用HTML5实现iPad应用无限平滑滚动(2)
时间:2013-04-11 17:01 来源: 作者: 收藏
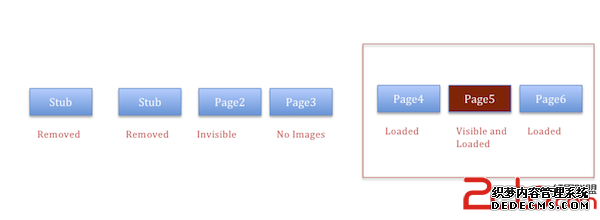
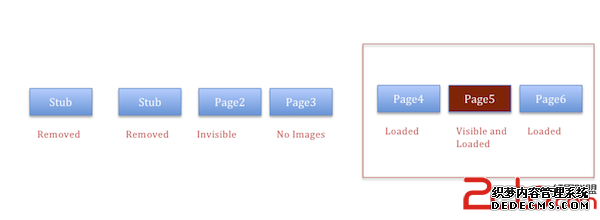
图2 正如图2所示,当用户翻动到第5页,第0和第1页将会被删除,第2页将会隐藏,而第3页移除了所有图像。此时,用户可以继续向前翻页,其它页面将根据它们和可见页面之间的距离来决定是移除图像、隐藏还是删除自身。

图2
正如图2所示,当用户翻动到第5页,第0和第1页将会被删除,第2页将会隐藏,而第3页移除了所有图像。此时,用户可以继续向前翻页,其它页面将根据它们和可见页面之间的距离来决定是移除图像、隐藏还是删除自身。
我们不得不为不同版本的iPad使用一个可变大小的“窗口”。例如,iPad1内存最少,所以我们不得不给它一个非常小的窗口:
[html] view plaincopyprint
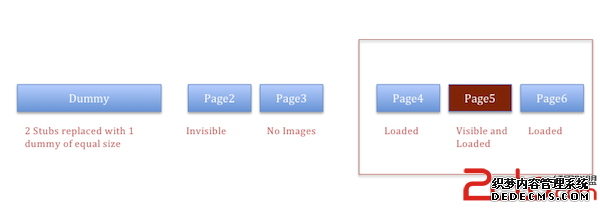
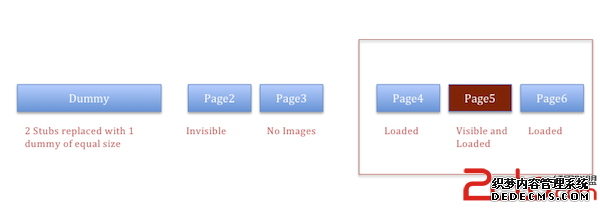
根据之前iPhone应用的经验,我们知道保持DOM节点最少是平滑滚动和保证足够内存的关键点。 记住这一点后,我们将所有占位所用的节点合并为一个虚拟的,相同大小的节点。结果是:不管我们滑动到多少页,页面流不会在任何设备上崩溃!最终机制如图3所示:

图3
随后我们尝试了和3-DIV类似的方法。它可以工作,但是我们对滑动翻页的性能并不满意。 有时如果用户在翻页,我们同时在渲染一个页面,单线程的UIWebView 将无法添加到页面流里面。

图2
正如图2所示,当用户翻动到第5页,第0和第1页将会被删除,第2页将会隐藏,而第3页移除了所有图像。此时,用户可以继续向前翻页,其它页面将根据它们和可见页面之间的距离来决定是移除图像、隐藏还是删除自身。
我们不得不为不同版本的iPad使用一个可变大小的“窗口”。例如,iPad1内存最少,所以我们不得不给它一个非常小的窗口:
[html] view plaincopyprint
- getConfig : function() {
- //默认设置
- var config = {
- size : 3,
- maxVisibleOnOneSide : 1,
- };
- //根据设备更新设置
- if($isDesktop || $native.isNative() && $os.ipad) {
- //检测是ipad1还是ipad2
- if($isDesktop || $native.getDeviceVersion() > 1) {
- config.size = 7;
- config.maxVisibleOnOneSide = 2;
- }
- }
- return config;
- }
技巧4:避免缩放和盒阴影
按照之前的经验,我们使用两个HTML / CSS的优化技巧来改善性能:- 通过HTML IMG标签中指定宽度和高度属性来避免客户端缩放图像
- 避免CSS盒阴影:它在WebKit下很慢
技术5:减少DOM节点
经过上述优化,你是否预期应用再也不会崩溃?错了!在测试过程中,上述技巧让应用程序运行的时间更长,但一段时间后它仍然会崩溃。根据之前iPhone应用的经验,我们知道保持DOM节点最少是平滑滚动和保证足够内存的关键点。 记住这一点后,我们将所有占位所用的节点合并为一个虚拟的,相同大小的节点。结果是:不管我们滑动到多少页,页面流不会在任何设备上崩溃!最终机制如图3所示:

图3
技术实现的视频
这里有一个当用户滑动翻页时,DOM所表现出来行为的视频。左边我们在Chrome窗口中加载页面流。而在右边,我们通过Chrome的开发者工具来展示如何添加或删除节点和通过虚拟页面的宽度来填补被删除的网页。 请注意DOM节点是如何保持在一个恒定的数量的,以及UL 的第一个li节点(“虚拟”节点)大小是如何增长的(你可能需要全屏播放视频来看)。失败的尝试
我们并没有在第一时间得到正确的结果,所以必须要列出我们一些曾经失败的尝试。我们最开始使用多个UIWebViews来各自渲染一个页面并用UISwipeGestureRecognizer来翻页。 然而我们很快就意识到,在本地应用程序使用多个Web视图在内存和性能方面是一种糟糕的方式。随后我们尝试了和3-DIV类似的方法。它可以工作,但是我们对滑动翻页的性能并不满意。 有时如果用户在翻页,我们同时在渲染一个页面,单线程的UIWebView 将无法添加到页面流里面。
下一篇:用HTML5构建高性能视差网站
热门源码



