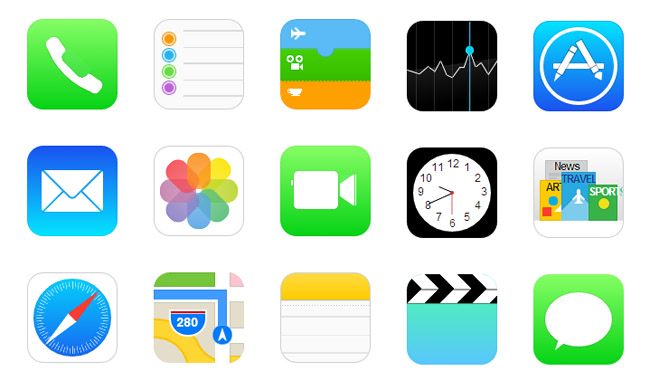
纯CSS3实现iOS7扁平化图标纯CSS3实现iOS7扁平化图标是一款纯CSS3来实现iOS 7扁平化的图标,没有使用图片,纯CSS3绘制而成,工程量是浩大了点,不过相仿度还是挺高的哈。CSS3iOS7扁平化UI设计

<div class="icon gamecenter">
<div class="bubble blue"></div>
<div class="bubble yellow"></div>
<div class="bubble purple"></div>
<div class="bubble pink"></div>
</div>
<div class="icon itunes"></div>
<div class="icon calendar">
<span class="one"></span>
</div>
<div class="icon calculator">
<span class="sign plus"></span>
<span class="sign minus"></span>
<span class="sign mul"></span>
<span class="sign eq"></span>
</div>
<div class="icon camera">
<span class="upper"></span>
<span class="case"></span>
<span class="knob"></span>
</div>
热门源码

 CSS3制作3D图片立方体旋转特效
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
css3鼠标滑过图片文字动画特效