百度UEditor编辑器
时间:2014-03-26 14:06 来源:互联网 作者:源码搜藏
UMeditor,简称UM,是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线富文本编辑器。 UM的主要特点就是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式, 以达到更快的加载速度和零加载失败率。现在UM的第一个使用者是百度贴吧,贴吧每天几亿的pv是对UM各种指标的最好测试平台。 当然随着代码的减少,UM的功能对于UE来说还是有所减少,但我们经过调研和大家对于UM提出的各种意见,提供了现在UM的功能版本, 虽然有删减,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。让UM能在功能和体积上达到一个平衡。UM还会提供 CDN方式,减少大家部署的成本。我们的目标不仅是要提高在线编辑的编辑体验,也希望能改变前端技术中关于富文本技术的门槛,让大家不再觉得这块是个大坑。
演示地址:http://ueditor.baidu.com/website/onlinedemo.html
演示地址:http://ueditor.baidu.com/website/onlinedemo.html
官方地址:http://ueditor.baidu.com/website/index.html
编辑器目录说明
-
到官网下载ueditor最新版: 官网地址
-
解压后的文件目录结构如下所示

-
目录和文件说明:
- dialogs:弹出对话框对应的资源和JS文件
- lang:编辑器国际化显示的文件
- php或jsp或net:涉及到服务器端操作的后台文件
- themes:样式图片和样式文件
- third-party:第三方插件(包括代码高亮,源码编辑等组件)
- ueditor.all.js:开发版代码合并的结果,目录下所有文件的打包文件
- ueditor.all.min.js:ueditor.all.js文件的压缩版,建议在正式部署时采用
- ueditor.config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
- ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
- ueditor.all.min.js:ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用
-
在你页面head内,引用ueditor文件、配置文件和语言包文件。插入下面的代码,修改引用路文件的路径。
<!-- 配置文件 --> <script type="text/javascript" src="./ueditor/ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="./ueditor/ueditor.all.js"></script> <!-- 语言包文件(建议手动加载语言包,避免在ie下,因为加载语言失败导致编辑器加载失败) --> <script type="text/javascript" src="./ueditor/lang/zh-cn/zh-cn.js"></script>
-
然后在代码文件中设置编辑器容器,并添加编辑器的实例化代码。具体代码示例如下。
<script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <script type="text/javascript"> var editor = UE.getEditor('container') </script>
-
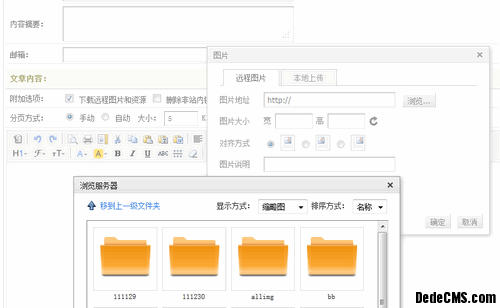
如果看到了下面这样的编辑器,说明已经部署成功!

本站资源仅限于学习研究,严禁从事商业或者非法活动!
源码搜藏网所有源码来自互联网转载与用户上传分享,如果侵犯了您的权益请与我们联系,我们将在24小时内删除!谢谢!
上一篇:没有了
热门源码

 jEdit logo程序代码编辑器 jEdit
jEdit logo程序代码编辑器 jEdit Kindeditor编辑器For DedeCMS
Kindeditor编辑器For DedeCMS