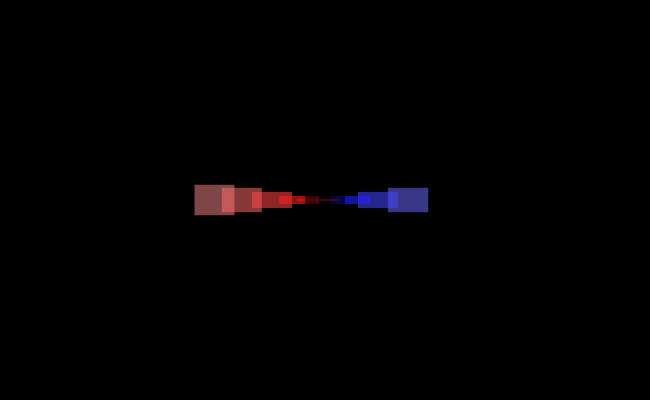
CSS3页面加载Loading动画CSS3页面加载Loading动画是一款很酷的CSS3 Loading加载动画,这款Loading动画非常特别,是两行渐变的矩形,需要说明的是,这款CSS3 Loading动画非常适合整个页面加载时的等待提示,页面加载完这个Loading动画即可消失。CSS3页面加载Loading加载动画

<style>
@keyframes left {
0% {
background: blue;
transform: rotateX(90deg);
}
50% {
background: white;
transform: translate(200px, 0px) rotateX(0deg);
}
100% {
background: red;
transform: translate(0px, 0px) rotateX(90deg) scale(1.8);
opacity: .1;
}
}
@keyframes right {
0% {
background: red;
transform: rotateX(90deg);
}
50% {
background: white;
transform: translate(-200px, 0px) rotateX(0deg);
}
100% {
background: blue;
transform: translate(0px, 0px) rotateX(90deg) scale(1.8);
opacity: .1;
}
}
body {
background: black;
}
.square {
opacity: .6;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 40px;
height: 40px;
margin: auto;
background: black;
}
.square:nth-child(1) {
animation: left 6s infinite;
}
.square:nth-child(2) {
animation: left 6s .2s infinite;
}
.square:nth-child(3) {
animation: left 6s .4s infinite;
}
.square:nth-child(4) {
animation: left 6s .6s infinite;
}
.square:nth-child(5) {
animation: left 6s .8s infinite;
}
.square:nth-child(6) {
animation: right 6s infinite;
}
.square:nth-child(7) {
animation: right 6s .2s infinite;
}
.square:nth-child(8) {
animation: right 6s .4s infinite;
}
.square:nth-child(9) {
animation: right 6s .6s infinite;
}
.square:nth-child(10) {
animation: right 6s .8s infinite;
}
</style>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:CSS3动态改变滑杆数值代码
热门源码

 CSS3制作3D图片立方体旋转特效
CSS3制作3D图片立方体旋转特效 jQuery+CSS3遮罩弹出层动画代码
jQuery+CSS3遮罩弹出层动画代码 CSS3鼠标滑过tip提示框动画特效
CSS3鼠标滑过tip提示框动画特效 jQuery和CSS3添加到购物车特效
jQuery和CSS3添加到购物车特效 CSS3绘制各种图形图标样式特效
CSS3绘制各种图形图标样式特效 css3鼠标滑过图片文字动画特效
css3鼠标滑过图片文字动画特效