10个很棒的 CSS3 开发工具 推荐

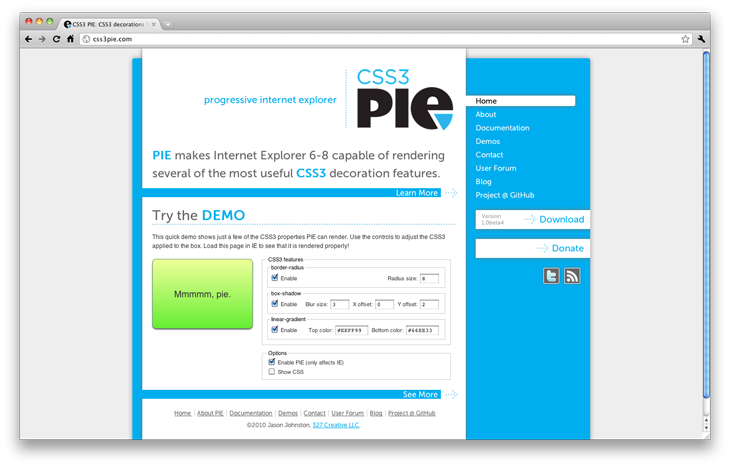
使用CSS3 Pie可以让IE6至IE8版本实现大多数的CSS3修饰特性,如圆角、阴影、渐变等等。→ 访问 CSS3 Pie

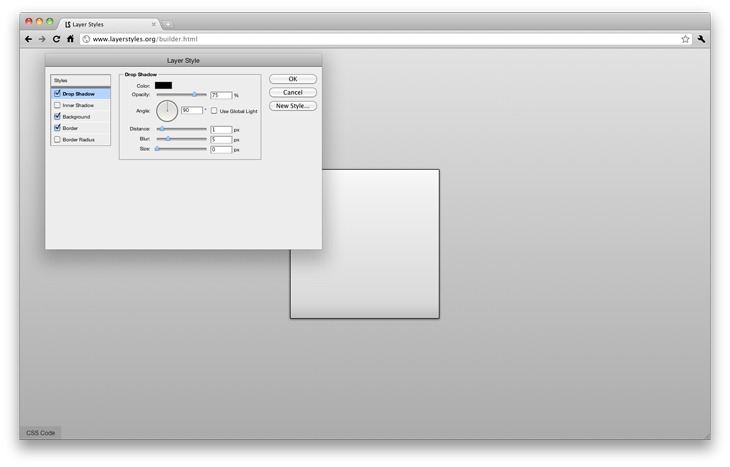
使用这款工具可以制作出漂亮的CSS3盒子,像是Photoshop制作出来的效果。→ 访问 CSS3 Builder

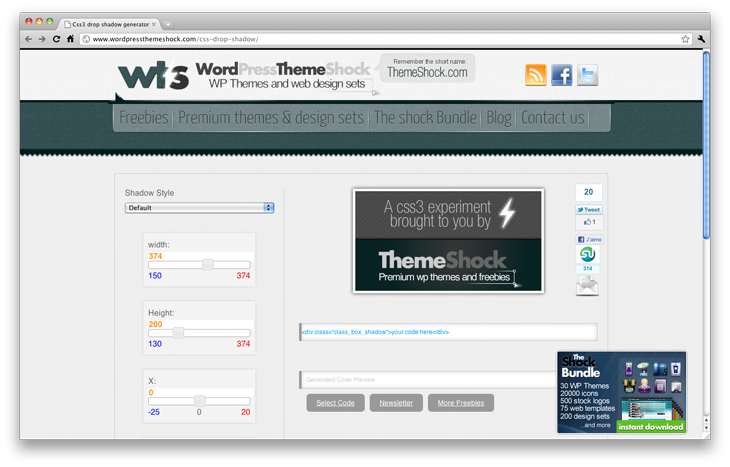
一款很棒的阴影效果生成工具,自动生成相应的代码。→ 访问 CSS3 Drop shadow generator

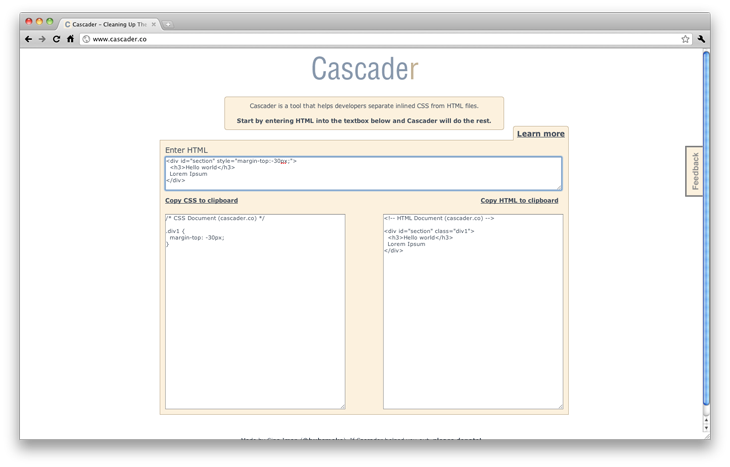
这是一个帮助开发者从HTML代码中分离出内联样式的工具。→ 访问 Cascader

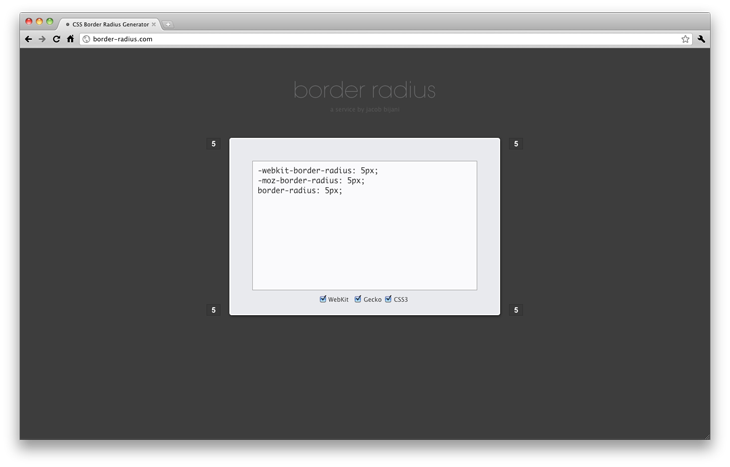
一款在线CSS3圆角工具,四个角输入值就能生成对应的效果和代码。→ 访问 Border Radius.com

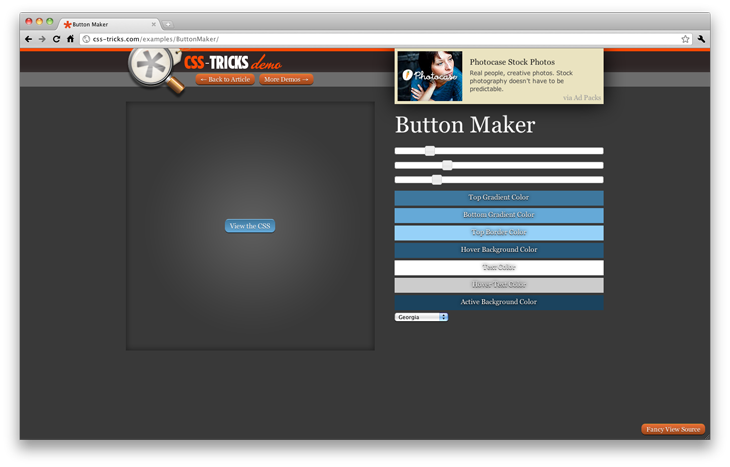
一款非常不错的CSS3按钮制作工具。→ 访问 Button Maker
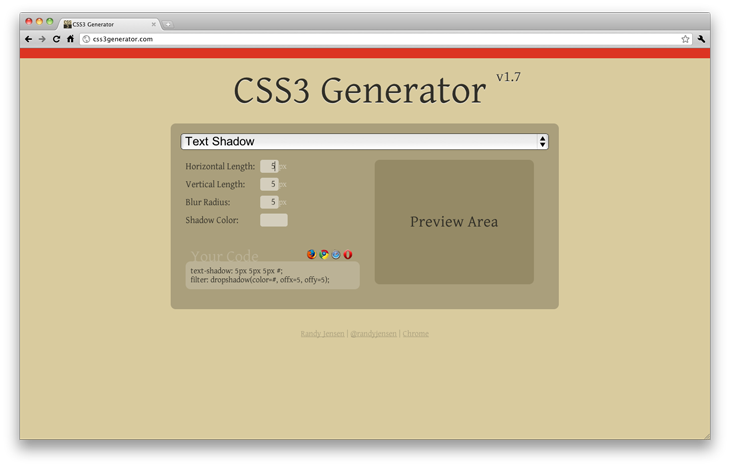
非常不错的CSS3代码生成器,带预览效果。→ 访问 CSS3 Generator
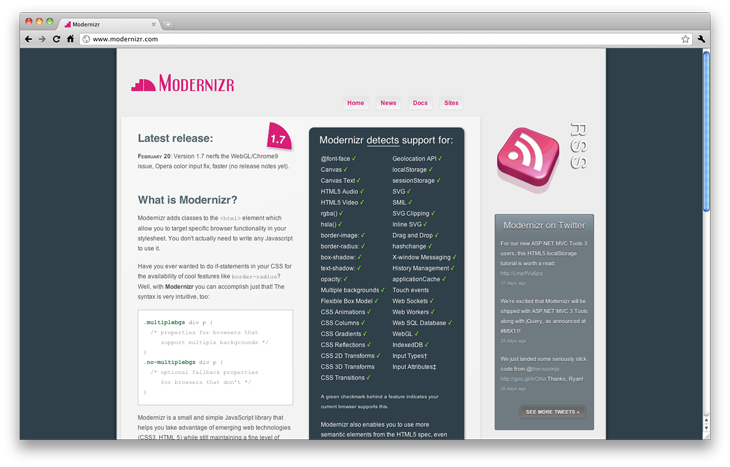
Modernizr
一个非常有用的用于 CSS3 和 HTML5 特性检测的JS库(需要翻墙)→ 访问 Modernizr

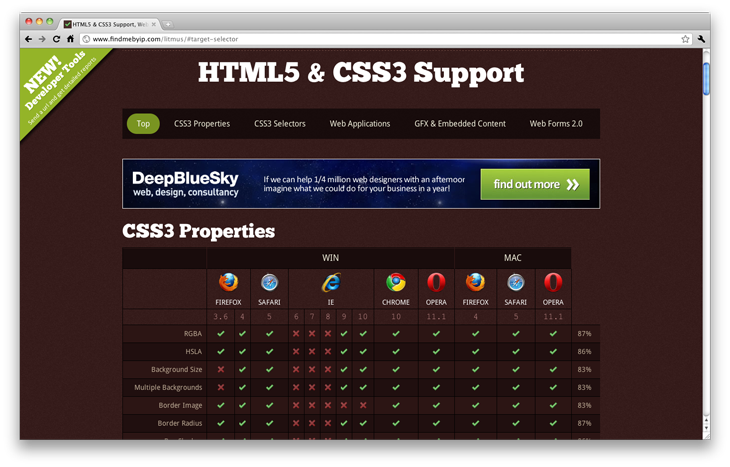
一个非常不错的HTML5 & CSS3 兼容性在线检测网站。→ 访问 HTML5 & CSS3 Support

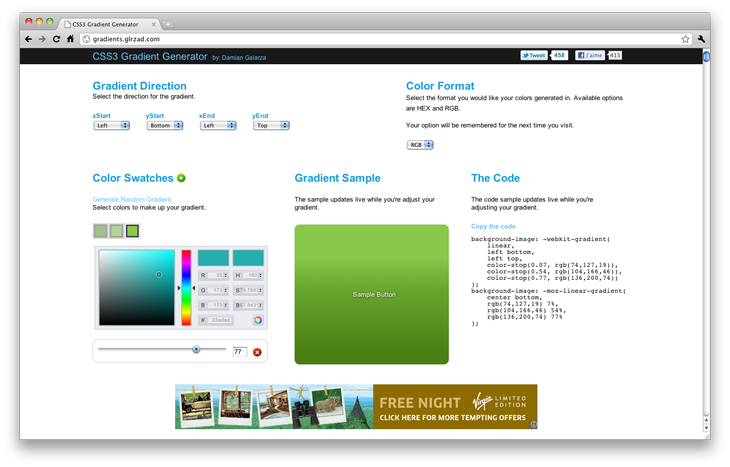
一款非常棒的CSS3渐变效果制作工具。→ 访问 CSS3 Gradient Generator
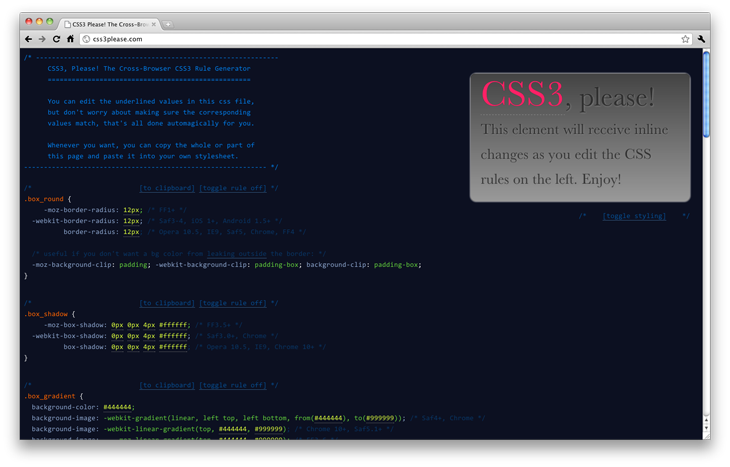
非常帅的一款CSS3工具,可修改代码,即时预览。→ 访问 CSS3 Please
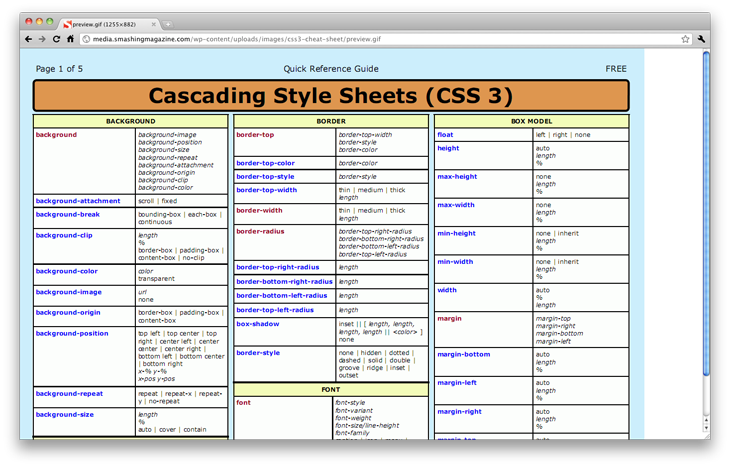
CSS3 Cheat Sheet一份不错的CSS3属性速查手册(PDF格式)。→ 访问 CSS3 Cheat Sheet
热门源码