jQuery网页侧边滑动展开导航jQuery网页侧边滑动展开导航是一款支持幻灯片页面和面板在一起,支持多个面板在同一页,支持关闭当点击外板或按Esc键。jQuery滑动展开侧边导航滑动切换 所属专题:菜单导航

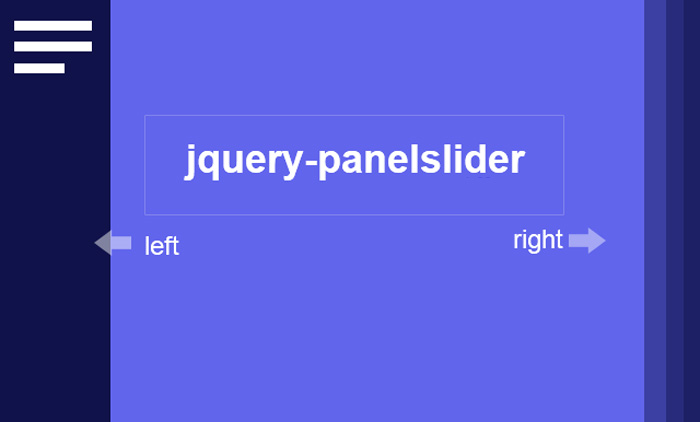
<div id="right-panel" class="panel">
<h2>Right panel</h2>
<p>Clicking outside this panel wont close it because <code>clickClose = false</code></p>
<button id="close-panel-bt">Close</button>
</div>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script src="jquery.panelslider.js"></script>
<script>
$('#left-panel-link').panelslider();
$('#right-panel-link').panelslider({side: 'right', clickClose: false, duration: 200 });
$('#close-panel-bt').click(function() {
$.panelslider.close();
});
</script>
热门源码

 360导航页图标拖动排序效果代码是jquery实现的仿360浏览器导航页
360导航页图标拖动排序效果代码是jquery实现的仿360浏览器导航页 JQuery手机网站左侧导航菜单,点击图标展开菜单
JQuery手机网站左侧导航菜单,点击图标展开菜单 jQuery SVG图标垂直导航菜单代码
jQuery SVG图标垂直导航菜单代码 jQuery网站导航菜单滑条代码
jQuery网站导航菜单滑条代码 CSS3实现网页底部半圆展开导航特效
CSS3实现网页底部半圆展开导航特效 jQuery鼠标点击水波动画竖直导航代码
jQuery鼠标点击水波动画竖直导航代码