Ajax+JSON+jQuery环境使用的多功能页码栏(3)

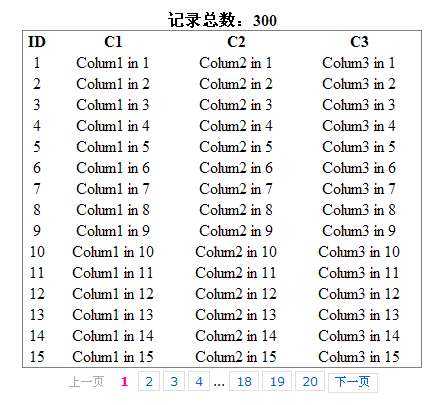
如果超过相邻页数地阀值的页码用...替代:
href="http://www.jqueryajax.com/wp-content/uploads/2009/03/jpagerbar2.jpg">

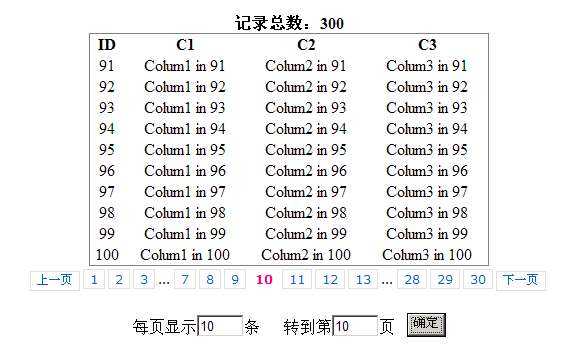
下面我们升级一下,可以自定义没页显示得条数和跳至的页码:
href="http://www.jqueryajax.com/wp-content/uploads/2009/03/jpagerbar31.jpg">

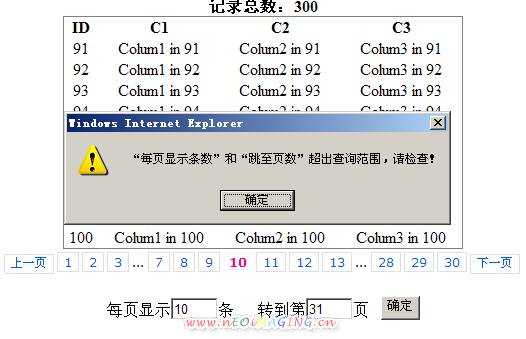
光这样当然是不够的,如果用户输入了无效的值,会引发无效的服务器响应,我们需要在客户端就过滤:
content/uploads/2009/03/jpagerbar41.jpg">

一共300条数据,每页10条
,只能显示30页,要31页当然就错了。当然这里我的验证过程只是提供了一条思路,还可以有更多的丰富。(咦?光影魔术手不注册还会有水印?)
刚才我说的需要能自定义样式,当然也
不能少:
热门源码