前端面试--大众点评
学习了这么久,第一次面试前端,虽然只是简单的十分钟的电话面试,但是还是很紧张。
主要问题:
1.介绍你的项目
2.html的状态
3html5新增加的标签
4.css的display:none和visibility区别
5.怎么清除浮动
6.jquery的选择器
7.jquery的on和事件绑定区别
问题答案的总结
html的状态:
详细见这篇博客:http://blog.csdn.net/liuwengai/article/details/51722704
html5新增加的标签
<article>标签定义外部的内容(结构元素)
<aside>定义页面内容之外的内容。 aside的内容与article的内容相关。(结构元素)
<figure>定义一组媒介内容的分组,以及它们的标题。(结构元素)
<section>标签定义文档中的节(section,区段)。比如章节,页眉,页脚或文档中的其他部分(结构元素)
<meter>定义预定义范围内的度量。仅用于已知最大和最小值的度量(内联元素)
<progress>定义任何类型的任务的进度。可以使用<progress>标签来显示javascript中耗费时间的函数的进度(内联元素)
<time>定义一个日期/时间 (内联元素)
<audio>定义声音内容。(内嵌元素)
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式
<video>定义视频。(内嵌元素)
Video也支持多个source元素,链接到不同的视频文件,浏览器将使用第一个可识别的格式
属性值:
autoplay=”autoplay”就绪后马上播放
loop=“loop”播放完再次播放
<command>定义命令按钮 (交互元素)
<datalist>定义下拉列表,与input元素配合使用该元素,定义input可能出现的值,datalist的选项不会被显示出来,它仅仅是合法的输入值列表(交互元素)
<details>定义元素的细节 (交互元素)
<canvas>定义图形,绘制路径,矩形,圆形,字符以及添加图像的方法
Canvas元素本身没有绘图能力,所有的绘制工作必须在JavaScript内部完成
<dialog>定义对话(会话)dialog元素表示几个人之间的对话。
<embed>定义外部交互内容或插件
<event-source>为服务器发送的事件定义目标
<footer>定义 section 或 page 的页脚
<figcaption> 标签定义 figure 元素的标题。
<hgroup> 标签用于对网页或区段(section)的标题进行组合。
<keygen>标签提供一种验证用户的可靠方法。keygen 元素是密钥对生成器(key-pair generator)。当提交表单时,会生成两个键,一个是私钥,一个公钥。私钥(private key)存储于客户端,公钥(public key)则被发送到服务器。公钥可用于之后验证用户的客户端证书(client certificate)。
<header>定义 section 或 page 的页眉(介绍信息)
<mark> 标签定义带有记号的文本。请在需要突出显示文本时使用 <m> 标签。
<nav>定义导航链接。
<output>定义输出的一些类型。
<source>定义媒体资源
Video也支持多个source元素,链接到不同的视频文件,浏览器将使用第一个可识别的格式
属性值:
autoplay=”autoplay”就绪后马上播放
loop=“loop”播放完再次播放display:none和visibility:hidden
CSS display:none;
使用该属性后,HTML元素(对象)的宽度、高度等各种属性值都将“丢失”,视为不存在,不加载;
一旦父节点元素应用了display:none,父节点及其子孙节点元素全部不可见
隐藏产生reflow和repaint(回流与重绘)
visibility:hidden;
使用该属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置仍然存在,也即是说它仍具有高度、宽度等属性值。

引用一段网上的总结:
display:none是个相当惨无人道的声明,子孙后代全部搞死(株连性),而且连块安葬的地方都不留(不留空间),导致全体民众哗然(渲染与回流)。
visibility:hidden则具有人道主义关怀,虽然不得已搞死子孙,但是子孙可以通过一定手段避免(伪株连性),而且死后全尸,墓地俱全(占据空间),国内民众比较淡然(无渲染与回流)。
清除浮动
方法一:使用带clear属性的空元素
在浮动元素后使用一个空元素如<div class="clear"></div>,并在CSS中赋予.clear{clear:both;}属性即可清理浮动。
优点:简单,代码少,浏览器兼容性好。
缺点:需要添加大量无语义的html元素,代码不够优雅,后期不容易维护。
方法二:使用CSS的overflow属性
给浮动元素的容器添加overflow:hidden;或overflow:auto;可以清除浮动
方法三:给浮动的元素的容器添加浮动
给浮动元素的容器也添加上浮动属性即可清除内部浮动,但是这样会使其整体浮动,影响布局,不推荐使用。
方法四:使用邻接元素处理
给浮动元素后面的元素换行符 br 添加clear属性。
<style type="text/css">
.div1{background:#000080;border:1px solid red;margin-bottom:10px;zoom:1}
.div2{background:#800080;border:1px solid red;height:100px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<br class="clearfloat" />
</div>
<div class="div2">
div2
</div>
方法五:父级div定义 height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
方法六:父级div定义 伪类:after 和 zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div> 在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式;在**小模块如ul里使用overflow:hidde**n;(留意可能产生的隐藏溢出元素问题);如果本身就是浮动元素则可自动清除内部浮动,无需格外处理;正文中使用邻接元素清理之前的浮动。最后可以使用相对完美的:after伪元素方法清理浮动,文档结构更加清晰。
jquery选择器
Jquery选择器分为基本选择器、层次选择器、过滤选择器和表单选择器,下面一一介绍这四种选择器。
一、基本选择器
大部分都是基本选择器。基本选择器中包含id选择器、class选择器、标签选择器、复合选择器和“*”选择器。
$("#id") 选取所有属性id等于“id”的元素。
$(".class_1") 选取所有属性class为“class_1”的元素。
$("p") 选取所有的<p>元素。
$("div,span,p.myClass") 选取所有<div>、<span>和属性class为“myClass”的<p>标签的一组元素。
$("*") 选取所有元素。
二、层次选择器
如果想根据个元素之间的层次关系来获取特定的元素,可以选择使用层次选择器。
$("div p") 选取<div>里所有的<p>元素。这个选择器获取的是所有后代元素,而不是下一层次的元素(即子元素)。
$("div>p") 选取<div>里所有标签为<p>子元素。
$(".class_1+div") 选取属性class为“class_1”的下一个<div>同辈元素。
$(".class_1").next("div") 效果同上。
$(".class_1~div") 选取属性class为“class_1”的元素后面的所有<div>同辈元素。
$(".class_1").nextAll("div") 效果同上。
$(".class_1").siblings("div") 与上面两个选择器不同的是:这个选择器没有前后之分,它选取所有同辈的<div>元素。
三、过滤选择器
过滤选择器都是以冒号(:)开头,过滤选择器可以分为基本过滤、内容过滤、可见性过滤、属性过滤、子元素过滤和表单对象属性过滤选择器。
1、基本过滤选择器
$("div:first") 选取所有<div>元素中第一个<div>元素。
$("div:last") 选取所有<div>元素中最后一个<div>元素。
$("input:not(.class_1)") 选取属性class不是“class_1”的<input>元素。
$("input:even") 选取索引是偶数的<input>元素。
$("input:odd") 选取索引是奇数的<input>元素。
$("input:eq(1)") 选取索引等于1的<input>元素。
$("input:gt(1)") 选取索引大于1的<input>元素。(注:大于1,而不包括1)
$("input:lt(1)") 选取索引小于1的<input>元素。(注:小于1,而不包括1)
$(":header") 选取网页中所有的<h1>,<h2>,<h3>...。
$("div:animated") 选取正在执行动画的<div>元素。
$(":focus") 选取当前获取焦点的元素。
2、内容过滤选择器
$("div:contains('我')") 选取含有文本“我”的<div>元素。
$("div:empty") 选取不包含子元素(包括文本元素)的<div>空元素。
$("div:has(p)") 选取含有<p>元素的<div>元素。
$("div:parent") 选取拥有子元素(包括文本元素)的<div>元素。
3、可见性过滤选择器
$(":hidden") 选取所有不可见元素,$("input:hidden") 选取所有不可见的<input>元素。
$("div:visible") 选取所有可见的<div>元素。
4、属性过滤选择器
$("div[id]") 选取拥有属性id的<div>元素。
$("div[title=text]") 选取属性title为“text”的<div>元素。
$("div[title!=text]") 选取属性title不等于“text”的<div>元素。(注:没有属性title的<div>元素也会被选取)
$("div[title^=text]") 选取属性title是以“text”开头的<div>元素。
$("div[title$=text]") 选取属性title是以“text”结束的<div>元素。
$("div[title*=text]") 选取属性title中含有“text”的<div>元素。
$('div[title|="text"]') 选取属性title等于“text”或以“text”为前缀的<div>元素。(注:为前缀指该字符串后跟一个‘-’)。
$('div[title~="text"]') 选取属性title以空格分隔的值中包含字符“text”的元素。
$("div[id][title$='text']") 选取拥有属性id,并且属性title以“text”结束的<div>元素。
5、子元素过滤选择器
$("div.one:nth-child(2)") 选取属性class为“one”的<div>父元素下的第二个子元素。
$("div.one:first-child(2)") 选取属性class为“one”的<div>父元素下的第一个子元素。
$("div.one:last-child(2)") 选取属性class为“one”的<div>父元素下的最后一个子元素。
$("div.one:first-child(2)") 如果属性class为“one”的<div>父元素下只有一个子元素,则选取这个子元素。
6、表单对象属性过滤选择器
$("#form1 input:enabled") 选取表单内可用的<input>元素。
$("#form1 input:disabled") 选取表单内不可用的<input>元素。
$("input:checked") 选取被选中的多选框。
$("select:selected") 选取下拉框中被选中的项。
(注:在元素中设置属性disabled为“disabled”可使此元素不可用)
四、表单选择器
$(":input") 选取所有<input>、<textarea>、<select>和<button>元素。
$(":text") 选取所有的单行文本框。
$(":password") 选取所有的密码框。
$(":radio") 选取所有的单选框。
$(":checkbox") 选取所有的复选框。
$(":image") 选取所有的图像按钮。
$(":reset") 选取所有的重置按钮。
$(":button") 选取所有的按钮。
$(":file") 选取所有的上传控件。
$(":hidden") 选取所有的不可见元素。
五、选择器中的一些注意事项
1、一些属性值中含有特殊字符
如:<div id="id[1]">aa</div>,获取此元素的方法是:$("#id\\[1\\]")。
2、选择器中含有空格
$('.class_1 :hidden')与$('.class_1:hidden')的对比。
$('.class_1 :hidden') 获取到的是属性class为class_1的元素里边包含的隐藏元素。
$('.class_1:hidden') 获取到的是属性class为class_1的元素。jquery事件绑定,on和冒泡
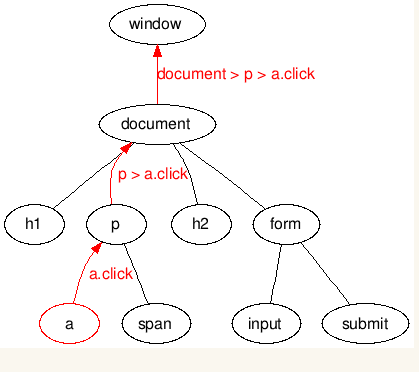
我们的页面可以理解为一棵DOM树,当我们在叶子结点上做什么事情的时候(如click一个a元素),如果我们不人为的设置stopPropagation(Moder Browser), cancelBubble(IE),那么它的所有父元素,祖宗元素都会受之影响,它们上面绑定的事件也会产生作用。
$('a').bind('click', function() { alert("That tickles!") });当我们在a 上面点击的时候,首先会触发它本身所绑定的click事件,然后会一路往上,触发它的父元素,祖先元素上所有绑定的click事件,就像下图演示的那样。

1.bind()
.bind()是最直接的绑定方法 ,会绑定事件类型和处理函数到DOM element上, 这个方法是存在最久的,而且也很好的解决了浏览器在事件处理中的兼容问题。但是这个方法有一些performance方面的问题,看下面的代码:
$( "#members li a" ).bind( "click", function( e ) {} );
$( "#members li a" ).click( function( e ) {} );上面的两行代码所完成的任务都是一致的,就是把event handler加到全部的匹配的a 元素上。
效率
一方面,我们隐式地把click handler加到所有的a标签上,这个过程是昂贵的;
另一方面在执行的时候也是一种浪费,因为它们都是做了同一件事却被执行了一次又一次(比如我们可以把它hook到它们的父元素上,通过冒泡可以对它们中的每一个进行区分,然后再执行这个event handler)。
优点:
·这个方法提供了一种在各种浏览器之间对事件处理的兼容性解决方案;
·非常方便简单的绑定事件到元素上;
·.click(), .hover()…这些非常方便的事件绑定,都是bind的一种简化处理方式;
·对于利用ID选出来的元素是非常好的,不仅仅是很快的可以hook上去(因为一个页面只有一个id),而且当事件发生时,handler可以立即被执行(相对于后面的live, delegate)实现方式;
缺点:
·它会绑定事件到所有的选出来的元素上;
·它不会绑定到在它执行完后动态添加的那些元素上;
·当元素很多时,会出现效率问题;
·当页面加载完的时候,你才可以进行bind(),所以可能产生效率问题;
2.live()
.live()方法用到了事件委托的概念来处理事件的绑定。它和用.bind()来绑定事件是一样的。.live()方法会绑定相应的事件到你所选择的元素的根元素上,即是document元素上。那么所有通过冒泡上来的事件都可以用这个相同的handler来处理了。它的处理机制是这样的,一旦事件冒泡到document上,jQuery将会查找selector/event metadata,然后决定那个handler应该被调用。
$( "#members li a" ).live( "click", function( e ) {} );不需要在每个元素上再去绑定事件,而只在document上绑定一次就可以了。尽管这个不是最快的方式,但是确实是最少浪费的。
优点:
·这里仅有一次的事件绑定,绑定到document上而不像.bind()那样给所有的元素挨个绑定;
·那些动态添加的elemtns依然可以触发那些早先绑定的事件,因为事件真正的绑定是在document上;
·你可以在document ready之前就可以绑定那些需要的事件;
缺点:
·从1.7开始已经不被推荐了,所以你也要开始逐步淘汰它了;
·Chaining没有被正确的支持;
·当使用event.stopPropagation()是没用的,因为都要到达document;
·因为所有的selector/event都被绑定到document, 所以当我们使用matchSelector方法来选出那个事件被调用时,会非常慢;
·当发生事件的元素在你的DOM树中很深的时候,会有performance问题;
3.delegate()
.delegate()有点像.live(),不同于.live()的地方在于,它不会把所有的event全部绑定到document,而是由你决定把它放在哪儿。而和.live()相同的地方在于都是用event delegation.
$( "#members" ).delegate( "li a", "click", function( e ) {} );优点:
·你可以选择你把这个事件放到那个元素上了;
·chaining被正确的支持了;
·jQuery仍然需要迭代查找所有的selector/event data来决定那个子元素来匹配,但是因为你可以决定放在那个根元素上,所以可以有效的减小你所要查找的元素;
·可以用在动态添加的元素上;
缺点:
·需要查找哪个元素上发生了哪个事件了,尽管比document少很多了,不过,你还是得浪费时间来查找;
4.on()
其实.bind(), .live(), .delegate()都是通过.on()来实现的,.unbind(), .die(), .undelegate(),也是一样的都是通过.off()来实现的
// Bind
$( "#members li a" ).on( "click", function( e ) {} );
$( "#members li a" ).bind( "click", function( e ) {} );
// Live
$( document ).on( "click", "#members li a", function( e ) {} );
$( "#members li a" ).live( "click", function( e ) {} );
// Delegate
$( "#members" ).on( "click", "li a", function( e ) {} );
$( "#members" ).delegate( "li a", "click", function( e ) {} );优点:
·提供了一种统一绑定事件的方法;
·仍然提供了.delegate()的优点,当然如果需要你也可以直接用.bind();
总结:
用.bind()的代价是非常大的,它会把相同的一个事件处理程序hook到所有匹配的DOM元素上;
·不要再用.live()了,它已经不再被推荐了,而且还有许多问题;
·.delegate()会提供很好的方法来提高效率,同时我们可以添加一事件处理方法到动态添加的元素上;
·我们可以用.on()来代替上述的3种方法;
- 顶
- 1
- 踩
- 0
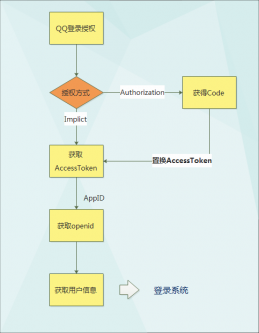
热门源码



![[C#]QQ开放平台(QQ站外登录)_流程和源码示例](http://p1.codesocang.com/uploads/allimg/160926/160P23517-0-lp.png)