JavaScript基于计时器的伪线程机制
在之前的那篇浏览器对Javascript代码执行的限制文章中,描述了5个浏览器在javascript代码执行的时间过长的时候怎么办。它不会改变浏览器的行为,也不可能取消掉后端服务器的进程。不过,计时器可以帮助我们实现长期运行的任务而不需要阻塞浏览器。
什么是计时器
JavaScript代码中,每一个函数都可以设定在某一个时刻之后执行:
- setTimeout(function,msec[,arg1...argN]),会在多少毫秒之后运行这个函数。后面的参数会传递给要执行的函数。
- setInterval(function,msec[,arg1...argN]),与setTimeout类似,只不过是每这么多毫秒执行一次。
还有两个方法,clearTimeout()和 clearInterval(),可以清除计时器。
var timerID = setTimeout(myfunction,500);
clearTimeout(timerID);
需要注意的是:
- setTimeout和setInteral会给函数传递一个引用。setTimeout(myfunction(),500)这样的代码会立即执行这个函数。
- 毫秒数不会那么的精确。他只会在浏览器进程空闲的时候才会比较准确的按时间执行。
- 不要过于依赖这样的执行顺序:setTimeout(f1,50),setTimeout(f2,50),有可能f2()会先执行。
基于计时器的执行
定时的代码不会立即执行,这样浏览器在这期间还能做一些别的事情。因此我们也可以将一个长的任务分成好几个部分来执行。
举一个简单的饿例子,加入我们想按照顺序执行f1(),f2(),f3():
function ProcessThread(func) {
var ms = 20;
setTimeout(function() {
func.shift()();
if (func) {
setTimeout(arguments.callee, ms);
}
}, ms);
}
ProcessThread([f1, f2, f3]);
func.shift()()是什么?
这里需要解释一下:func.shift()会移除数组中的第一个元素然后返回这个元素。这里返回的就是个函数,所以我们再用一个括号来执行它。它跟var f = func.shift(); f()是一样的。
ProcessThread会依次运行传递进来的所有函数,但是会相隔20ms。无论多少个函数,都会按次序执行,假设没有哪个程序会跑出”unresponsive script”错误。
当然,这种方法对于处理大型数据的时候会比较有用。
热门源码



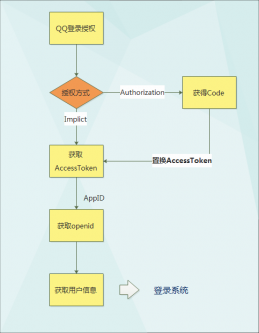
![[C#]QQ开放平台(QQ站外登录)_流程和源码示例](http://p1.codesocang.com/uploads/allimg/160926/160P23517-0-lp.png)