CSS3支持Internet Explorer 6、7和8
它是什么
ie CSS3是一个脚本提供Internet Explorer支持一些新的风格可以在即将到来的CSS3标准。
它是如何工作的
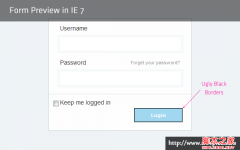
如果你浏览这个页面在Internet Explorer中,一些元素已经被重建的脚本在矢量标记语言(VML),即特定的矢量绘图语言。事被遗漏VML支持从IE的CSS实现像圆角和模糊效果。
如何使用它
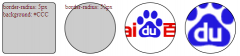
只是添加CSS样式如往常一样,但包括一个新的线:
.box {
-moz-border-radius: 15px;
-webkit-border-radius: 15px;
border-radius: 15px;
-moz-box-shadow: 10px 10px 20px #000;
-webkit-box-shadow: 10px 10px 20px #000;
box-shadow: 10px 10px 20px #000;
behavior: url(ie-css3.htc);
}
问题和解决方法
你期望中的url 是相对于当前目录为他们在一个 样式例如,而是微软决定忽略标准这里,让他们相对于docroot相反。所以 应该工作如果ie css3。htc在网站的根目录。
你可能会遇到问题与z指数,特别是如果嵌入一个ie css3使元素内的另一个。有两个简单的解决方法:
- 设置z指数的ie css3元素到一个数字大于周围的元素。
-
确保ie css3元素定位,例如
position: relative position: absolute
有时一个ie css3元素将出现在一个稍微不同的位置比原来的,原始的元素。可能有几个原因:
- 你已经打破了标签标记的某个地方,可能高于ie css3元素。
-
你正在经历misc IE6和IE7 bug。尝试添加样式
zoom: 1 position: relative
风格和他们的地位
| 风格 | 什么工作 | 什么是行不通的 |
|---|---|---|
| border - radius |
|
|
| 不必 |
|
|
| 区分开 |
|
热门源码