Total number of layers
// DEMO-SPECIFIC:
var bulletsContainer = document.body.querySelector( '.bullets' );
// Create one bullet per layer
for( var i = 0, len = k.getTotal(); i < len; i++ ) {
var bullet = document.createElement( 'li' );
bullet.className = i === 0 ? 'active' : '';
bullet.setAttribute( 'index', i );
bullet.onclick = function( event ) { k.show( event.target.getAttribute( 'index' ) ) };
bullet.ontouchstart = function( event ) { k.show( event.target.getAttribute( 'index' ) ) };
bulletsContainer.appendChild( bullet );
}
// Update the bullets when the layer changes
k.changed.add( function( layer, index ) {
var bullets = document.body.querySelectorAll( '.bullets li' );
for( var i = 0, len = bullets.length; i < len; i++ ) {
bullets[i].className = i === index ? 'active' : '';
}
} );
document.addEventListener( 'keyup', function( event ) {
if( event.keyCode === 37 ) k.prev();
if( event.keyCode === 39 ) k.next();
}, false );
var touchX = 0;
var touchConsumed = false;
document.addEventListener( 'touchstart', function( event ) {
touchConsumed = false;
lastX = event.touches[0].clientX;
}, false );
document.addEventListener( 'touchmove', function( event ) {
event.preventDefault();
if( !touchConsumed ) {
if( event.touches[0].clientX > lastX + 10 ) {
k.prev();
touchConsumed = true;
}
else if( event.touches[0].clientX < lastX - 10 ) {
k.next();
touchConsumed = true;
}
}
}, false );
</script>
热门源码

 jQuery页面向下滚动导航固定代码
jQuery页面向下滚动导航固定代码 jQuery+HTML5音乐唱片播放器代码
jQuery+HTML5音乐唱片播放器代码 html5 echarts地图分布动画特效
html5 echarts地图分布动画特效 css3页面滚动div元素动画特效
css3页面滚动div元素动画特效 HTML5仿当当网手机条件筛选代码
HTML5仿当当网手机条件筛选代码 HTML5手机端手指滑动上拉加载代码
HTML5手机端手指滑动上拉加载代码














