vue项目的创建的步骤(图文教程)
安装npm
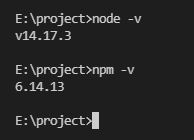
1、检查node,未安装在这里下载最新版安装。
2、检查npm,node自带npm但不是最新版本,需要命令更新:npm install -g npm

安装vue脚手架
1、在国内下载时网络会出问题,建议淘宝镜像下载,配置镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org
2、用cnpm安装vue脚手架:cnpm i -g @vue/cli(其中i是Install安装的简写,g是global全局的简写)。
创建vue项目
1、使用脚手架创建vue项目:vue create test(test为项目名)
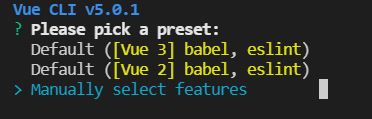
2、选择第三项自定义添加:

Default([Vue 3] babel, eslint):vue3的项目,只包含js编译器babel,代码检测工具eslint。
Default([Vue 2] babel, eslint):vue2的项目,只包含js编译器babel,代码检测工具eslint。
Manually select features:自定义添加选择功能。
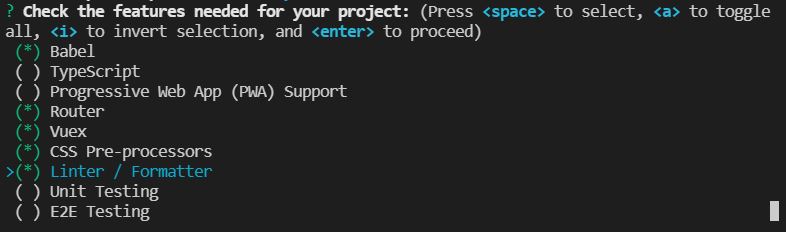
3、选择配置,一般项目勾选下图选项即可:

- Babel:js编译器
- Typescript:js的超集
- Progressive Web App Support:渐进式的网页应用程序
- Router:vue的路由
- Vuex:vue的状态管理
- CSS Pre-processors:css的预处理器
- Linter/Formatter:代码风格检测与格式化(如果自己代码不是很规范的话可以用这个约束下自己,也可不选择,按照自己的风格)
- Unit Testing:单元测试
- E2E Testing:端对端测试
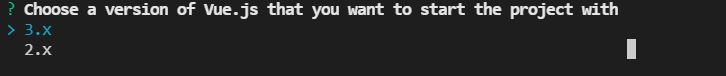
4、选择vue3(按照自己需求来)

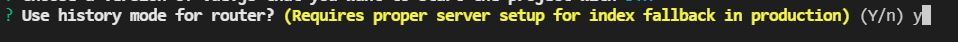
5、路由采用history模式,输入y:

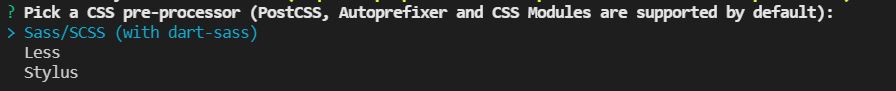
6、选择第一项CSS预处理器:

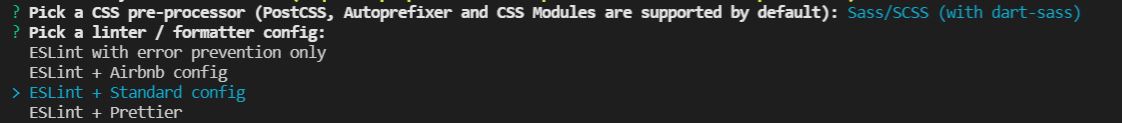
7、选择第三个标准配置:

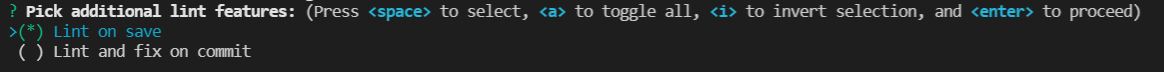
8、选择第一个,编写代码时提示错误:

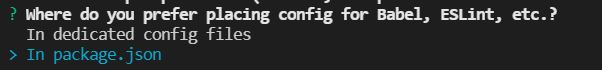
9、Babel、ESLint 等的配置存放选择都存放在package.json中,选择第二项:

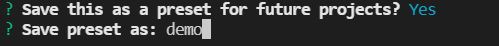
10、保存设置为demo,下次再次创建项目时便会多出一个demo选项,不需再次配置即可直接使用:

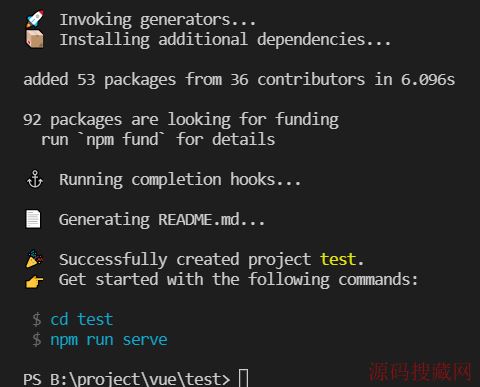
11、敲击回车等待后创建完成:

启动项目
1、cd到项目目录下:cd test。输入启动命令:npm run serve
2、打开链接即可启动项目:


到此这篇关于vue项目的创建的步骤(图文教程)的文章就介绍到这了,更多相关vue项目创建内容请搜索源码搜藏网以前的文章或继续浏览下面的相关文章希望大家以后多多支持源码搜藏网!
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码










