vue中使用定义好的变量设置css样式详解
前言
在做项目的时候,通常会遇到需要在 HTML 标签上绑定变量来设置样式,对于这种需求,共有两种情况。
实现
第一种情况
如果是对于代码中实实在在存在的 HTML 标签,我们可以直接绑定变量来设置样式,比如改变表格的边框。
- 先设置一个表格边框样式的 JS 变量(table_border)。
- 再在 HTML 标签的 style 属性上绑定该 JS 变量。
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:style="table_border"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
table_border: 'border: 1px solid red'// 设置表格边框样式
}
}
}
</script>
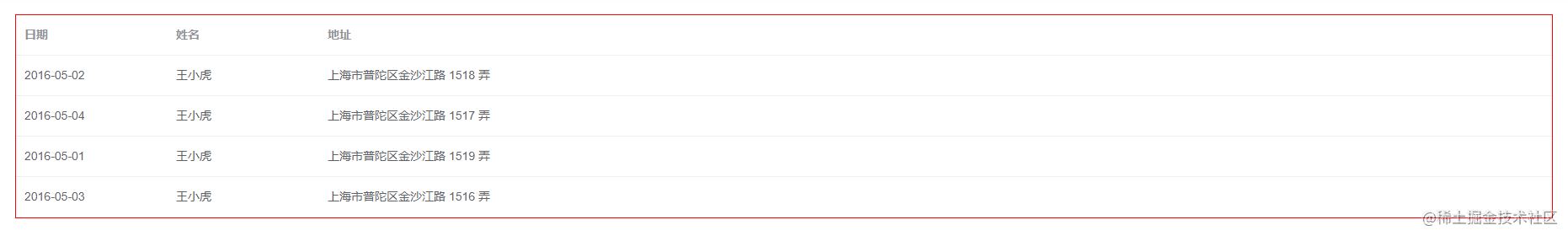
效果如下:

第二种情况
如果我想手动改变表格表头的边框颜色,有时候由于一些 UI 框架的组件是封装好的,实际的 HTML 标签代码中并不能直接设置,这时候就需要在 css 中进行设置,那么怎么在 css 中使用变量呢。
语法
首先,我们要搞明白在 css 中如何声明一个 css 变量,如下:
--color: red
如何使用该 css 变量,如下:
.className{
color: var(--color)
}
方法一
基于以上语法,我们来实现设置表格表头的边框,如下:
- 先设置样式,一个表格边框样式的 JS 变量(table_border)及一个表头边框样式的 JS 变量(table_header_border)。
- 再在 computed 中定义一个参数(setStyles),其返回值为 css 样式集。其中键为 css 变量名,值为 css 样式属性值。
- 将该参数(setStyles)绑定到 HTML 标签的 Style 属性上。
- 最后在 style 中使用,找到需要改变或者设置样式的 HTML 标签的 className,将 css 变量进行绑定即可。
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:style="setStyles"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
table_border: '1px solid red', // 设置表格边框样式
table_header_border: '3px solid green'// 设置表头边框样式
}
},
computed: {
setStyles() {
return {
'--tableBorder': this.table_border,
'--tableHeaderBorder': this.table_header_border
}
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
</style>
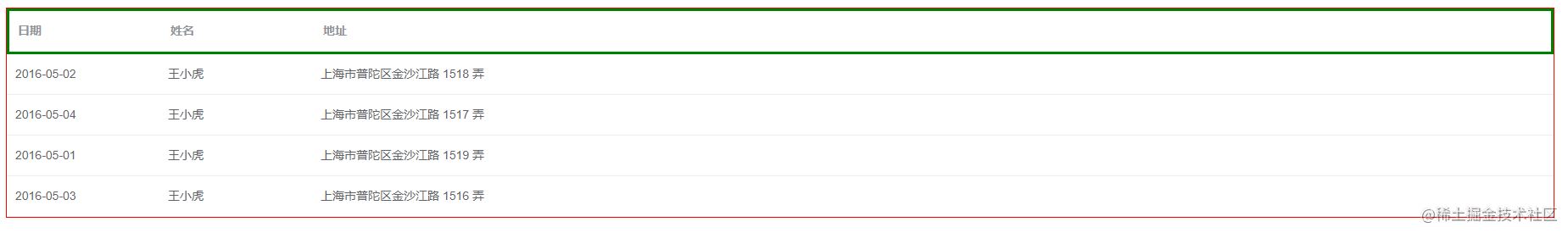
效果如下:

方法二
对于第二种情况,除了以上方法以外,我们还可以在 HTML 标签上使用 ref 属性来实现,如下:
- 先设置样式,一个表格边框样式的 JS 变量(table_border)及一个表头边框样式的 JS 变量(table_header_border)。
- 在 HTML 标签上设置属性 ref 为 tableStyle。
- 再在 methods 中定义一个方法 setStyles,该方法通过 this.refs.tableStyle.refs.tableStyle.refs.tableStyle.el.style.setProperty 来手动将定义好的 JS 变量值绑定到对应的 css 变量上。
- 在 mounted 中调用setStyles 方法。
- 最后在 style 使用,找到需要改变或者设置样式的 HTML 标签的 className,将 css 变量进行绑定即可。
<template>
<div class="app-container">
<template>
<el-table
ref="tableStyle"
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
table_border: '1px solid red', // 设置表格边框样式
table_header_border: '3px solid green'// 设置表头边框样式
}
},
mounted() {
this.setStyles()
},
methods: {
setStyles() {
this.$nextTick(() => {
this.$refs.tableStyle.$el.style.setProperty('--tableBorder', this.table_border) // 给变量赋值
this.$refs.tableStyle.$el.style.setProperty('--tableHeaderBorder', this.table_header_border) // 给变量赋值
})
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
</style>
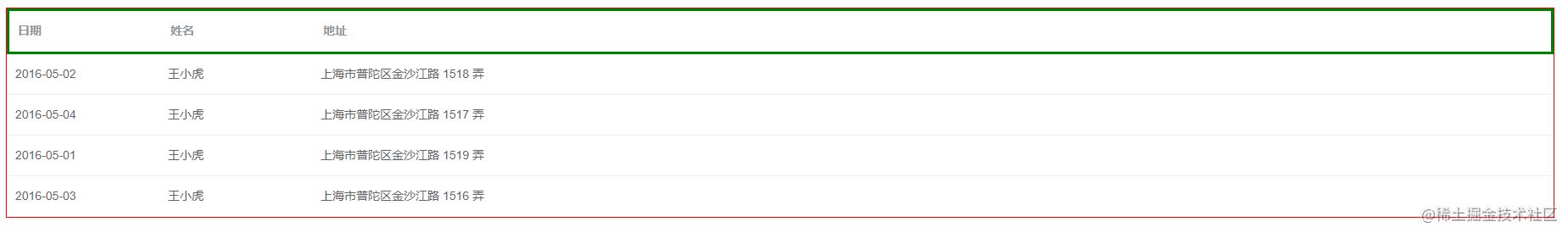
效果如下:

总结
对于在 css 中定义 css 变量来获取 JS 变量设置样式,我个人感觉挺有用的,特别是在做自适应的时候,总是需要动态获取一些样式数据来进行渲染。
到此这篇关于vue中使用定义好的变量设置css样式的文章就介绍到这了,更多相关vue定义好的变量设置css样式内容请搜索源码搜藏网以前的文章或继续浏览下面的相关文章希望大家以后多多支持源码搜藏网!
【JQ】无限滚动条-jquery.infinitescroll.j
query多选下拉框插件 jquery-multiselect(
手机站jQuery自动完成插件autoComplete.js
热门源码










