一个简单实现的自定义圆环进度条Material design风格
RingProgressBar
一个简单实现的自定义圆环Android进度条,可使用于文件的上传下载图片加载等地方.
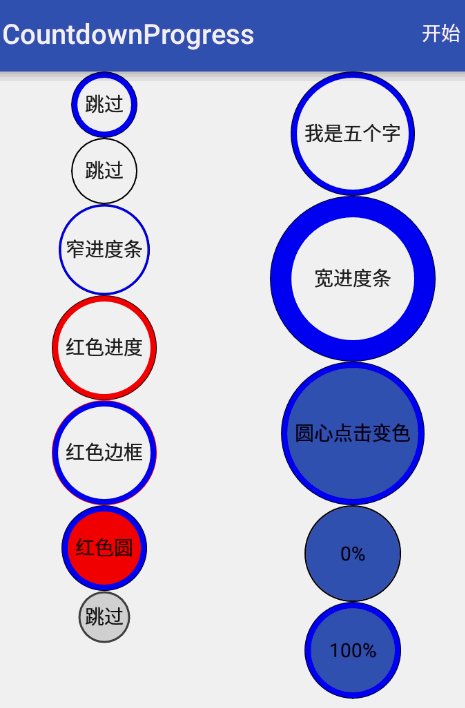
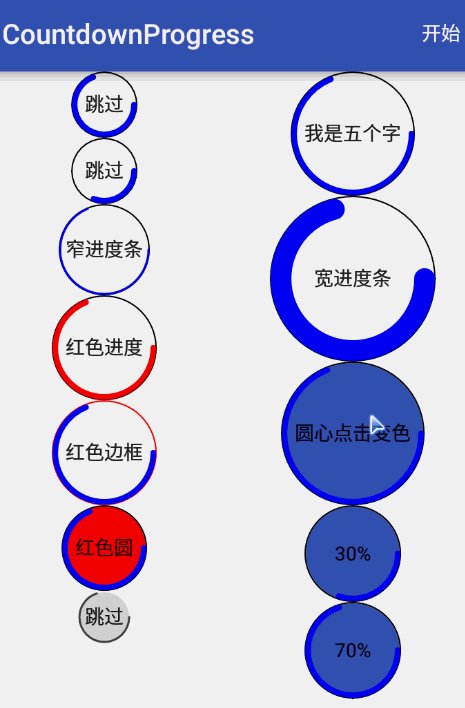
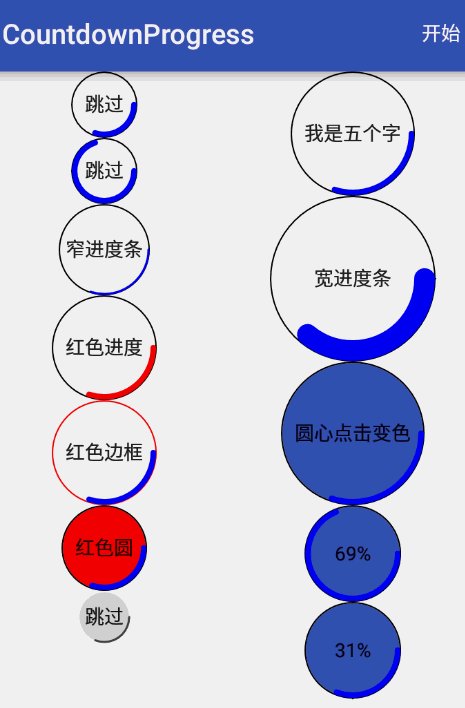
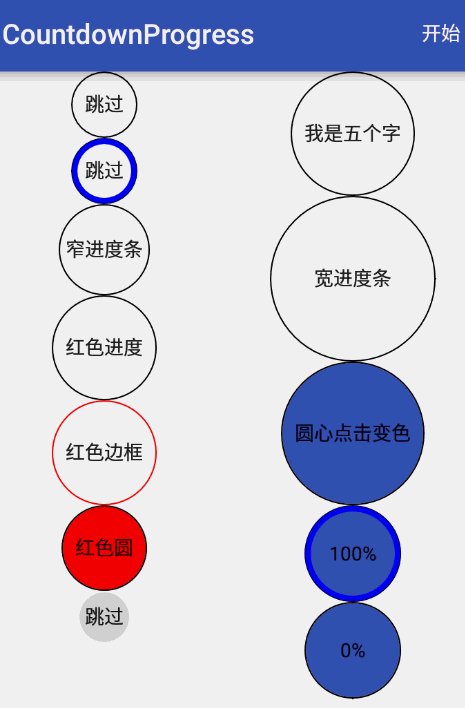
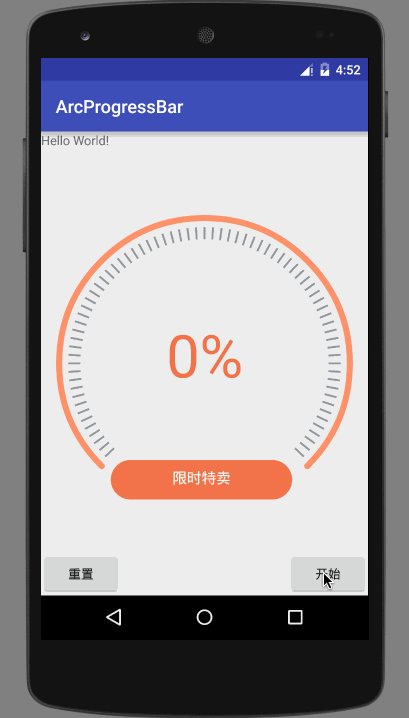
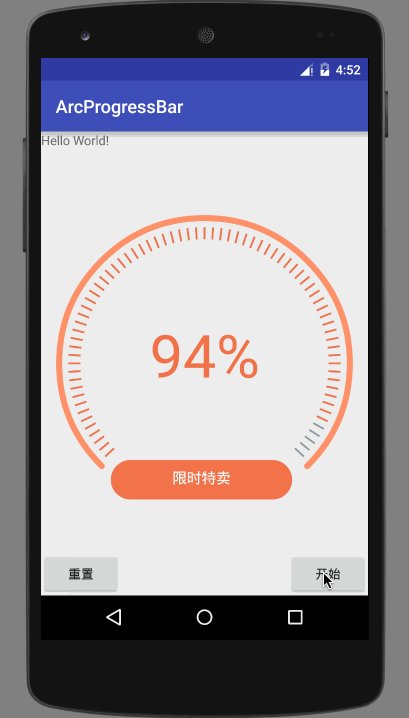
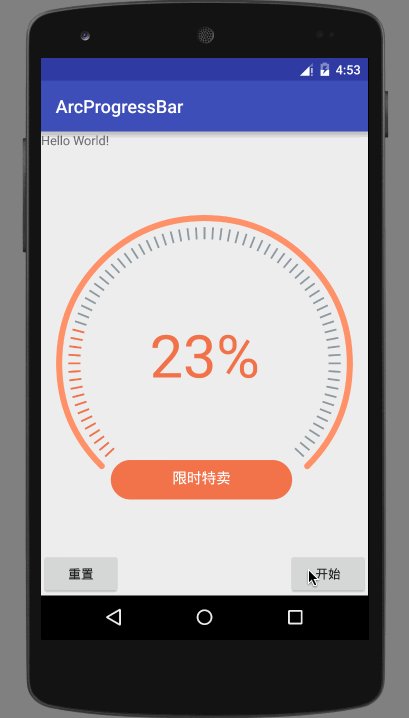
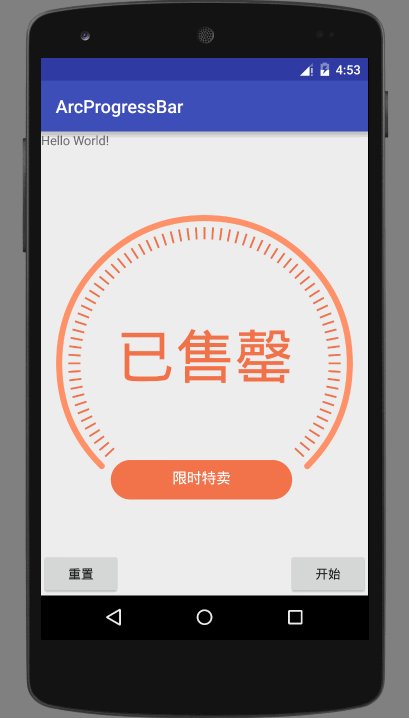
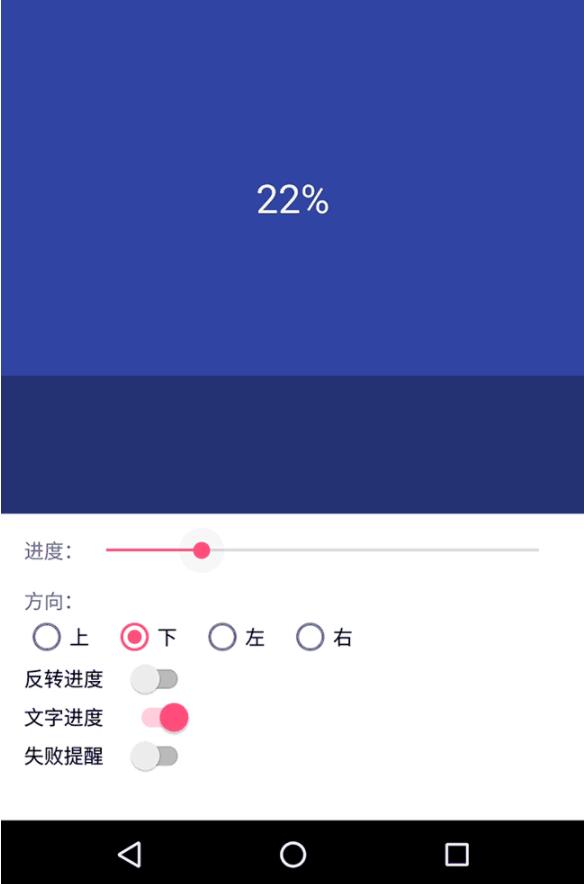
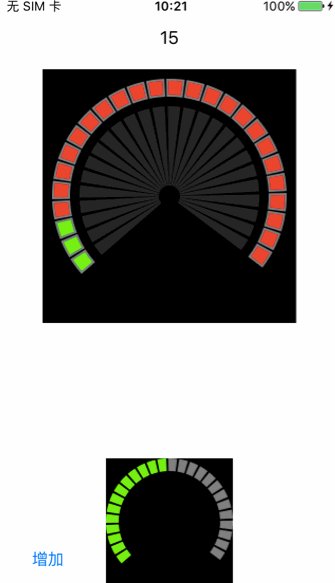
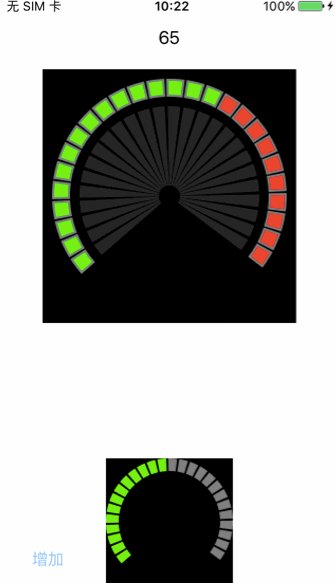
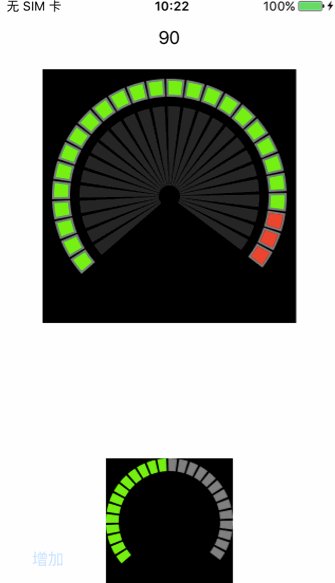
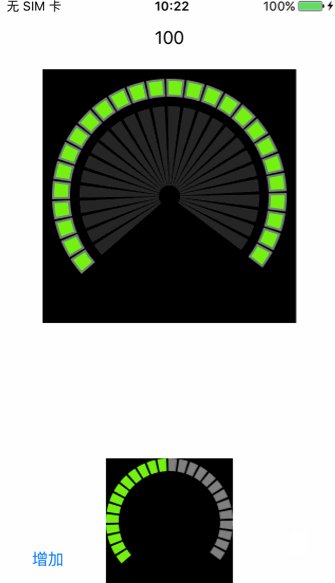
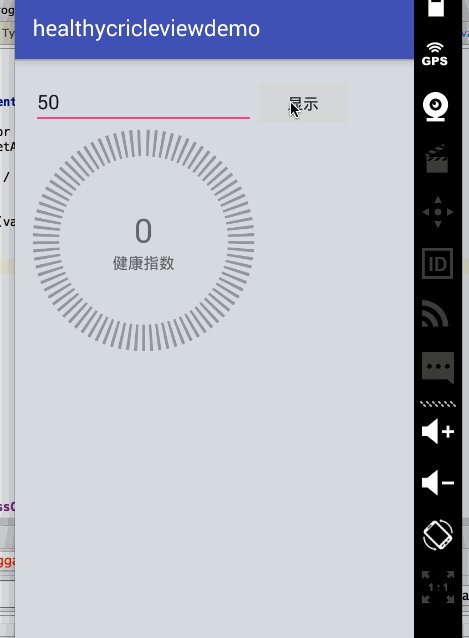
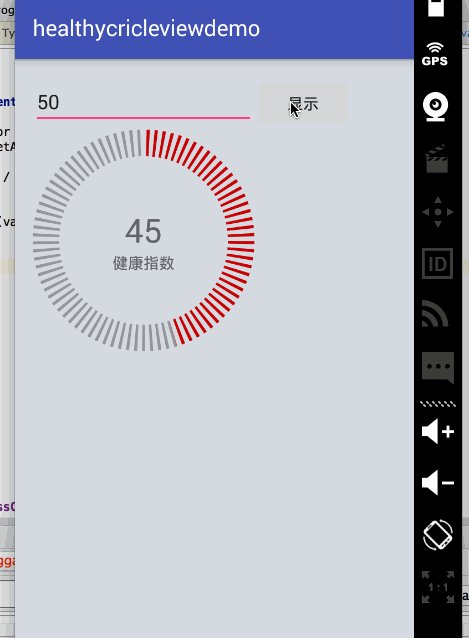
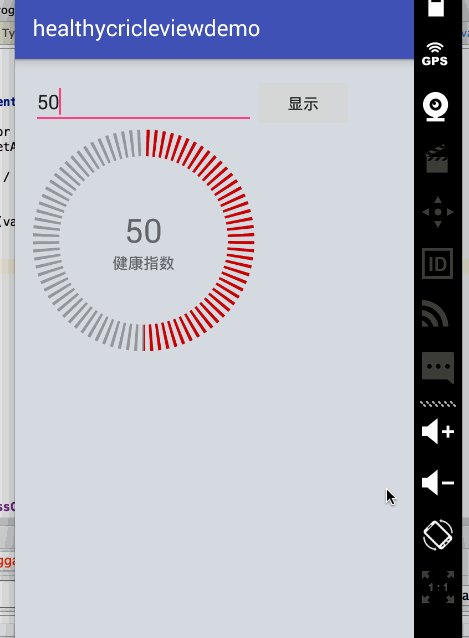
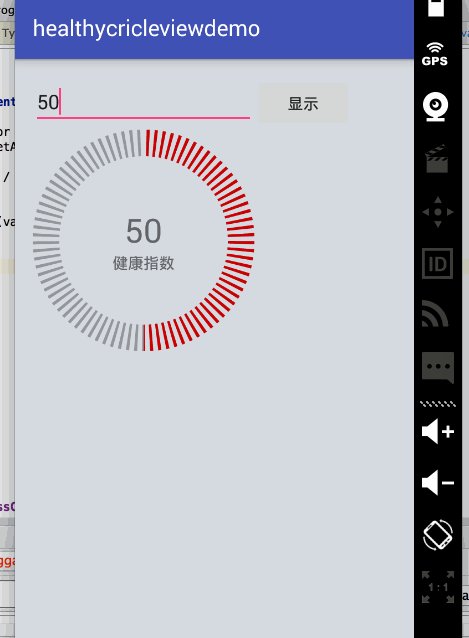
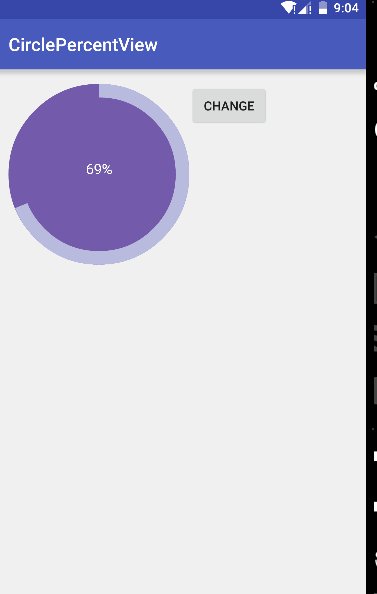
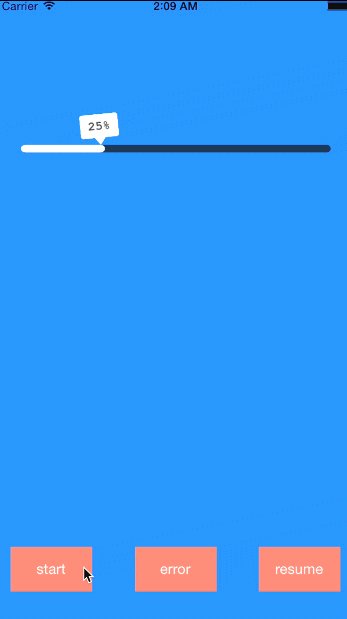
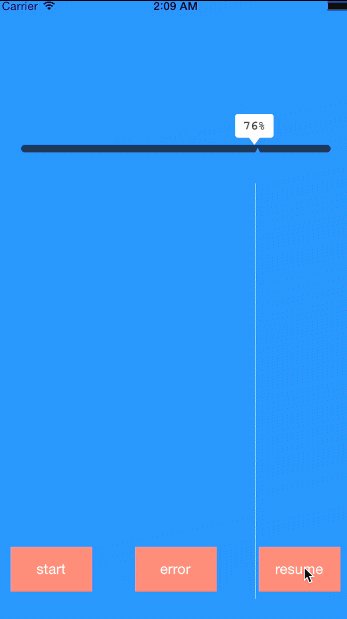
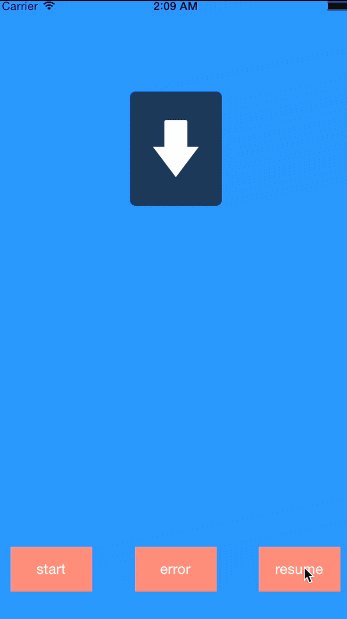
截图

导入项目
Step 1. Add the JitPack repository to your build file Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.HotBitmapGG:RingProgressBar:V1.2.1'
}
使用说明
- 自定义属性介绍
| name | format | 说明 |
|---|---|---|
| ringColor | color | 圆环颜色 |
| ringProgressColor | color | 进度颜色 |
| ringWidth | dimension | 圆环进度宽度 |
| textColor | color | 文本颜色 |
| textSize | dimension | 文本大小 |
| max | integer | 最大进度值 |
| textIsShow | boolean | 是否显示文本 |
| style | STROKE& FILL | 圆环进度样式 |
用法
-
1.在XML中
- app:max="100"
- app:ringColor="@color/colorPrimary"
- app:ringProgressColor="@color/colorPrimaryDark"
- app:ringWidth="4dp"
- app:style="STROKE"
- app:textColor="@color/colorPrimary"
- app:textIsShow="true"
- app:textSize="16sp"
-
2.代码中
mRingProgressBar = (RingProgressBar) findViewById(R.id.progress_bar);
//设置进度条的进度值 mRingProgressBar.setProgress(progress);
mRingProgressBar.setOnProgressListener(new RingProgressBar.OnProgressListener() {@Override public void progressToComplete() { // 进度达到最大值时回调 默认max进度值为100 Toast.makeText(MainActivity.this, "完成", Toast.LENGTH_SHORT).show(); } });
Tips
- 增加了完成后一个对勾显示的动画效果,但是不知道这个有没有实际的用途,所以代码中注释掉了,有需要的同学可以打开注释使用.
 Android的加载动画合集
Android的加载动画合集 Android开发遮罩层进度控件
Android开发遮罩层进度控件 Android安卓圆形收缩进度条
Android安卓圆形收缩进度条 Android环形颜色渐变进度条
Android环形颜色渐变进度条 Android仪表盘样式,圆形,块状进度条
Android仪表盘样式,圆形,块状进度条 Android健康指数的 齿轮进度条
Android健康指数的 齿轮进度条 两个小球旋转的动画,一个清新的Android进度条
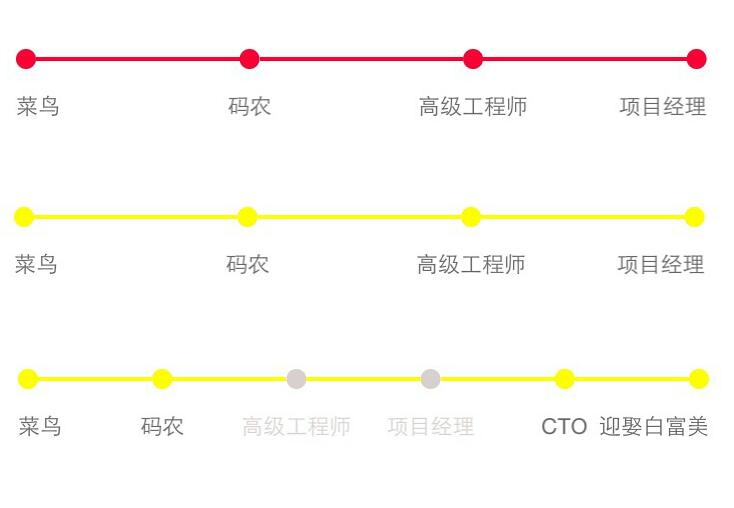
两个小球旋转的动画,一个清新的Android进度条 一个简单的自定义进度条,支持三种样式
一个简单的自定义进度条,支持三种样式 An Android CirclePercentView 圆形进度条 百分比 饼状图
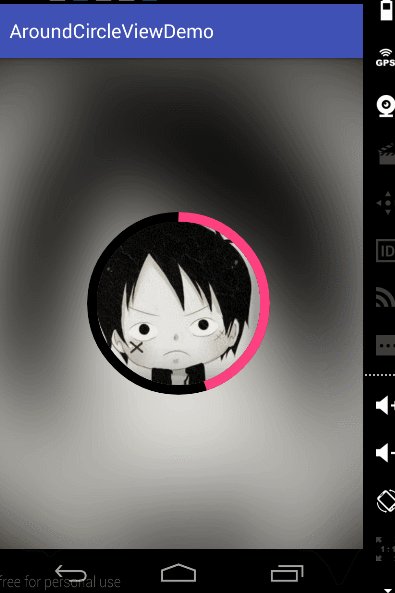
An Android CirclePercentView 圆形进度条 百分比 饼状图 Android圆形图片 周围进度条 类似于音乐播放器的进度
Android圆形图片 周围进度条 类似于音乐播放器的进度 Android通用的进度条
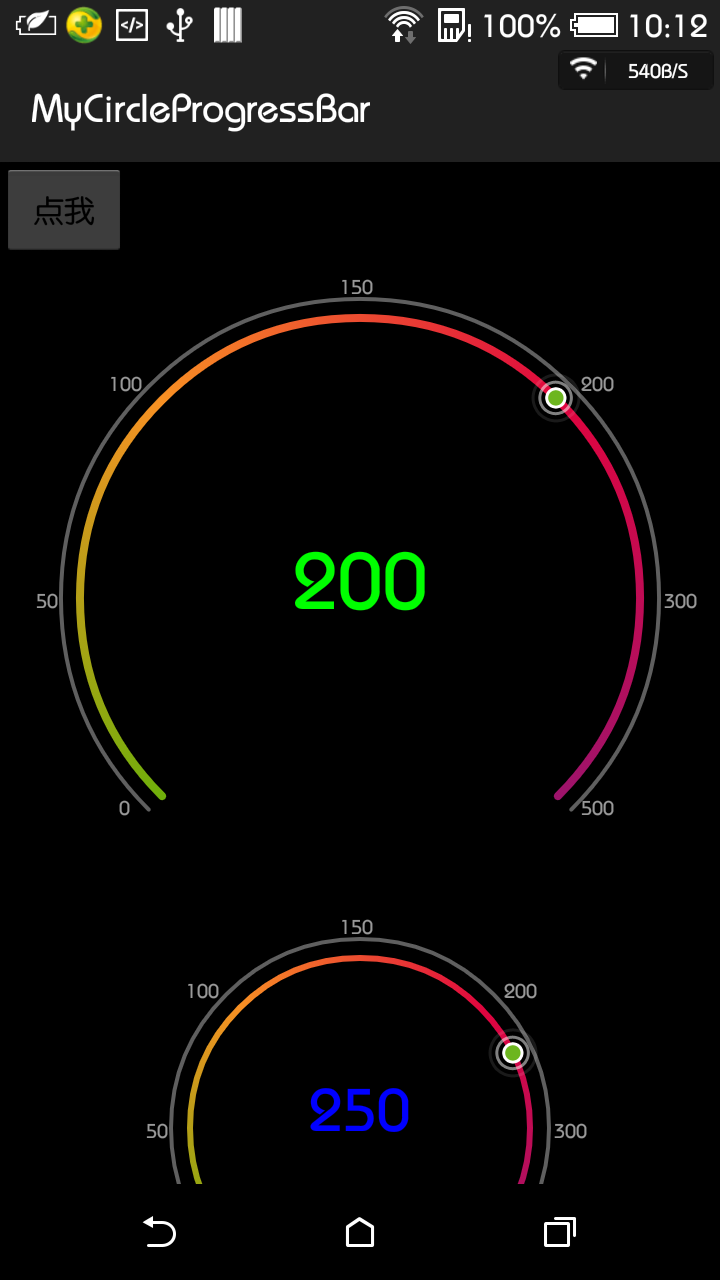
Android通用的进度条 自定义圆形进度条MyCircleProgressBar
自定义圆形进度条MyCircleProgressBar 两个小球旋转的动画,一个清新的Android进度条
两个小球旋转的动画,一个清新的Android进度条 一个简单的自定义进度条,支持三种样式
一个简单的自定义进度条,支持三种样式 一个仿 github for windows 及 windows 8 的进度条
一个仿 github for windows 及 windows 8 的进度条 android 下的分布进度条,实现改进的StepsView
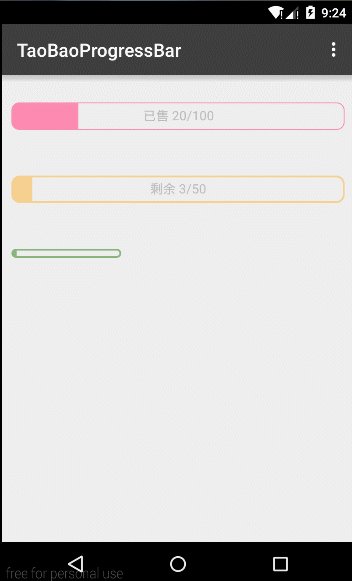
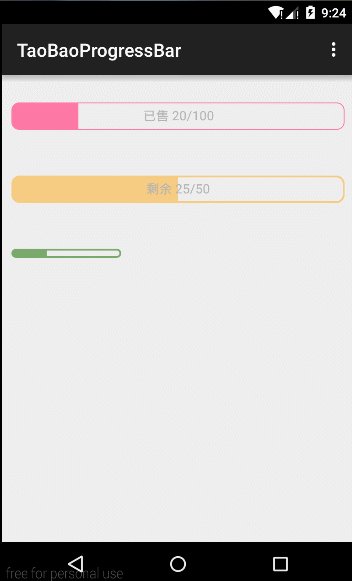
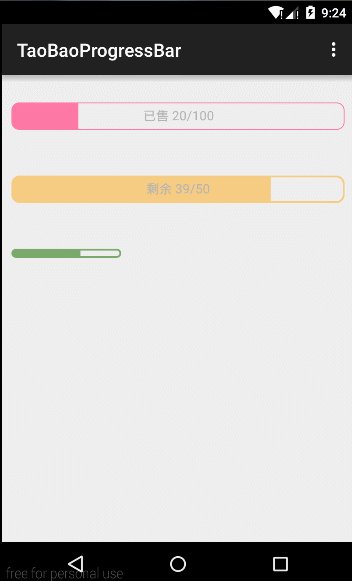
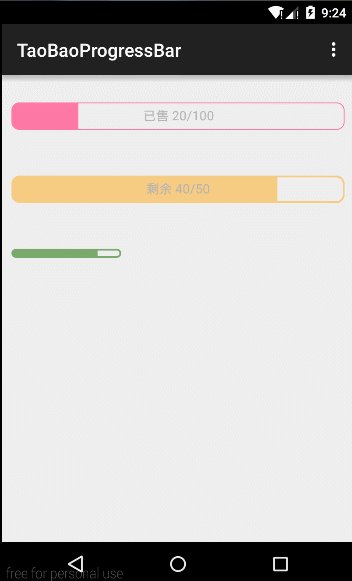
android 下的分布进度条,实现改进的StepsView 一个模仿淘宝秒杀商品页面的Android进度条
一个模仿淘宝秒杀商品页面的Android进度条 Android使用pop实现动画的进度条
Android使用pop实现动画的进度条
热门源码