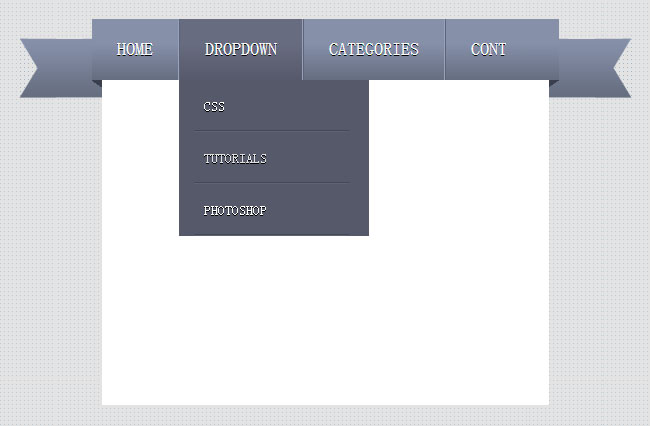
jQuery+CSS3飘带式下拉菜单jQuery+CSS3飘带式下拉菜单是一款菜单整体呈飘带状,样式非常新颖,鼠标滑过菜单项时即可展开下拉菜单。jqueryCSS3下拉菜单鼠标滑过 所属专题:菜单导航

<script type="text/javascript" src="js/jquery.js"></script>
<script src="js/superfish.js" type="text/javascript"></script>
<script type="text/javascript">
jQuery(document).ready(function($){
/***** JQUERY MENU SLIDE EFFECT *****/
if (jQuery().superfish) {
jQuery('ul.menu').superfish({
delay: 230,
animation: {opacity:'show', height:'show'},
speed: 'fast',
autoArrows: false,
dropShadows: false
});
}
});
/***** END JQUERY MENU SLIDE EFFECT *****/
</script>
热门源码

 jQ鼠标滑过显示二级下拉菜单代码
jQ鼠标滑过显示二级下拉菜单代码 网站左侧下拉菜单jQuery代码
网站左侧下拉菜单jQuery代码 js鼠标滑过展开下拉菜单
js鼠标滑过展开下拉菜单 支付宝下拉菜单JS代码
支付宝下拉菜单JS代码 粉色二级下拉菜单列表效果
粉色二级下拉菜单列表效果 js彩色拼图导航下拉菜单
js彩色拼图导航下拉菜单