Path 和 Property Animation 配合让线条动起来
时间:2016-08-16 19:56 来源:互联网 作者:源码搜藏收藏
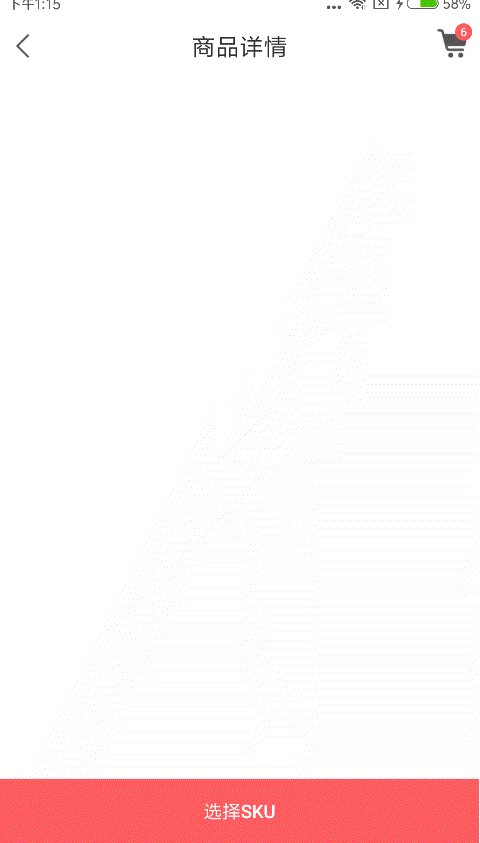
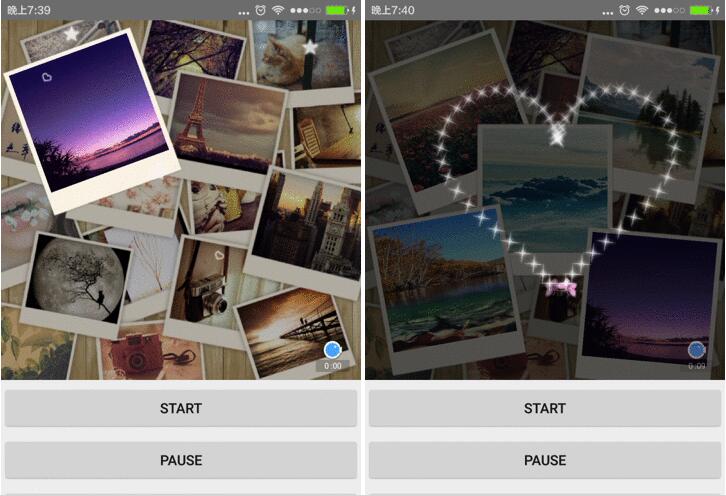
之前做过一个图上标签但是Android动画样式不太好看,经过查找资料发现了一种全新的思路来实现动画,流畅的让标签的线显示和隐藏,示例如下,就在这里说一说。本文会涉及到Path,Property Animation, PathEffect, PathMeasure。我们开始一一道来。

当我们需要画曲线的时候,可能会直接使用drawLine来画,不太复杂的话还比较好实现,如果需要画曲线,或者拐弯的线的时候使用drawLine就比较复杂了。这时候,我们可以借助 Path 来drawPath。
Paint paint = new Paint();paint.setColor(Color.BLACK);paint.setStyle(Paint.Style.STROKE); //一定要设置为画线条Path path = new Path();path.moveTo(100, 100); //定位path的起点path.lineTo(100, 200);path.lineTo(200, 150);path.close();canvas.drawPath(path, paint);
通过以上的方法代码我们就可以画出三角形了。
测量Path的长度
实现动画的前提是首先得到Path的长度,然后根据长度计算出每个时间节点应该显示的长度。因为系统给我们提供了测量长度的方法,就不需要我们去进行复杂的计算了。直接使用 PathMeasure 就可以了。
只绘制Path的一部分
PathMeasure measure = new PathMeasure(path, false);float length = measure.getLength();
为了让Path能够逐步显示出来,或者逐步隐藏。我们需要做到能够显示path的一部分,并且改变显示的长度。我们知道可以通过 DashPathEffect 来显示虚线效果。同时我们可以借助DashPathEffect让我们的实线和虚线的部分的长度分别为我们的Path的长度,然后来改变偏移量,实现只显示path的一部分
PathEffect effect = new DashPathEffect(new float[]{pathLength, pathLength}, pathLength/2);paint.setPathEllect(effect);canvas.drawPath(path, paint)
让Path动起来
通过上面说的,我们改变PathEffect的偏移量就可以改变path显示的长度,因此我们可以给我们的View或者对象定义个属性,通过Property Animation来改变这个属性的值,即可实现动画。PathEffect 属性值变化float percentage = 0.0f;PathEffect effect = new DashPathEffect(new
其他
就这样就实现了。思路甚至代码都是参考一篇国外的博客。思路很重要,一年前做这个动画的时候百思不得姐,花了好多时间,后面实现的效果还是比较僵硬。这次发现了其他人的思路之后,很容易就解决了。
思路很重要,以及要了解更加全面的知识 ,不然很多东西都不知道,自己的思路还是会被限制。
最后就是多google,百毒上除了广告,别的东西都挺难找到的。
本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
热门源码

 Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画
Android开发类似于淘宝,天猫,京东,支持多维属性,购物车动画 android仿饿了么加入购物车旋转控件动画按钮
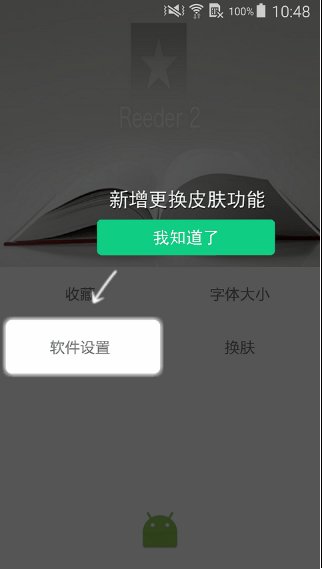
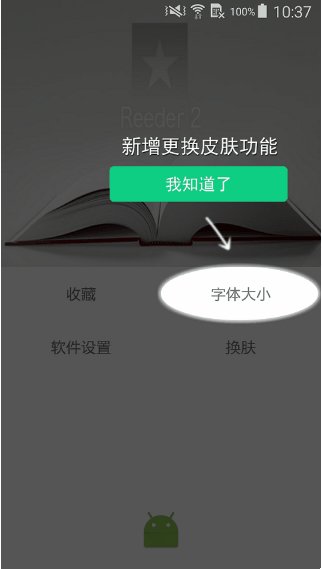
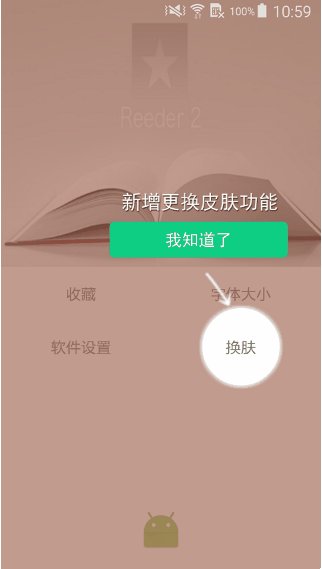
android仿饿了么加入购物车旋转控件动画按钮 Android开发用户指引view,含浮层,新增换肤功能
Android开发用户指引view,含浮层,新增换肤功能 Android开发实现一个沙漠风情动画效果
Android开发实现一个沙漠风情动画效果 Android模仿支付宝芝麻信用动画源码
Android模仿支付宝芝麻信用动画源码 Android实现SafeView动画效果
Android实现SafeView动画效果 android仿美拍直播的点赞动画
android仿美拍直播的点赞动画 Android漂亮的波纹展开式搜索效果
Android漂亮的波纹展开式搜索效果 自定义动画效果的Drawable
自定义动画效果的Drawable Android模仿探探卡片滑动效果的布局
Android模仿探探卡片滑动效果的布局 炫酷的相册动画合集,集合了粒子、雪花、气泡、蝴蝶心形路径、星
炫酷的相册动画合集,集合了粒子、雪花、气泡、蝴蝶心形路径、星 Android 3D立体无限旋转容器 StereoView_Android
Android 3D立体无限旋转容器 StereoView_Android