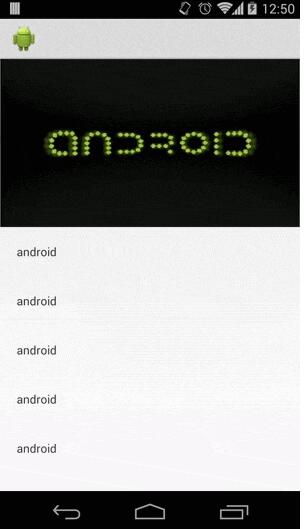
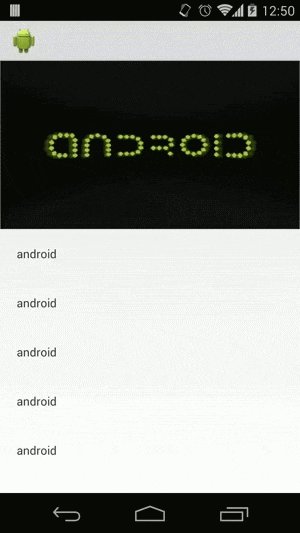
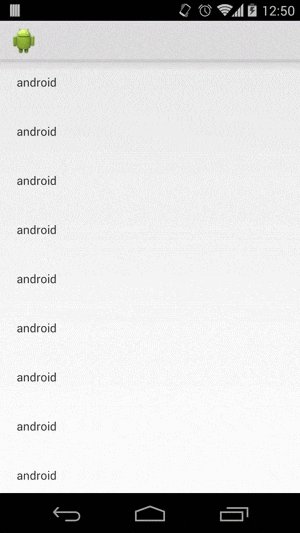
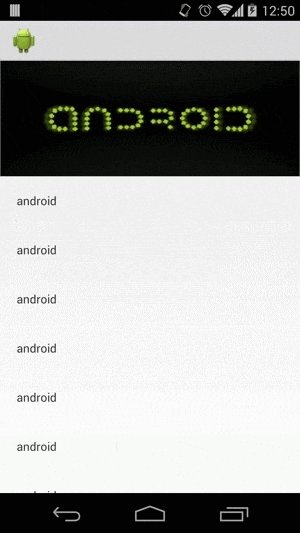
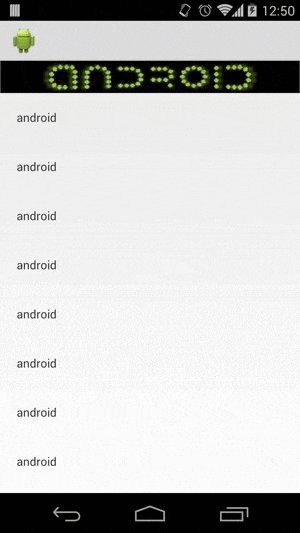
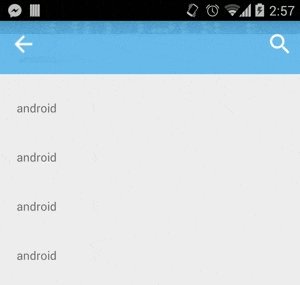
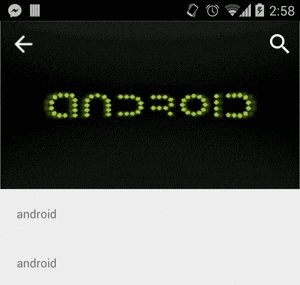
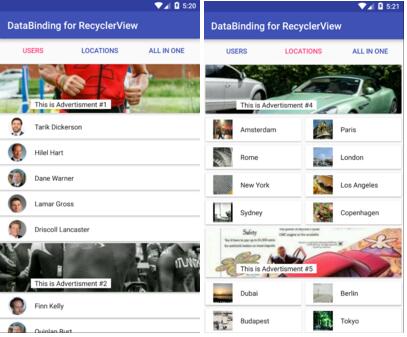
在RecyclerView上面实现的视差效果
时间:2016-08-23 11:52 来源:互联网 作者:源码搜藏收藏
第1步:添加JitPack库来构建文件
repositories {
maven {
url "https://jitpack.io"
}
}
第2步:添加的依赖
dependencies {
compile 'com.github.kanytu:android-parallax-recyclerview:v1.7'
}
用法
(示例项目- https://github.com/kanytu/example-parallaxrecycler)
-
创建对象列表,并把它传递给的构造函数
ParallaxRecyclerAdapter
List<String> myContent = new ArrayList<String>(); // or another object list
ParallaxRecyclerAdapter<String> adapter = new ParallaxRecyclerAdapter<String>(content) {
@Override
public void onBindViewHolderImpl(RecyclerView.ViewHolder viewHolder, ParallaxRecyclerAdapter<String> adapter, int i) {
// If you're using your custom handler (as you should of course)
// you need to cast viewHolder to it.
((MyCustomViewHolder) viewHolder).textView.setText(myContent.get(i)); // your bind holder routine.
}
@Override
public RecyclerView.ViewHolder onCreateViewHolderImpl(ViewGroup viewGroup, final ParallaxRecyclerAdapter<String> adapter, int i) {
// Here is where you inflate your row and pass it to the constructor of your ViewHolder
return new MyCustomViewHolder(LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.myRow, viewGroup, false));
}
@Override
public int getItemCountImpl(ParallaxRecyclerAdapter<String> adapter) {
// return the content of your array
return myContent.size();
}
};
-
现在,我们设置的视差头。你需要传递的
RecyclerView也实行滚动听众。
myAdapter.setParallaxHeader(LayoutInflater.from(this).inflate(
R.layout.myParallaxView, myRecycler, false), myRecyclerView);
在那里,你可以实现一些其他的听众:
//事件触发当你点击该适配器的项目。
oid onClick(View v, int position);
//事件触发时的视差被滚动。
void onParallaxScroll(float percentage, float offset, View parallax);
结果

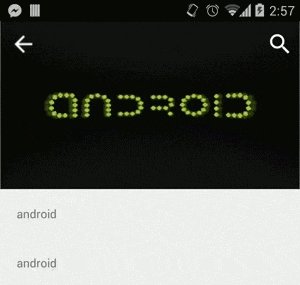
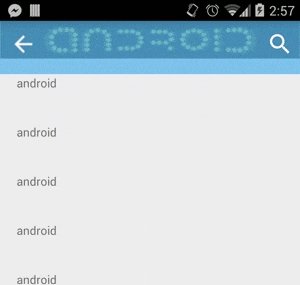
很酷的效果你可以用这个库
- 透明的工具栏效果
@Override
public void onParallaxScroll(float percentage, float offset, View parallax) {
Drawable c = mToolbar.getBackground();
c.setAlpha(Math.round(percentage * 255));
mToolbar.setBackground(c);
}

本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
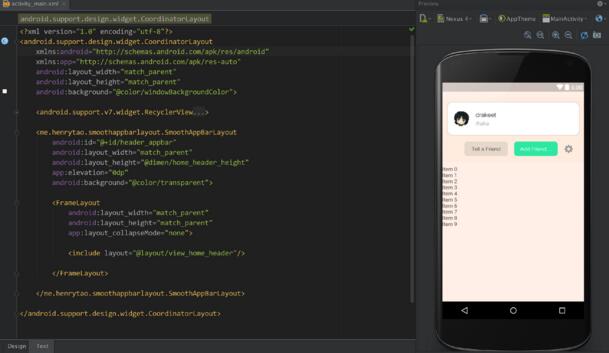
 Android对RecyclerView的封装,使用简单,功能丰富
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
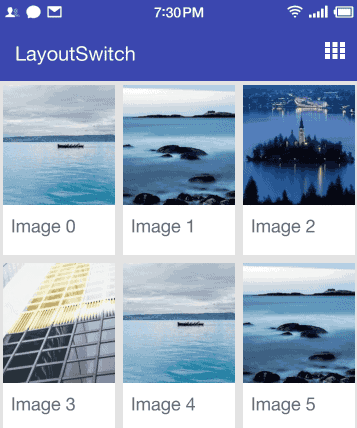
Android一个具有弹簧效果的RecyclerView Android一个从列表布局到网格布局切换的例子
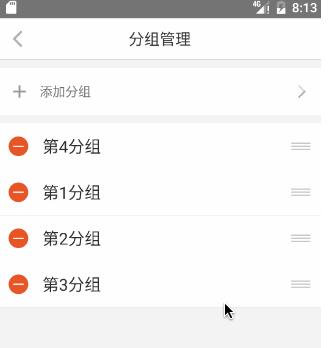
Android一个从列表布局到网格布局切换的例子 安卓仿qq分组管理,可以删除,增加,以及修改等等
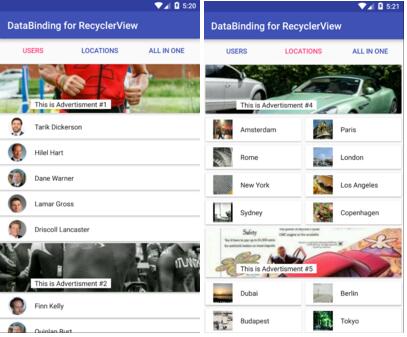
安卓仿qq分组管理,可以删除,增加,以及修改等等 Android的数据绑定RecyclerView:灵活的方式
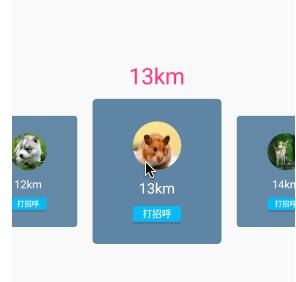
Android的数据绑定RecyclerView:灵活的方式 仿qq身边的人RecycleView实现
仿qq身边的人RecycleView实现 RecyclerView很新颖的一种header实现
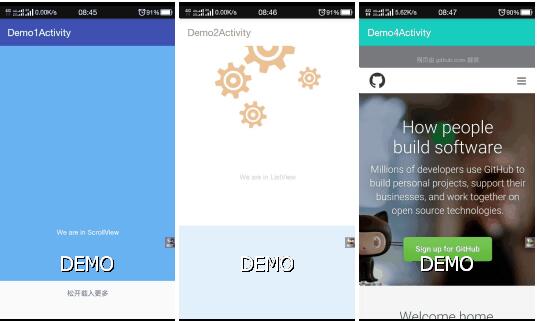
RecyclerView很新颖的一种header实现 自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi
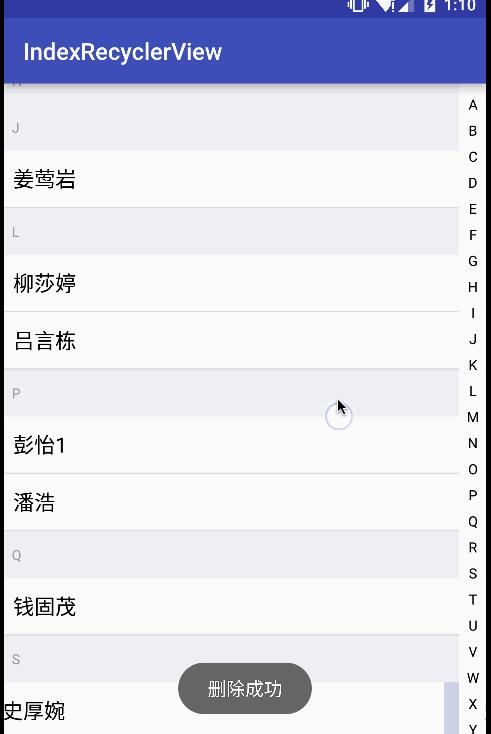
自定义视图可以上下拉动,支持滚动型,ListView控件,RecyclerVi 通过RecyclerView实现的联系人
通过RecyclerView实现的联系人 Android对RecyclerView的封装,使用简单,功能丰富
Android对RecyclerView的封装,使用简单,功能丰富 一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form
一个优雅的实现多类型的RecyclerView类库 支持DataBinding Form Android三步实现任意控件悬浮效果
Android三步实现任意控件悬浮效果 Android用RecyclerView实现的二维Excel效果组件
Android用RecyclerView实现的二维Excel效果组件 Android一个具有弹簧效果的RecyclerView
Android一个具有弹簧效果的RecyclerView Android的数据绑定RecyclerView:灵活的方式
Android的数据绑定RecyclerView:灵活的方式
热门源码