Photoshop设计【青】艺术字,效果如图。

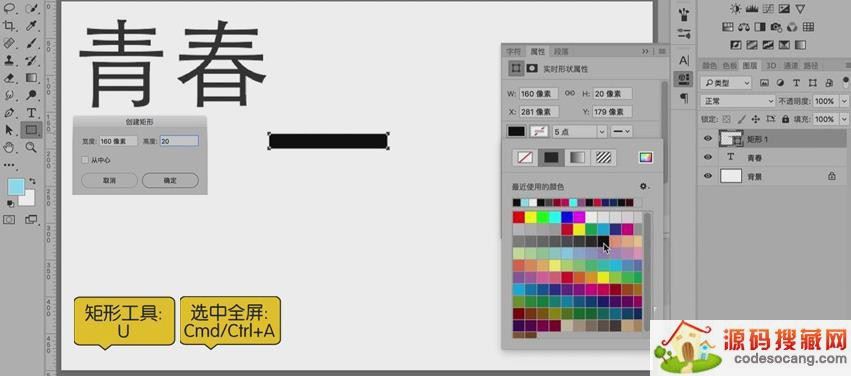
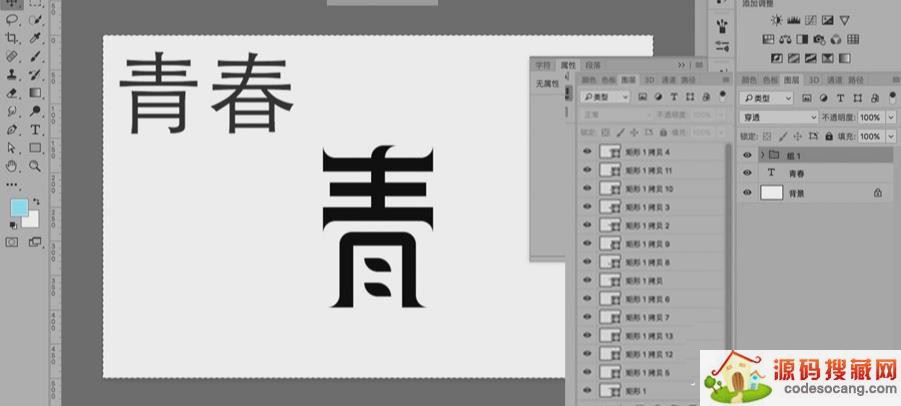
打开PS,【矩形工具】新建矩形(尺寸160px*20px),【填充】黑色。【选中全屏】-【居中】。

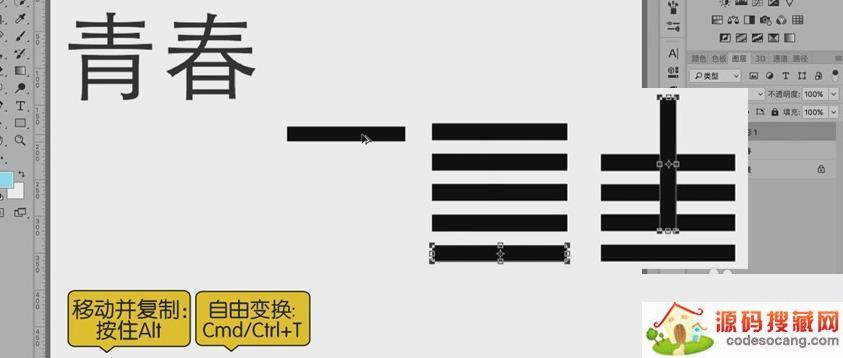
【移动并复制】连续复制五个矩形,【自由变换】90°其中一个矩形,移动至前三个矩形的上方,作为“青”上半部分的竖画。

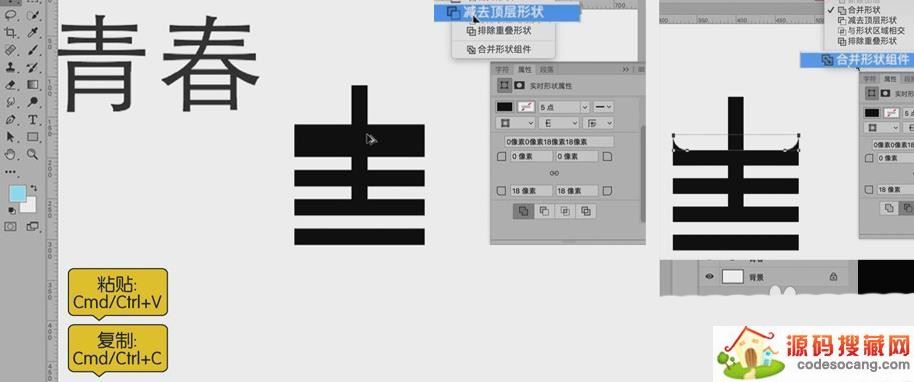
【选中】最上方横向的矩形,【移动并复制】一个矩形至上方,【路径选择工具】-【复制】-【粘贴】,【修改】矩形圆角为18px,【减去顶层形状】,选中两个矩形【合并形状组件】,以下简称“尖角”。

【移动并复制】“尖角”至第三个矩形下方,【自由变换】180°,对齐最下角。【自由变换】修正其他几个矩形的长度。

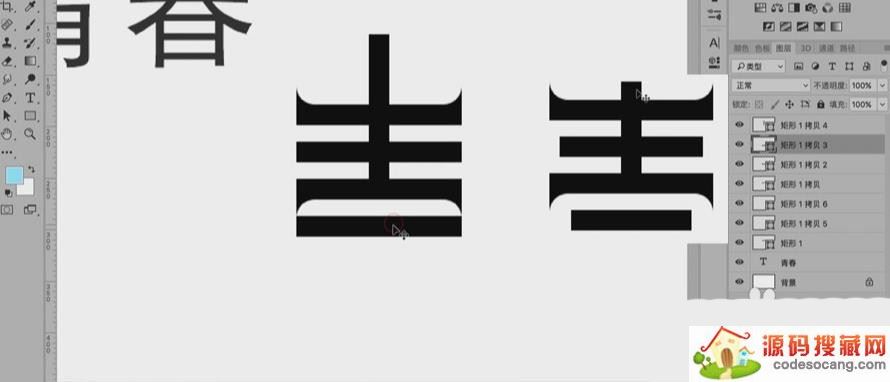
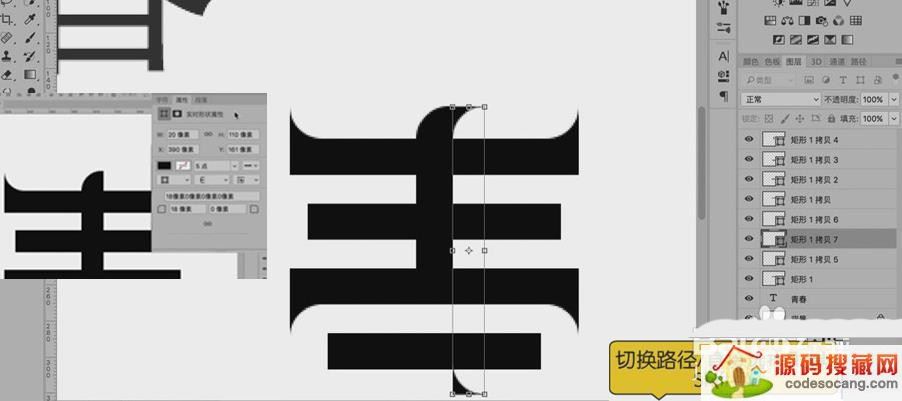
【选中】“青”上半部分竖画矩形,将左上方圆角【修改】为18px,【移动并复制】“尖角”,【自由变换】90°,【移动】竖画矩形右侧,【直接选择工具】选中多余部分-【删除】。

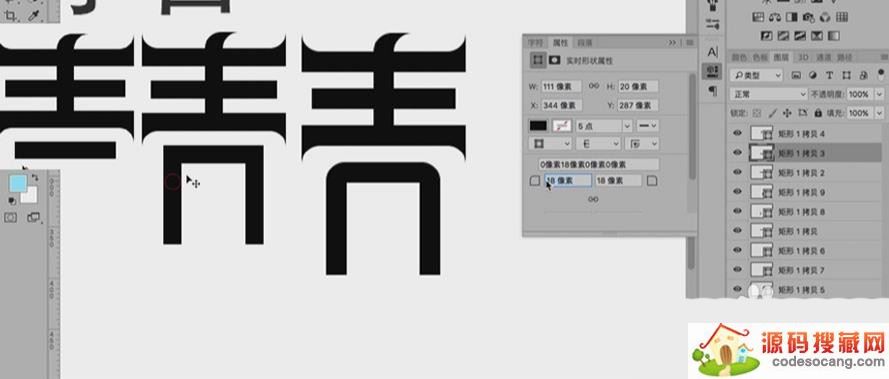
【选中】矩形,【移动并复制】-【自由变换】做出“青”字下半部分两个竖画矩形。【选中】“青”字下半部分的横向矩形,【修改】圆角为18px。

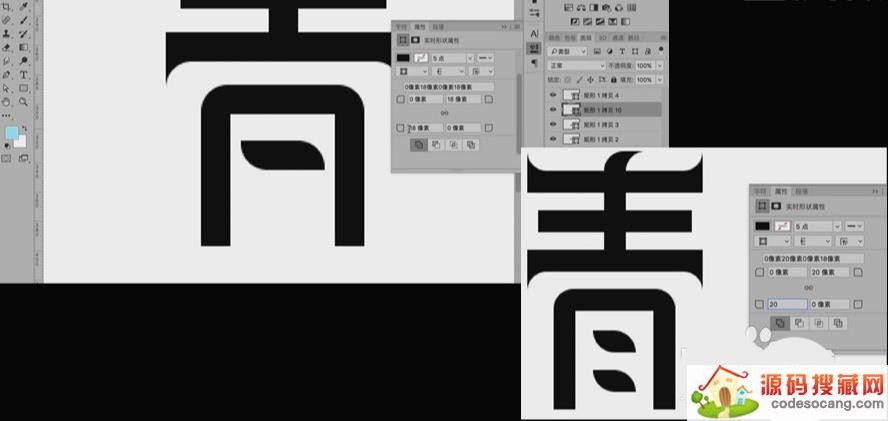
【移动并复制】横向矩形,【修改】圆角左上为0,左下为18px,【自由变换】缩小-【移动并复制】,将左下及右上的圆角【修改为】20px。

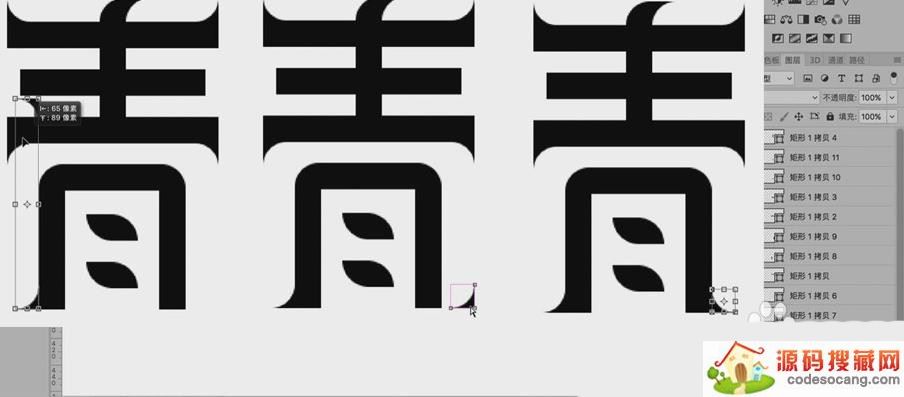
【移动并复制】“尖角”,【自由变换】旋转90°,【移动】到“青”字的左下角,【直接选择工具】删除多余部分。【复制】左下角“尖角”,【移动】至右侧,【水平旋转】180°。

【选中】全部图层至文件夹1,【水平居中】-【垂直居中】。适当【调整】字的笔画。

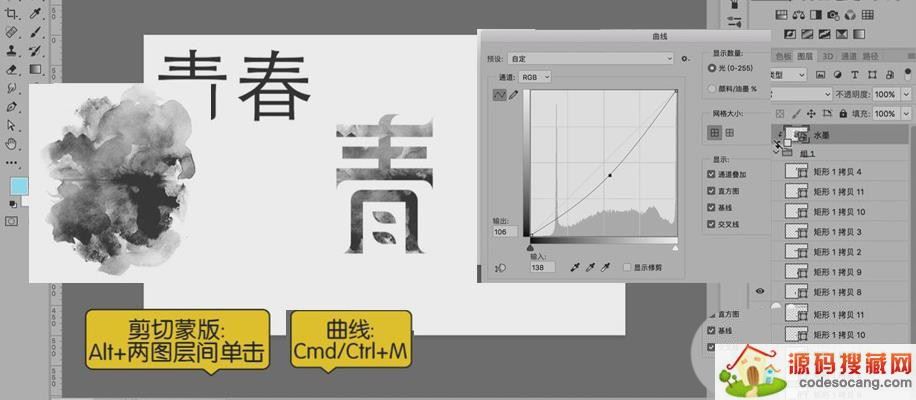
【拖入】素材至“青”上方,制作【剪切蒙版】,【调整】曲线,使颜色调深。

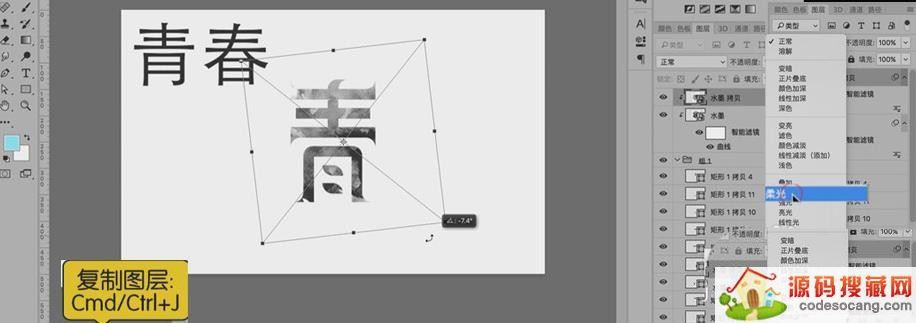
【复制】素材图层,制作【剪切蒙版】,【自由变换】-【旋转】,【图层模式】-【柔光】。

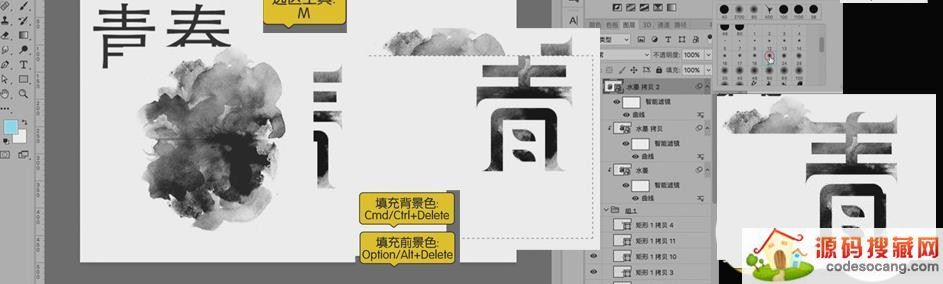
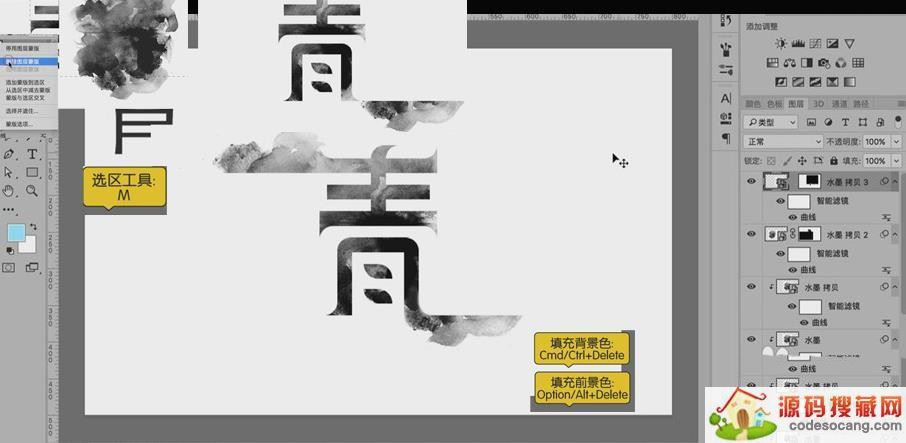
【复制】素材图层,【图层模式】-【正常】,【移动】至“青”字左上角,建立【图层蒙版】,【选区工具】选中多余部分【删除】-【填充】黑色,【笔刷工具】轻擦,将“青”字与素材融合到一起。

【复制】素材图层,【右键】-【删除图层蒙版】,【移动】至右下角,建立【图层蒙版】,【选区工具】选中多余的部分【删除】-【填充】黑色,【笔刷工具】将字与素材多余的部分擦除。

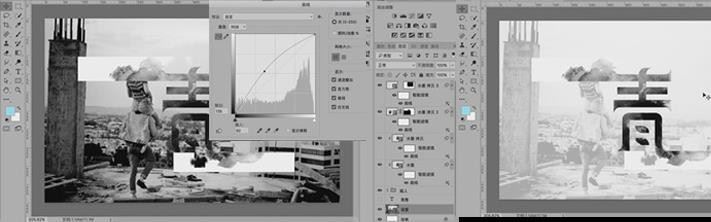
将黑白照片素材【拖入】至背景图层上,【调整】曲线,将黑白照片图层颜色调明亮,【新建】图层,【填充】白色,【调整不透明度】。

【选中】水墨素材图层,【魔术橡皮擦工具】-【栅格化智能对象】-【点击】水墨素材上的白色。同样去除另一水墨素材图层的白色。

“青”字效果完成。

以上就是Photoshop青艺术字的设计方法,希望大家喜欢,请继续关注源码搜藏网。
相关推荐:
道家经典下载2023安卓最新版-道家经典官方版免费安装下载V1.2.5
2023-03-22 / 1.05MB

Quick MCC下载2023安卓最新版-Quick MCC官方版免费安装下载V1.0.4
2023-03-22 / 801KB

异界之极品奶爸下载2023安卓最新版-异界之极品奶爸官方版免费安装下载
2023-03-22 /

爆漫王(全彩首发)下载2023安卓最新版-爆漫王(全彩首发)官方版免费安装下载V2.4.3
2023-03-22 / 5.77MB

123外卖网下载2023安卓最新版-123外卖网官方版免费安装下载V3.0.5
2023-03-22 / 3.25MB

北斗定位下载2023安卓最新版-北斗定位官方版免费安装下载V22.5
2023-03-22 / 23.05MB

Copyright 2019-2022 版权所有
声明: 所有软件和文章来自互联网 如有异议 请与本站联系xxxxxxxx@foxmail.com 本站为非赢利性网站 不接受任何赞助和广告 技术支持