一款把 CSS3 动画整合到按钮中jQuery插件
这是当下很流行的效果,把 CSS3 动画整合到按钮中,这款 jQuery 插件就是帮助你实现这种效果的。

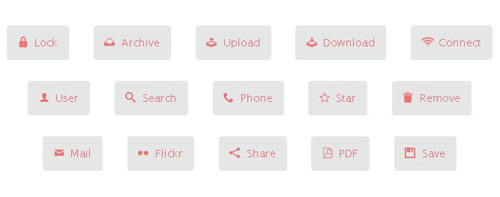
这个简单的jQuery插件的显示按钮的图标作为数据被从服务器获取。(点击按钮上方的一个演示超时2秒模仿一个服务器负载)。
按钮的标记是简单的:
类洛达按钮和图标是由洛达插件用于风格的按钮。再次,造型是相当简单的,在loda-button.css。样式表的可重写的部分可以随你喜欢。不可重写的位设置按钮的动画。
创建按钮正常使用jQuery的风格:
启动按钮,启动图标动画,电话:
并停止动画:
动画是利用CSS3动画的创建,过渡和转换,这是由Chrome,Firefox,Opera支持,和IE10。
你可以在GitHub上找到一个工作的例子。
从icomoon图标字体。一个插件的jQuery UI版本,检查洛达按钮的用户界面。
“lugolabs鸣叫
快乐的编码!
<a href="#" class="loda-btn"> <span aria-hidden="true" class="loda-icon icon-mail"></span> Mail </a>var lodaBtn = $('#loda-btn').lodaButton();lodaBtn.lodaButton('start');lodaBtn.lodaButton('stop');
热门源码

 jPages 是一款非常不错的客户端分页插件,有很多特色,例如自动
jPages 是一款非常不错的客户端分页插件,有很多特色,例如自动 一款用于构建一个简单的提示/提词器系统的 jQuery 小插件Scrollo
一款用于构建一个简单的提示/提词器系统的 jQuery 小插件Scrollo 一款用于实现单页风格网站的 jQuery 导航插件Albumize
一款用于实现单页风格网站的 jQuery 导航插件Albumize 一款让你的网页中的图片变换为相册的jQuery插件
一款让你的网页中的图片变换为相册的jQuery插件 一款基于特定元素的宽带改变字体大小和行高的jQuery插件
一款基于特定元素的宽带改变字体大小和行高的jQuery插件 一个强大的jQuery幻灯片Slideme是一个完全可定制的幻灯片。
一个强大的jQuery幻灯片Slideme是一个完全可定制的幻灯片。