Crystal Clear响应式HTML模版
时间:2014-05-26 23:08 来源:互联网 作者:源码搜藏 收藏
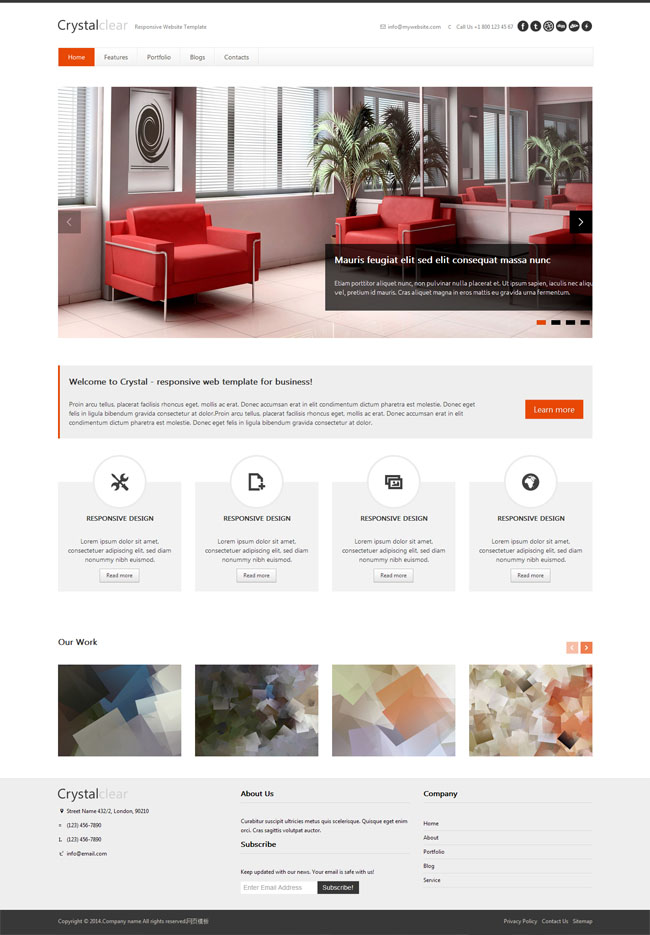
Crystal Clear响应式HTML模版Crystal Clear响应式HTML模版是一款基于Bootstrap的干净、时尚、专业网站模板。简洁css3和html5代码使它容易适应几乎任何业务或投资组合的网站。橙色时尚html5商务


<link rel="shortcut icon" href="images/favicon.ico" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="images/apple-touch-icon-144-precomposed.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="images/apple-touch-icon-114-precomposed.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="images/apple-touch-icon-72-precomposed.png" />
<link rel="apple-touch-icon-precomposed" href="images/apple-touch-icon-57-precomposed.png" />
<title>Home Page</title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet" />
<link href="css/style.css" type="text/css" rel="stylesheet" />
<link href="css/prettyPhoto.css" type="text/css" rel="stylesheet" />
<link href="css/font-icomoon.css" type="text/css" rel="stylesheet" />
<link href="css/font-awesome.css" type="text/css" rel="stylesheet" />
<!--[if IE 7]>
<link rel="stylesheet" href="assets/css/font-awesome-ie7.css"/>
<![endif]-->
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/jquery.quicksand.js"></script>
<script type="text/javascript" src="js/superfish.js"></script>
<script type="text/javascript" src="js/hoverIntent.js"></script>
<script type="text/javascript" src="js/jquery.flexslider.js"></script>
<script type="text/javascript" src="js/jflickrfeed.min.js"></script>
<script type="text/javascript" src="js/jquery.prettyPhoto.js"></script>
<script type="text/javascript" src="js/jquery.elastislide.js"></script>
<script type="text/javascript" src="js/jquery.tweet.js"></script>
<script type="text/javascript" src="js/smoothscroll.js"></script>
<script type="text/javascript" src="js/jquery.ui.totop.js"></script>
<script type="text/javascript" src="js/main.js"></script>
<script type="text/javascript" src="js/ajax-mail.js"></script>
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
下一篇:ReStart商务企业模板
热门源码

 国外度假旅游html5模板,旅游休闲网站响应式模板html5整站下载
国外度假旅游html5模板,旅游休闲网站响应式模板html5整站下载 粉色大气宽屏HTML5模板,粉色大气宽屏的HTML5响应试产品单页模板
粉色大气宽屏HTML5模板,粉色大气宽屏的HTML5响应试产品单页模板 简约设计html5响应模板,Liquid Gem简约的响应式设计模板
简约设计html5响应模板,Liquid Gem简约的响应式设计模板 个人摄影博客html5模板,使用响应式设计的简约时尚单页面模板,
个人摄影博客html5模板,使用响应式设计的简约时尚单页面模板, HTML5响应式商业模板英文名Agency是一个简洁的HTML5响应式商业网
HTML5响应式商业模板英文名Agency是一个简洁的HTML5响应式商业网 带音频播放HTML5模板英文名Century是一个带有音频播放插件的响应
带音频播放HTML5模板英文名Century是一个带有音频播放插件的响应















