jquery瀑布流文字链接版
时间:2014-05-04 14:45 来源:互联网 作者:源码搜藏 收藏
jquery实现的文字瀑布流,jQuery metro风格的文字标签云仿百度新闻热词搜索,文字链接版混搭metro风格的标签样式,类似百度联盟广告中的主题链接样式,是一种新的流行趋势,每一个标签可根据文字的多少自动适应外框,整体感觉有种时尚的感觉。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery metro风格的文字标签云</title>
<style type="text/css">
*{padding:0px;margin:0px;list-style-type:none;}
body{background:#D5DEE7;}
.da_div{width:306px;margin:20px auto;height:110px;overflow:hidden;background:#fff;padding:5px 5px 0px 5px;}
.boxgrid{width:120px;height:40px;float:left;background:#125ccb;overflow:hidden;position:relative;color:#fff;font-size:14px;font-family:"微软雅黑";text-align:center;padding:5px}
.boxgrid2,.boxgrid3{width:72px;margin-left:6px;background:#17a2b7;}
.boxgrid3{background:#125ccb;}
.boxcaption{float:left;position:absolute;background:#000;height:60px;opacity:.9;/* For IE 5-7 */filter:progid:DXImageTransform.Microsoft.Alpha(Opacity=90);/* For IE 8 */-MS-filter:"progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";top:50px;left:0;padding:5px;width:120px;}
.boxcaption2{width:82px;padding:0;}
.boxcaption p{color:#fff;line-height:normal;font-size:15px;position:relative;z-index:999;}
.boxcaption p a{color:#fff;}
.reci{margin-left:0;margin-top:5px;}
.reci2{margin-left:6px;margin-top:5px;}
</style>
<script type="text/javascript" src="/ajaxjs/jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('.caption').hover(function(){
$(".cover", this).stop().animate({top:'0px'},{queue:false,duration:300});
}, function() {
$(".cover", this).stop().animate({top:'50px'},{queue:false,duration:300});
});
});
</script>
</head>
<body>
<div class="da_div">
<div class="boxgrid caption">
欢迎加入中国食用菌商务网
<div class="boxcaption cover">
<p><a href="/" target="_blank">欢迎加入中国食用菌商务网</a></p>
</div>
</div>
<div class="boxgrid boxgrid2 caption">
查看食用菌行情
<div class="boxcaption boxcaption2 cover">
<p><a href="/" target="_blank">查看食用菌行情</a></p>
</div>
</div>
<div class="boxgrid boxgrid3 caption">
最新买卖求购信息
<div class="boxcaption boxcaption2 cover">
<p><a href="/" target="_blank">最新买卖求购信息</a></p>
</div>
</div>
<div class="boxgrid boxgrid2 reci caption">
冬季食用菌保暖知识
<div class="boxcaption boxcaption2 cover">
<p><a href="/" target="_blank">冬季食用菌保暖知识</a></p>
</div>
</div>
<div class="boxgrid reci2 caption">
欢迎订阅食用菌市场杂志
<div class="boxcaption cover">
<p><a href="/" target="_blank">欢迎订阅食用菌市场杂志</a></p>
</div>
</div>
<div class="boxgrid boxgrid2 reci2 caption">
打造食用菌品牌
<div class="boxcaption boxcaption2 cover">
<p><a href="/" target="_blank">打造食用菌品牌</a></p>
</div>
</div>
</div>
</body>
</html>
热门源码



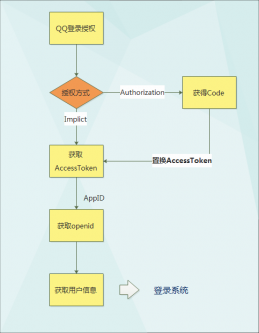
![[C#]QQ开放平台(QQ站外登录)_流程和源码示例](http://p1.codesocang.com/uploads/allimg/160926/160P23517-0-lp.png)