CSS3 实用技巧:实现黑白图像效果示例代码
时间:2014-07-16 08:13 来源: 作者: 收藏
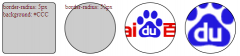
本文为大家详细介绍下CSS3实现黑白图像效果的具体思路及代码,感兴趣的朋友可以看下截图,希望对大家有所帮助
本文为大家详细介绍下CSS3实现黑白图像效果的具体思路及代码,感兴趣的朋友可以看下截图,希望对大家有所帮助

复制代码代码如下:
img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}

复制代码代码如下:
img.desaturate {
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
}
热门源码