illustrator+Photoshop设计粉笔艺术字,效果如图,该怎么设计呢?下面我们就来看看详细的教程。

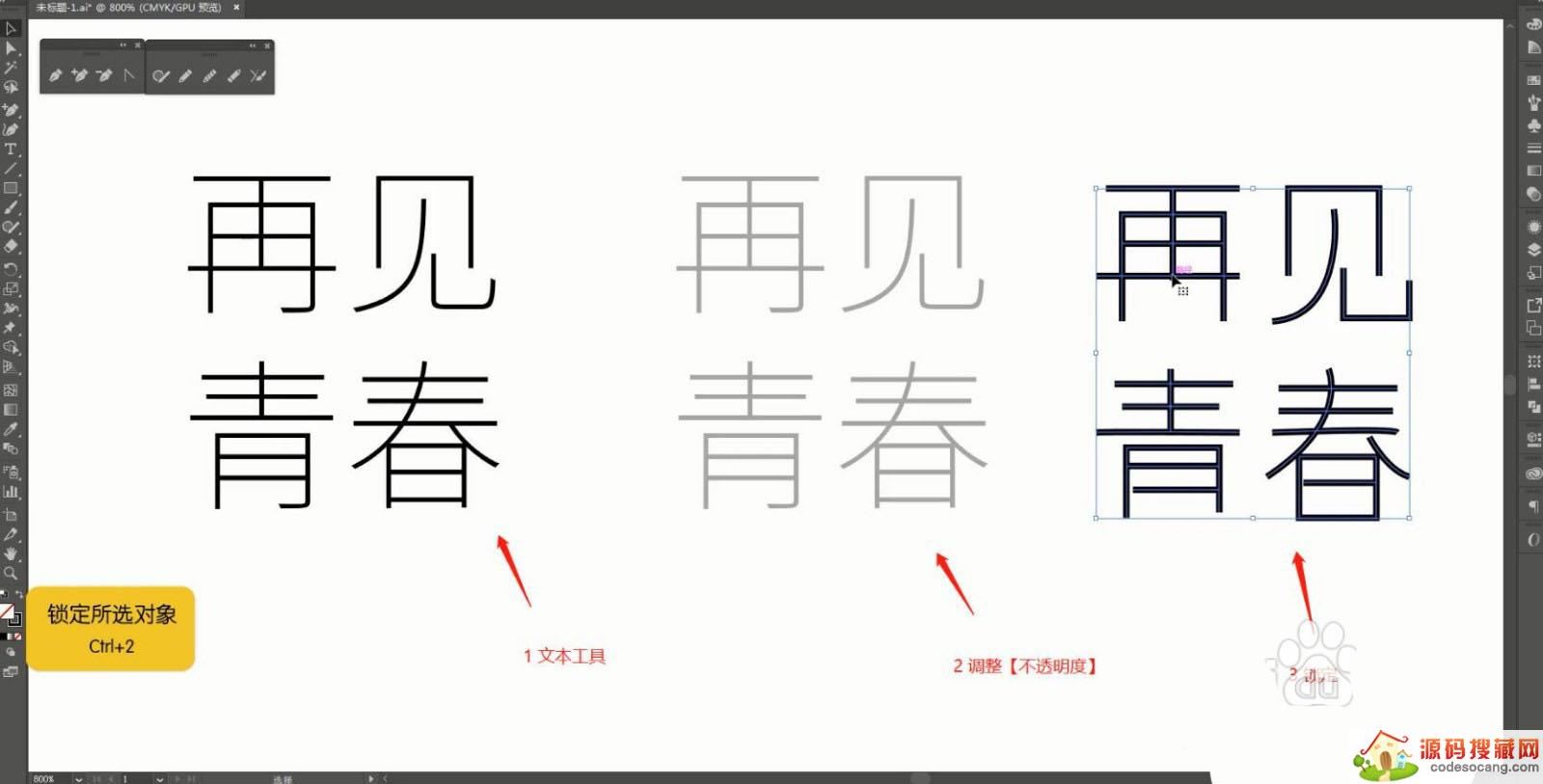
打开软件使用【文本】输入文字“再见青春”,复制字体修改不透明度,将绘制好的内容进行【锁定】(快捷键:CTRL+2),开始进行颜色的填充。

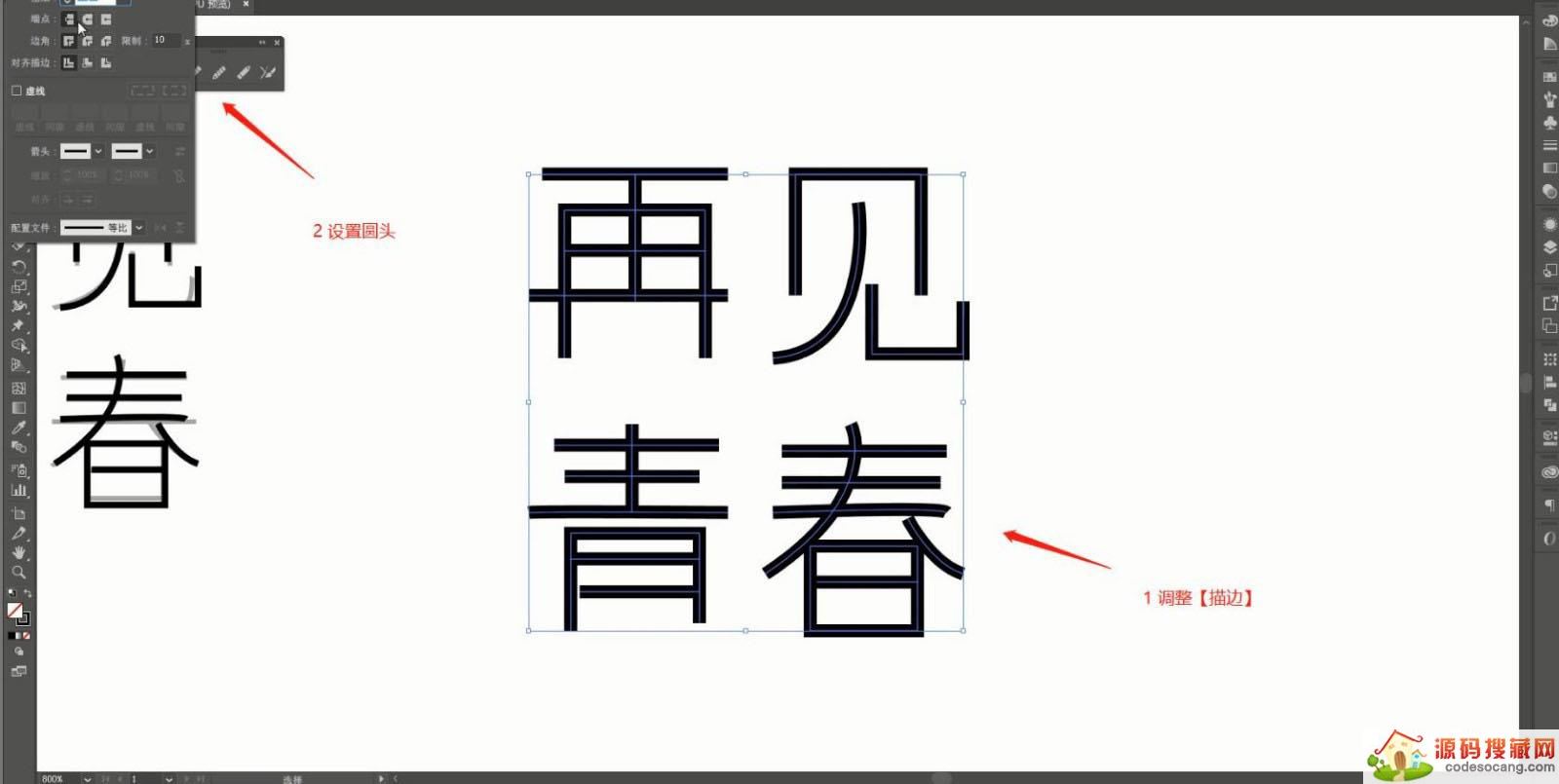
调整完成后,选择字体修改【描边】的数值信息,然后修改【边角】的预设效果。

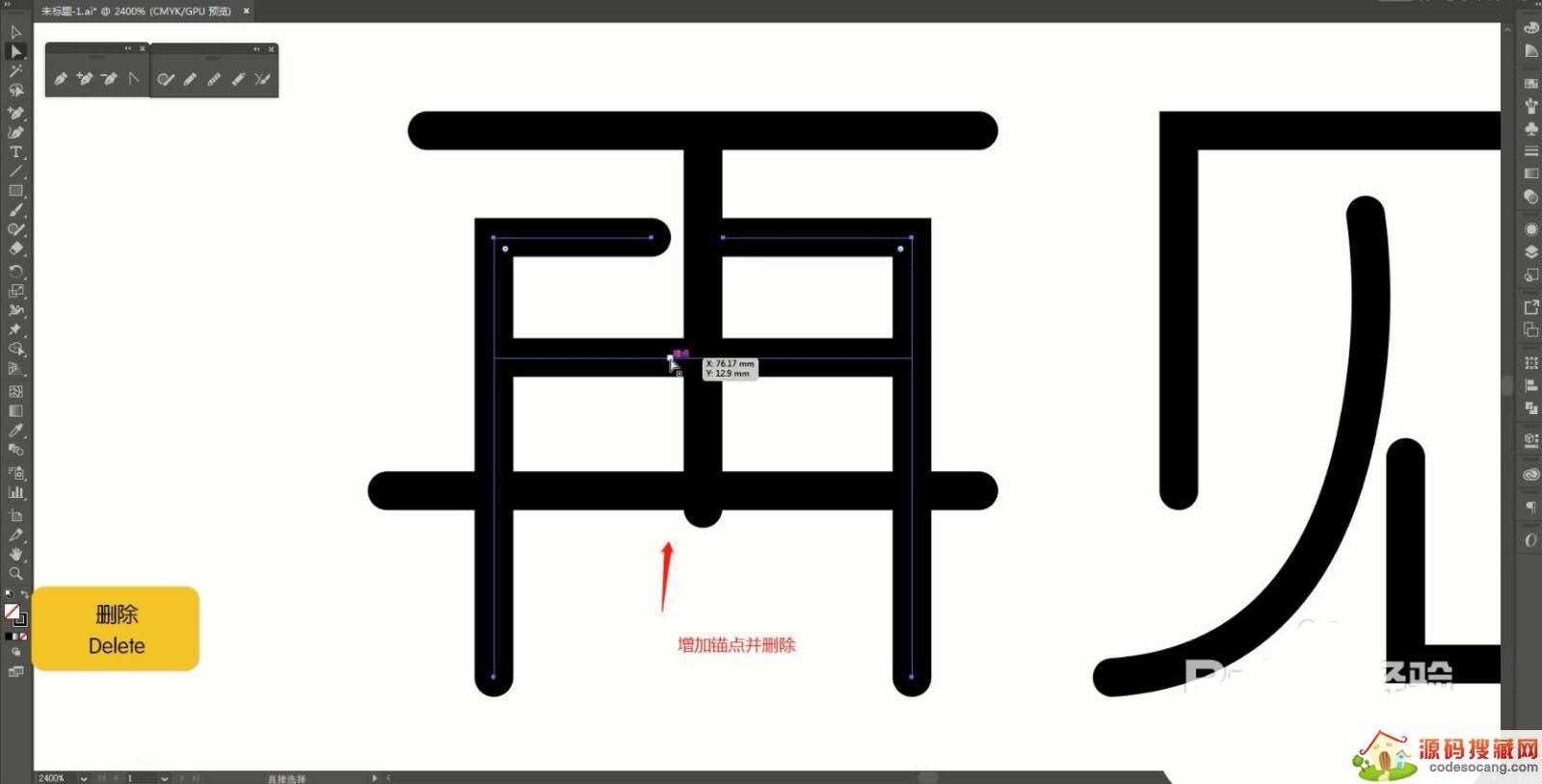
选择调整好的字体,使用【钢笔】工具,增加锚点并进行【删减】的操作。

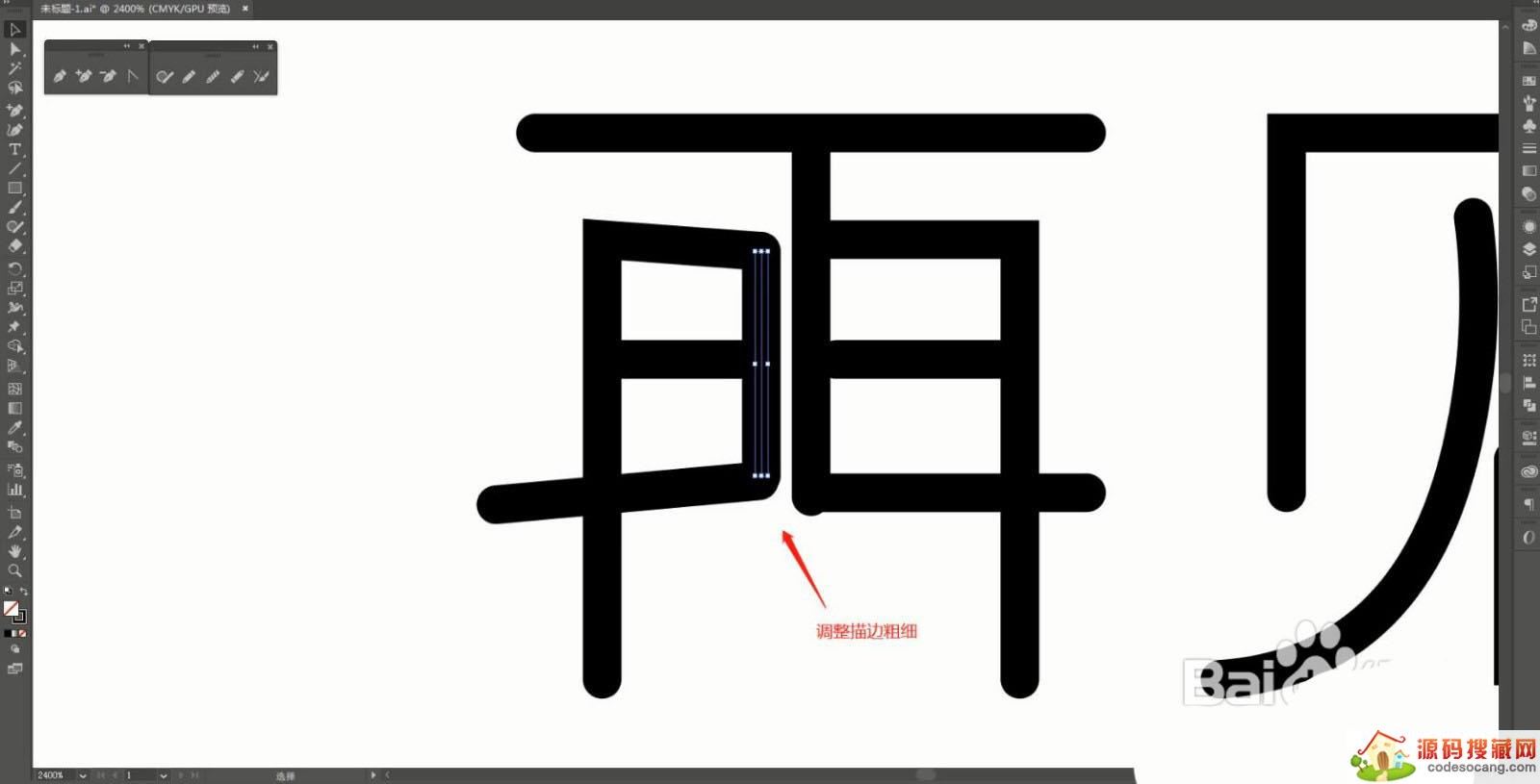
删减完成后,使用【直接选择】工具(快捷键:A),进行形状的调整,选择路径修改【描边】的数值信息。

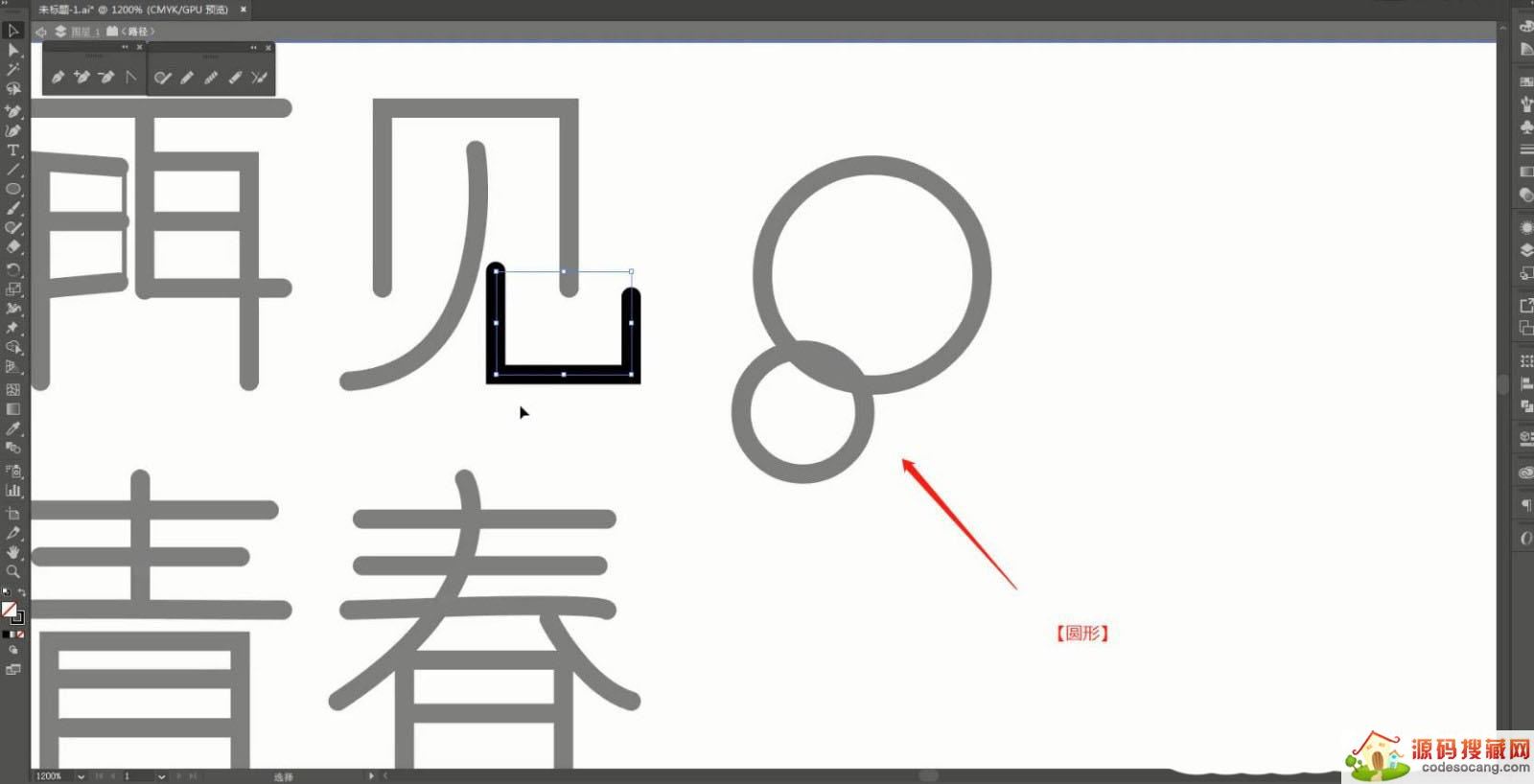
在左侧的【工具栏】中我们找到【形状】工具,创建【圆】调整大小。

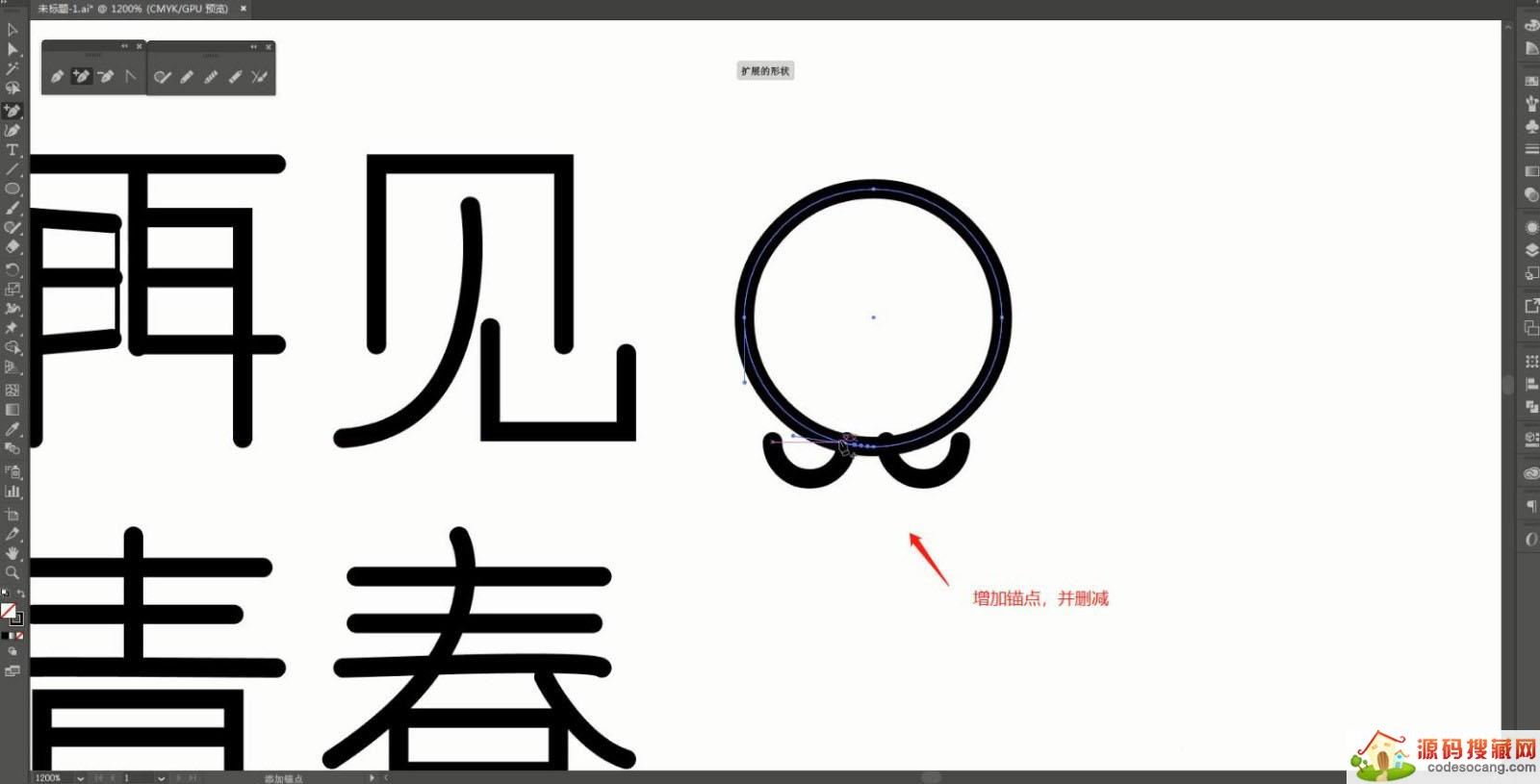
选择调整好的形状,使用【钢笔】工具,增加锚点并进行【删减】的操作。

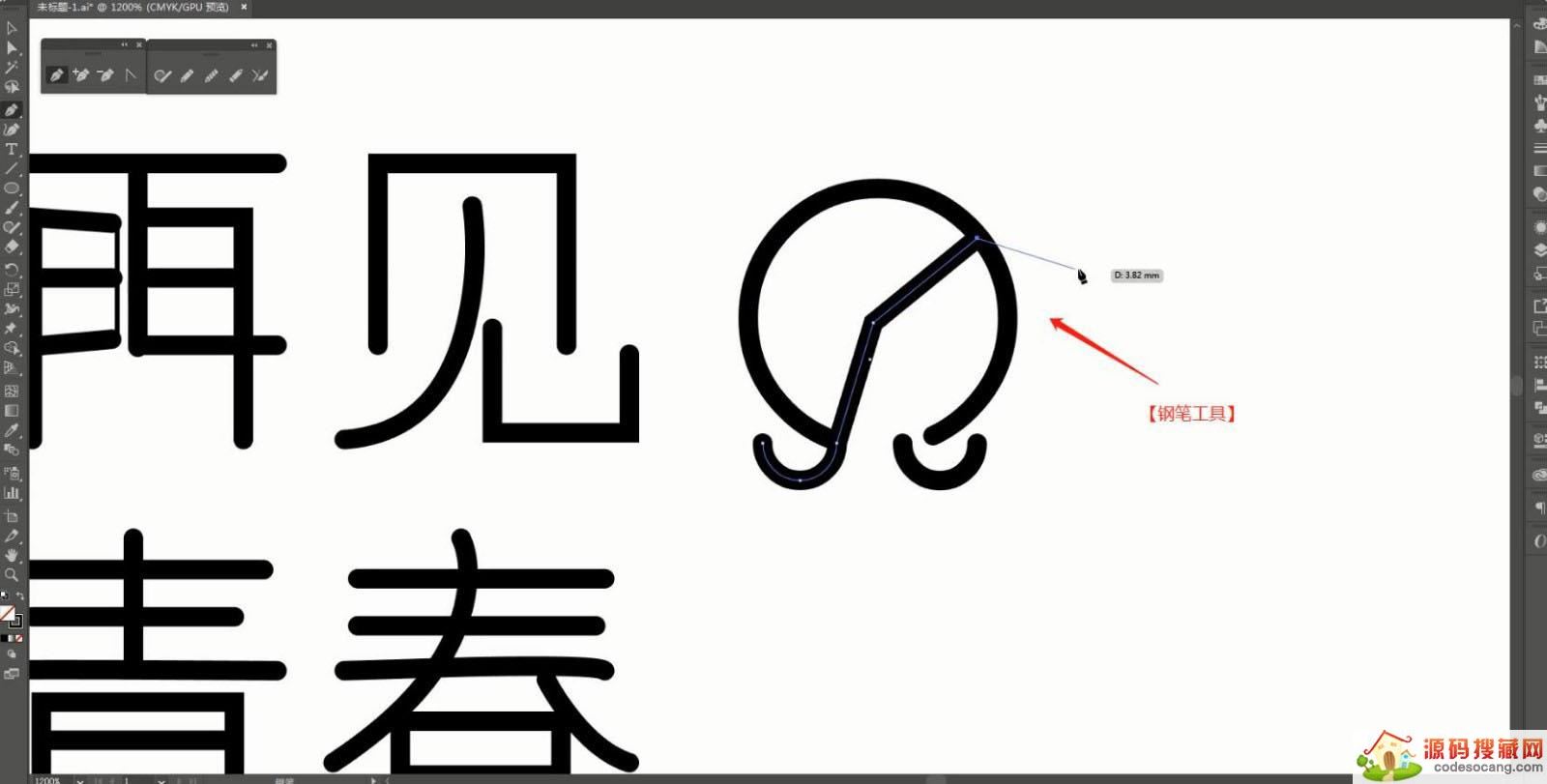
使用【钢笔】工具(快捷键:P),在圆内绘制“时钟”的形状效果。

在左侧的【工具栏】中我们找到【形状】工具,创建【圆】调整大小。

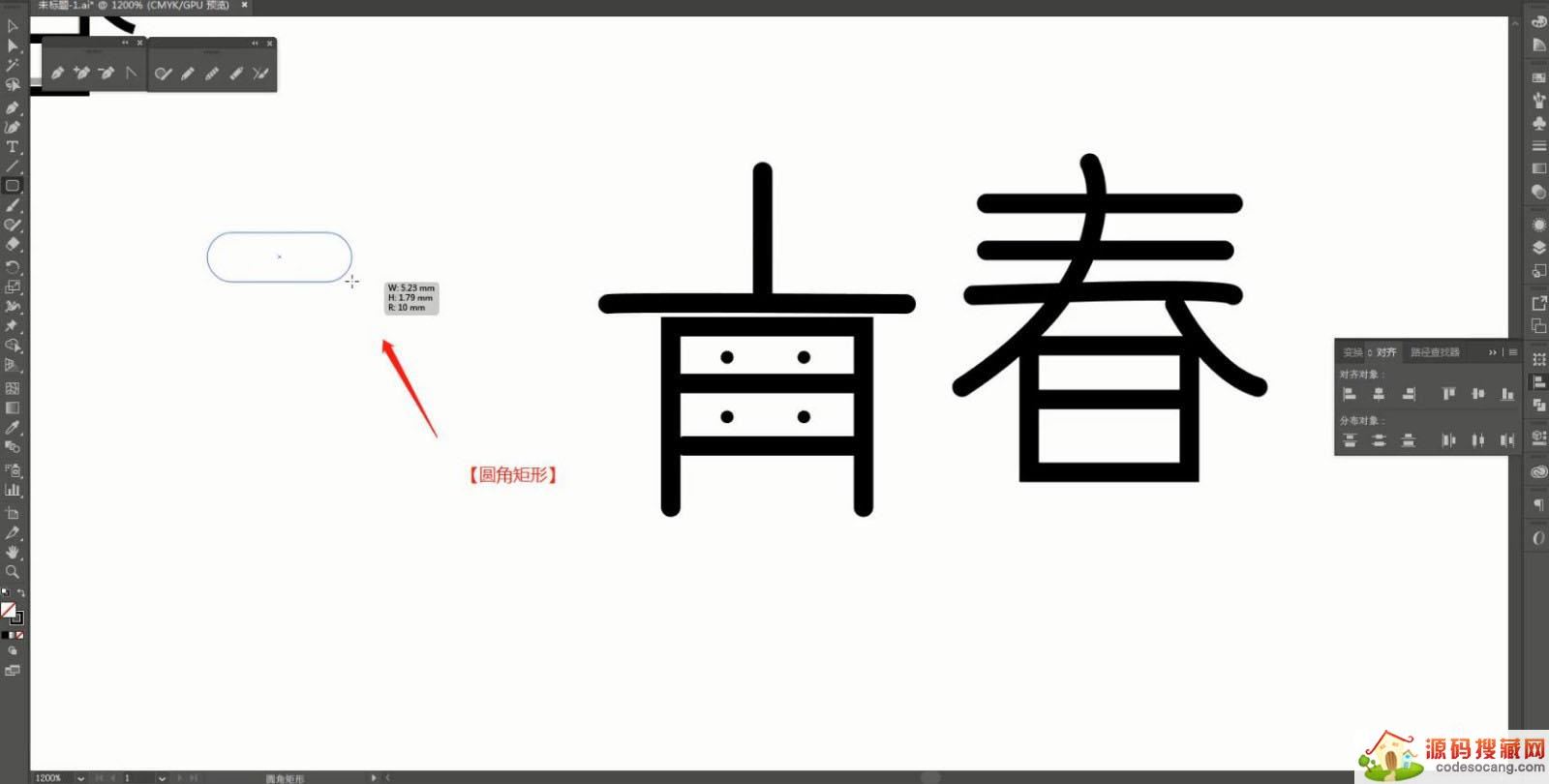
在左侧的【工具栏】中我们找到【形状】工具,创建一个【圆角矩形】,选择调整好的形状,使用【钢笔】工具,增加锚点并进行【删减】的操作。

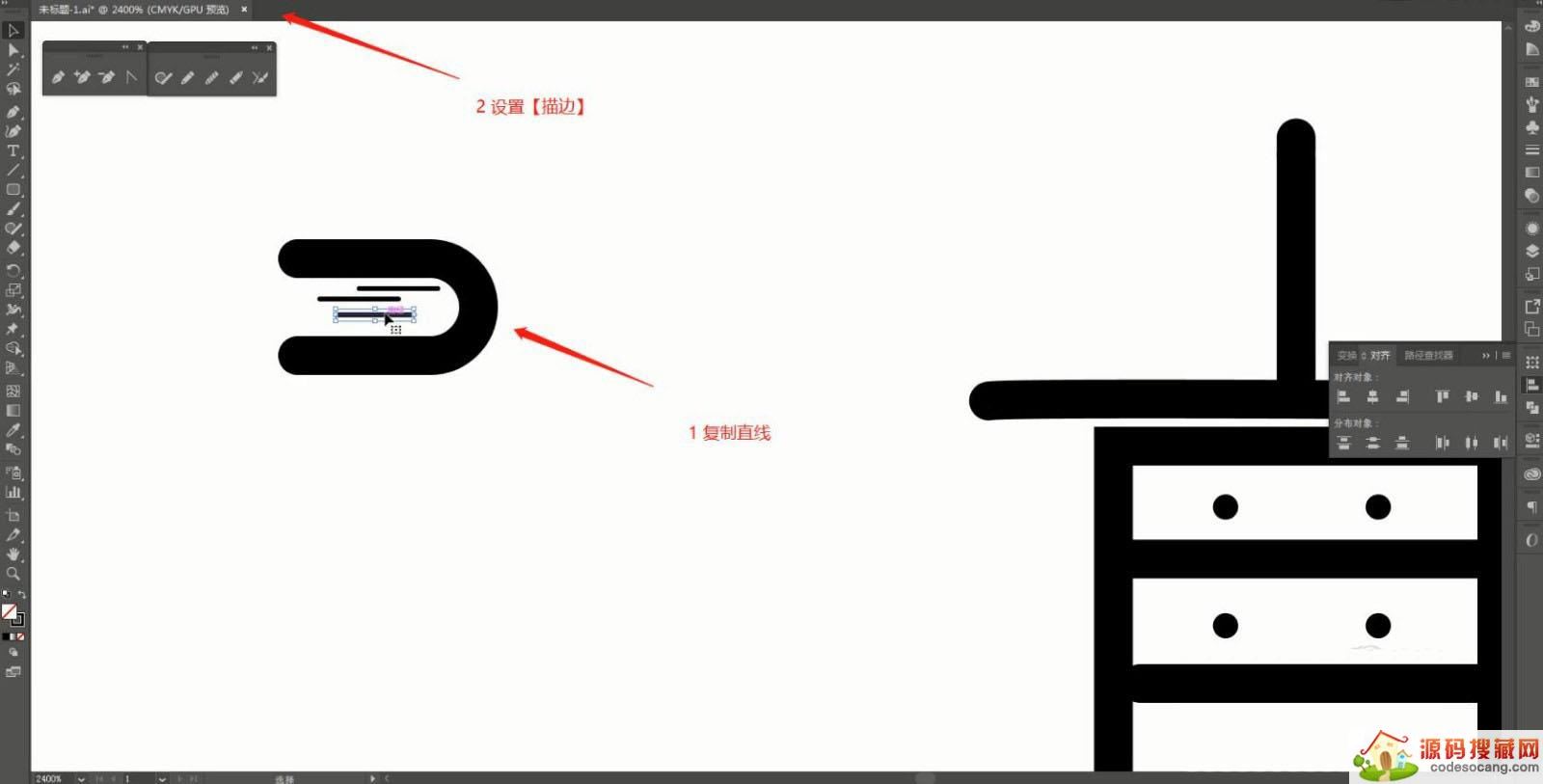
将其他笔画中的直线进行复制,然后在工具栏中设置【描边】的数值信息。

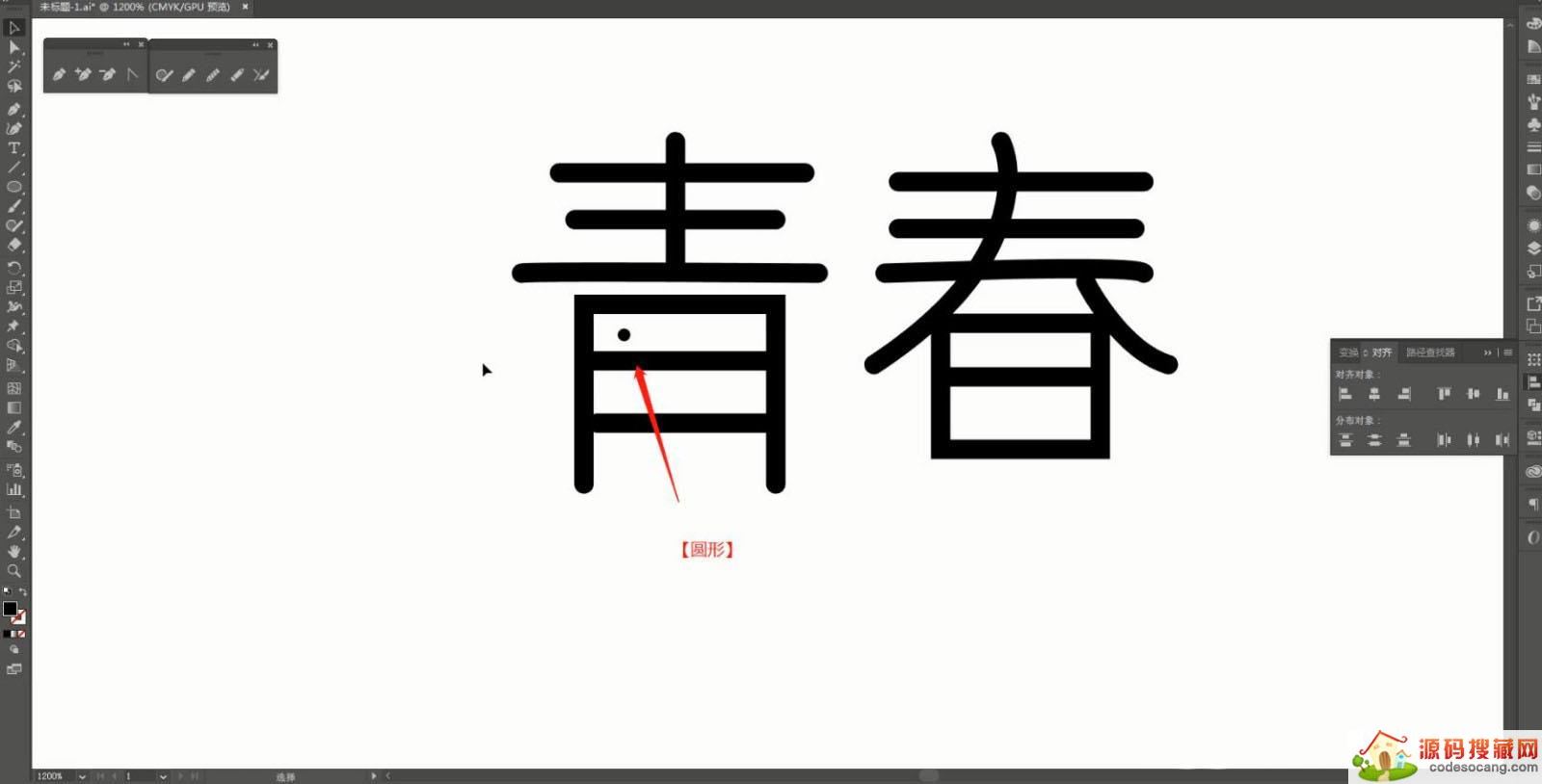
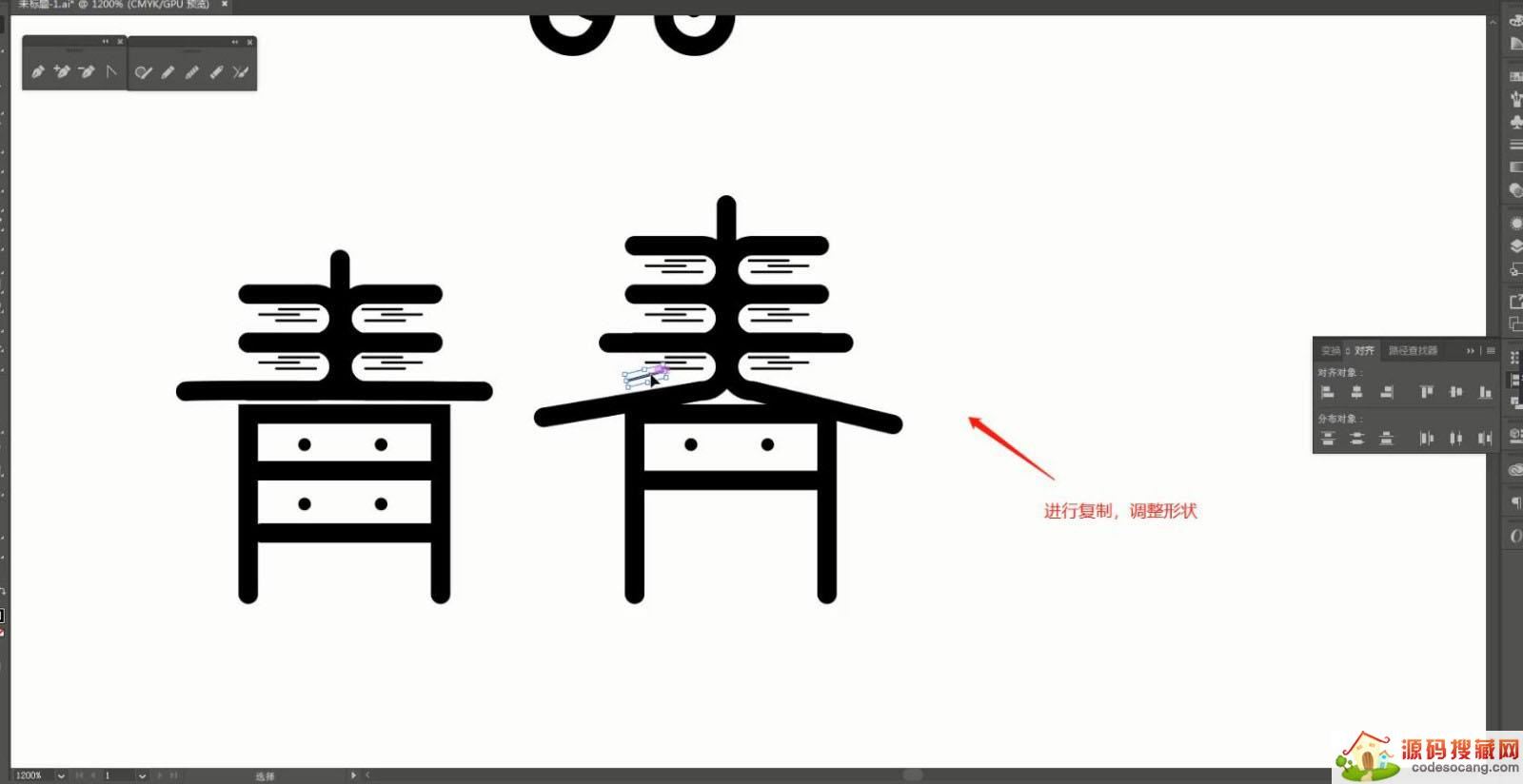
将制作好的效果进行【复制】,分别填充到“青春”的文字内容中。

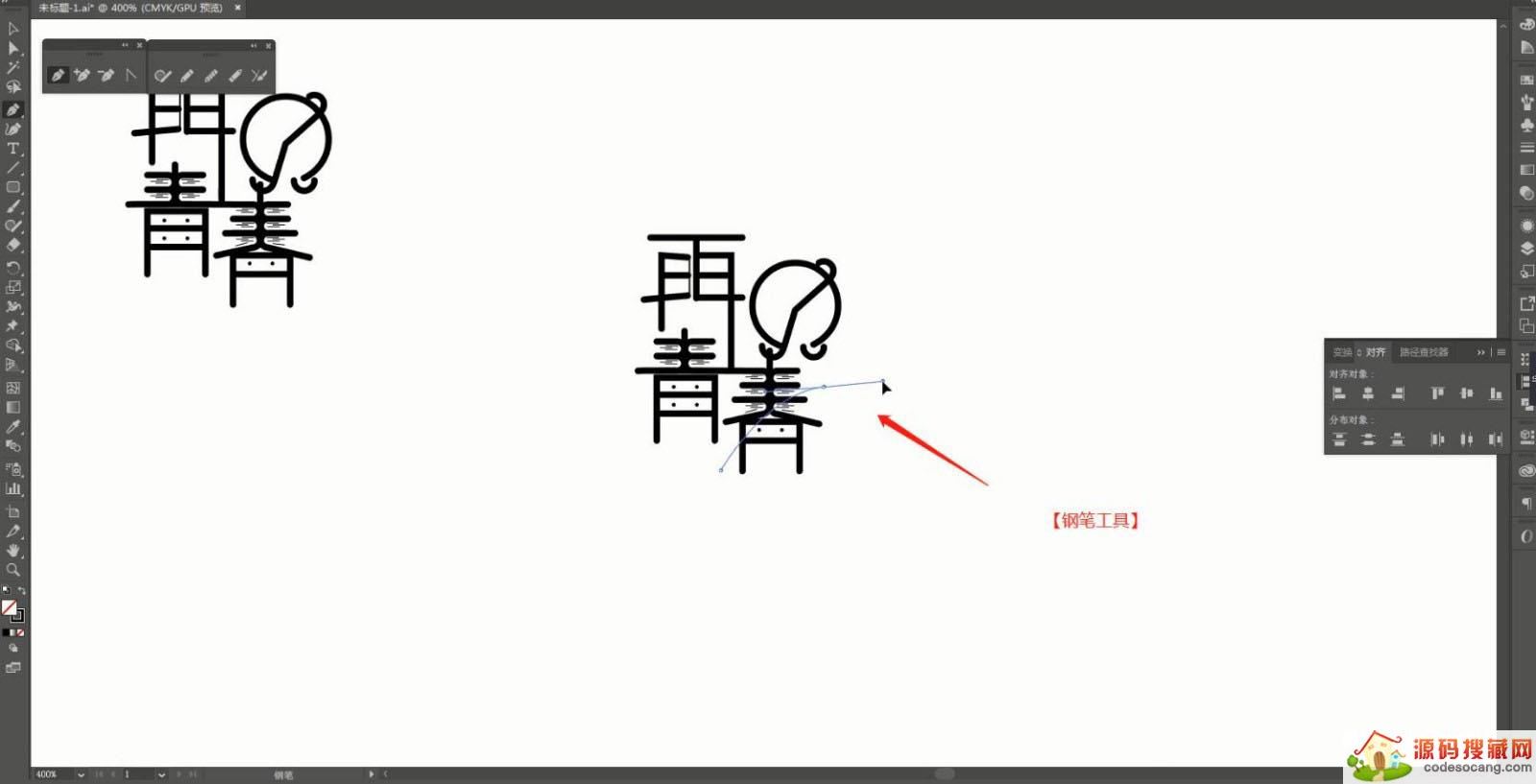
文字制作完成后,使用【钢笔】工具绘制一条路径效果出来,,然后在工具栏中设置【描边】的数值信息。

选择调整好的形状,使用【钢笔】工具,增加锚点并进行【删减】的操作。

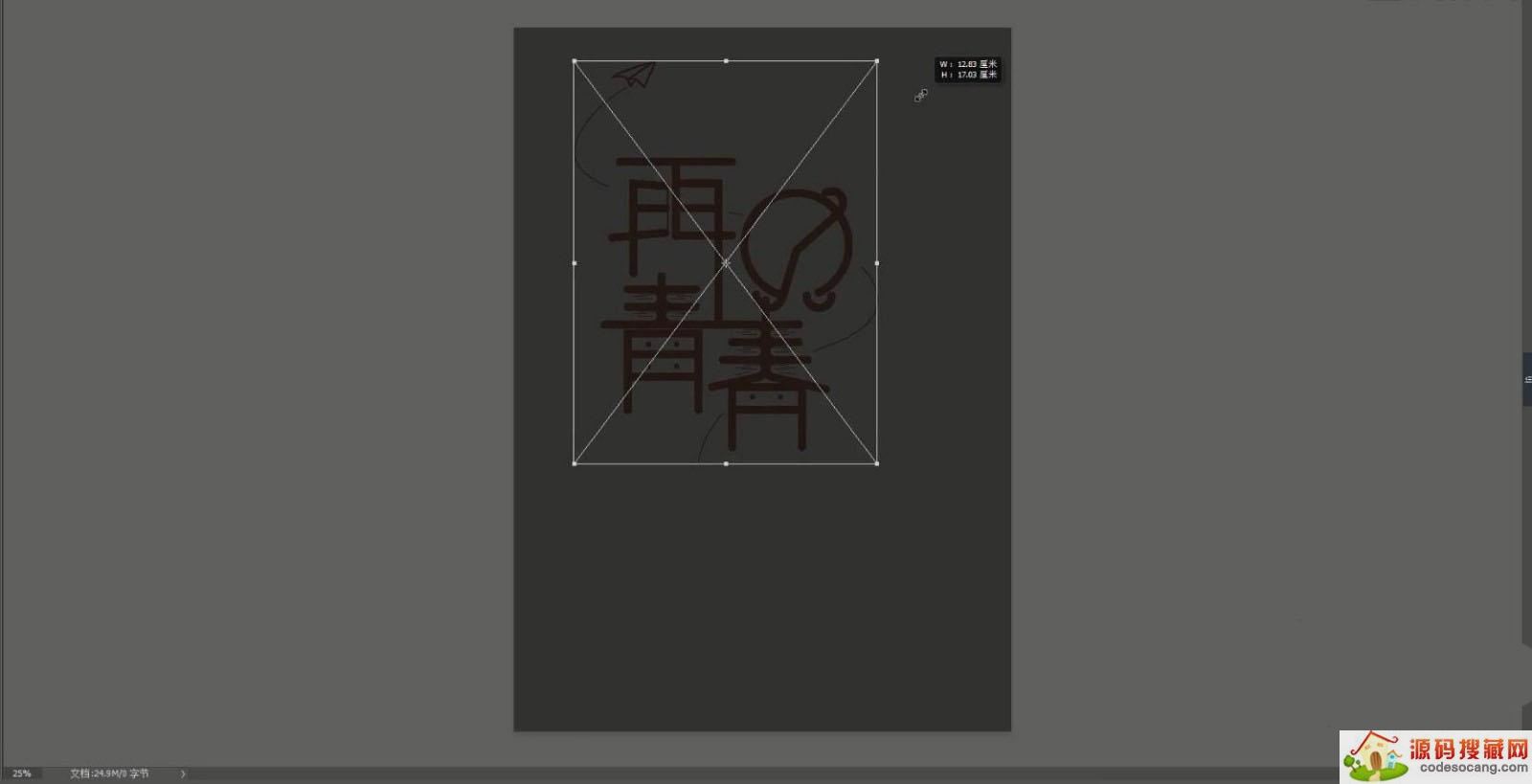
接下来要使用Photoshop(PS)软件,将制作好的文字载入进来,使用【变形】命令(快捷键:Ctrl+T),来调下它的【形状】样式,具体如图示。

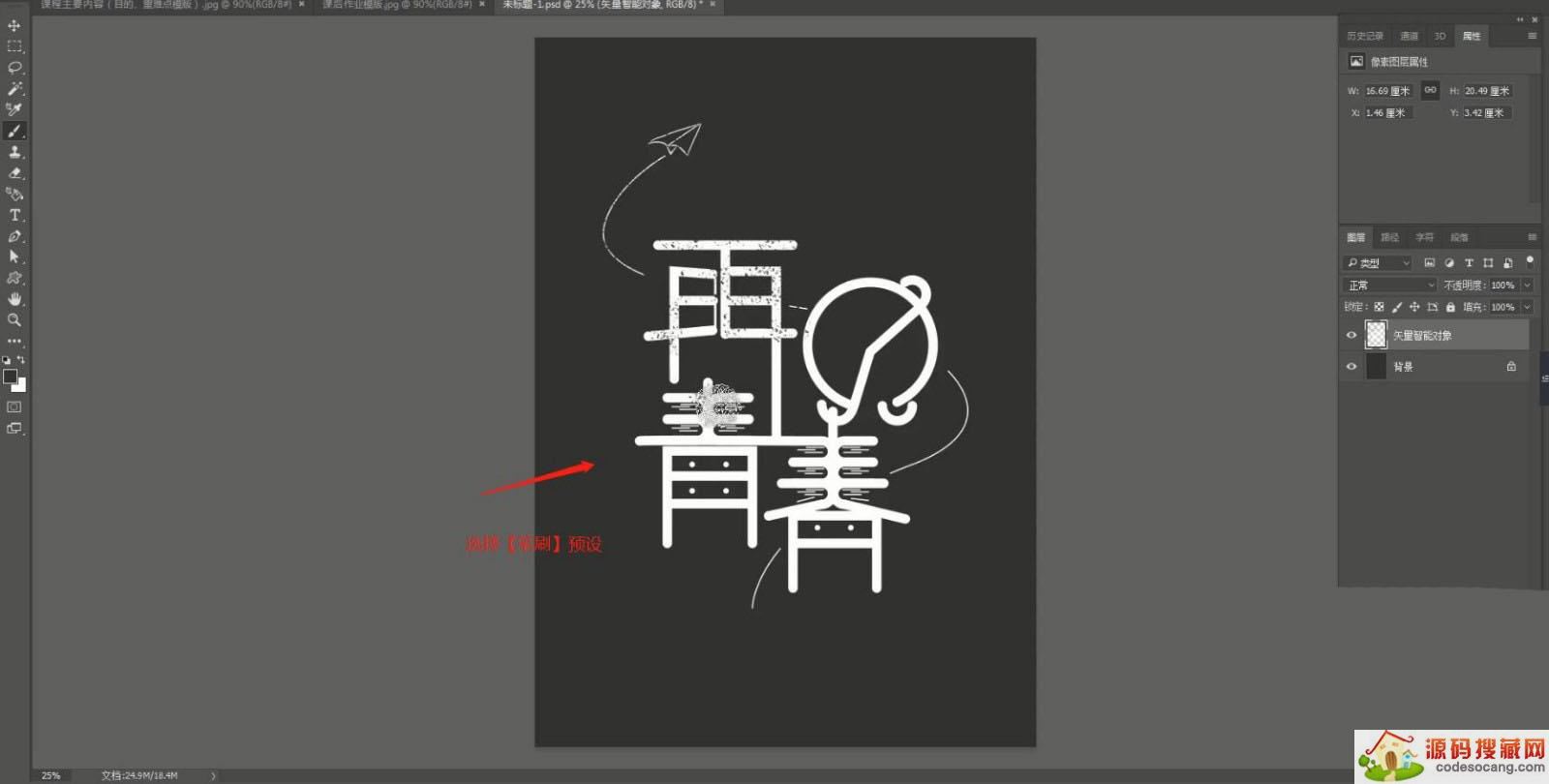
打开【笔刷预支】选择一款预设笔刷,在文字中进行填充调整。

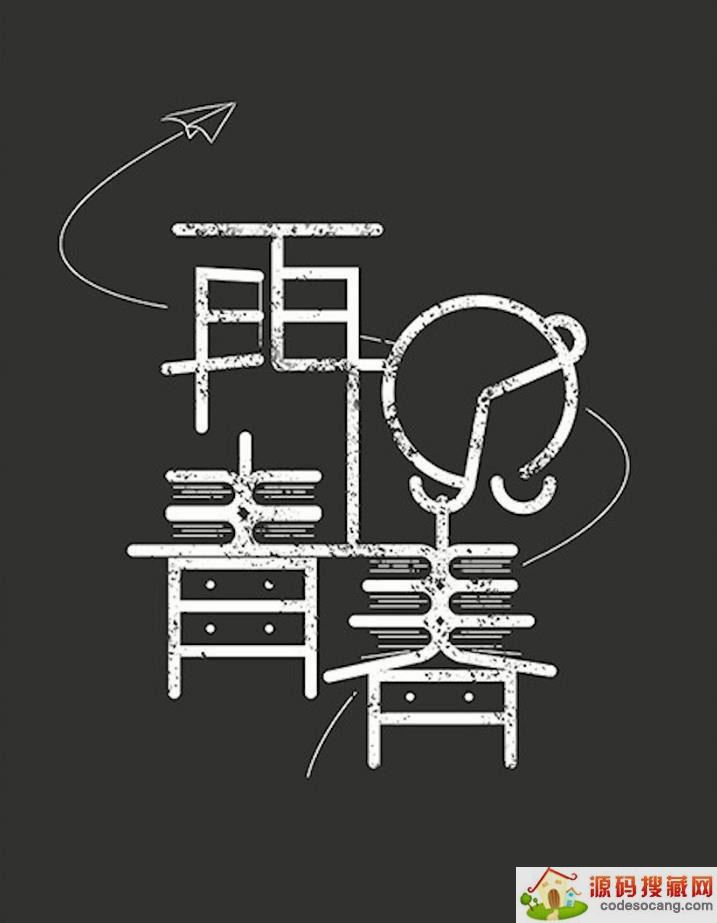
最终效果如图示。

以上就是ps+ai设计再见青春的粉笔艺术字体的技巧,希望大家喜欢,请继续关注源码搜藏网。
道家经典下载2023安卓最新版-道家经典官方版免费安装下载V1.2.5
2023-03-22 / 1.05MB

Quick MCC下载2023安卓最新版-Quick MCC官方版免费安装下载V1.0.4
2023-03-22 / 801KB

异界之极品奶爸下载2023安卓最新版-异界之极品奶爸官方版免费安装下载
2023-03-22 /

爆漫王(全彩首发)下载2023安卓最新版-爆漫王(全彩首发)官方版免费安装下载V2.4.3
2023-03-22 / 5.77MB

123外卖网下载2023安卓最新版-123外卖网官方版免费安装下载V3.0.5
2023-03-22 / 3.25MB

北斗定位下载2023安卓最新版-北斗定位官方版免费安装下载V22.5
2023-03-22 / 23.05MB

Copyright 2019-2022 版权所有
声明: 所有软件和文章来自互联网 如有异议 请与本站联系xxxxxxxx@foxmail.com 本站为非赢利性网站 不接受任何赞助和广告 技术支持